RecyclerView学习(一)之应用
RecyclerView学习之应用
- 代码
- RecyclerView.ViewHolder
- RecyclerView.Adapater
- getItemCount
- getItemViewType
- onCreateViewHolder
- onBindViewHolder
- RecyclerView应用
- LinearLayoutManager
- VERTICAL
- HORIZONTAL
- GridLayoutManager
- StaggeredGridLayoutManager
学而不思则罔,思而不学则殆
相关文档:
RecyclerView学习(一)之应用
RecyclerView学习(二)之缓存探索
RecyclerView学习(三)之缓存原理分析
平时项目中使用RecyclerView机会特别多,列表展示是很好的工具,本篇文章就先来讲解一些使用心得,可能会不全,但是会慢慢增加他的使用方法
代码
https://github.com/aJanefish/RecyclerViewStudy
RecyclerView.ViewHolder
ViewHolder 是视图的载体,设计到数据绑定,视图展示,复用等功能
//用Kotlin实现
class TestHolder(itemView: View) : ViewHolder(itemView) {
//findViewById 获取View,在复用的时候就不用每次都去findView,增加开销
private val mTitle: TextView = itemView.findViewById(R.id.activity_study_one_item_tv)
//... 更多View
// 数据对象
private var mBean: Bean? = null
//绑定数据
fun onBind(bean: Bean?) {
if (bean == null) {
return
}
//数据操作,视图展示等
mBean = bean
mTitle.text = mBean?.mTitle ?: "我是小可爱"
mIndex.text = mBean?.index.toString() ?: "我是小可爱"
mDes.text = "$lastPosition -> $newPosition"
mImageView.setImageResource(mBean!!.imageId)
lastPosition = newPosition
}
init {
//对象初始化操作等
}
}
RecyclerView.Adapater
Adapater非常重要,是数据和RecyclerVeiw之间的桥梁,主要有几个方法比较重要
整体结构如下
class StudyOneAdapter(list: List<Bean?>) : RecyclerView.Adapter<StudyOneAdapter.TestHolder>() {
private val sTAG = "zy.StudyOneAdapter"
private var mList: List<Bean?> = mutableListOf<Bean?>()
init {
mList = list
}
//创建Holder
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): TestHolder {...}
//绑定数据,如果有复用会直接返回复用的Holder
override fun onBindViewHolder(holder: TestHolder, position: Int) {...}
//返回数据个数,会根据这个生成视图
override fun getItemCount(): Int {...}
//返回ItemType,用来展示不同的是同一个RecyclerView,最常见的就是对话形式的展示
override fun getItemViewType(position: Int): Int {...}
class TestHolder(itemView: View) : ViewHolder(itemView) {...}
//数据类
class Bean(val index: Int, val imageId: Int, val mTitle: String, val itemType: Int = 0)
}
getItemCount
返回数据个数,会根据这个生成视图
override fun getItemCount(): Int {
return mList.size
}
getItemViewType
返回ItemType,用来展示不同的是同一个RecyclerView,最常见的就是对话形式的展示,一左一右两种不同的View
//根据数据不同得到不同的type
override fun getItemViewType(position: Int): Int {
return mList[position]?.itemType ?: 0
}
onCreateViewHolder
创建Holder
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): TestHolder {
Log.d(sTAG, "onCreateViewHolder")
mCreateNum++
val view = LayoutInflater.from(parent.context).inflate(R.layout.activity_study_one_item, parent, false)
when (viewType) {
0 -> return TestHolder1(view)
1 -> return TestHolder2(view)
else -> return TestHolder3(view)
}
}
onBindViewHolder
绑定数据,如果有复用会直接返回复用的Holder
override fun onBindViewHolder(holder: TestHolder, position: Int) {
holder.onBind(mList[position])
}
RecyclerView应用
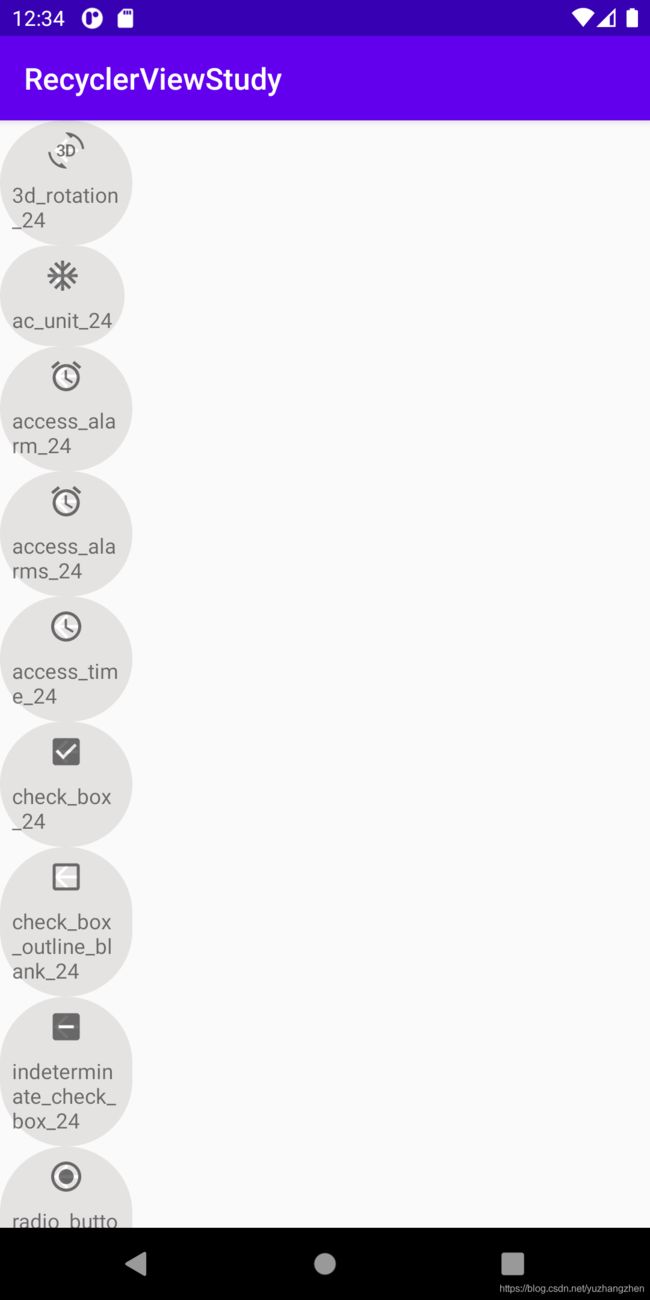
LinearLayoutManager
线性流展示
VERTICAL
val recyclerView = findViewById<RecyclerView>(R.id.test_rv)
recyclerView.layoutManager = LinearLayoutManager(context) //默认是竖直视图+mReverseLayout = false
recyclerView.layoutManager = LinearLayoutManager(context, RecyclerView.VERTICAL, false)
recyclerView.layoutManager = LinearLayoutManager(context, RecyclerView.VERTICAL, true)
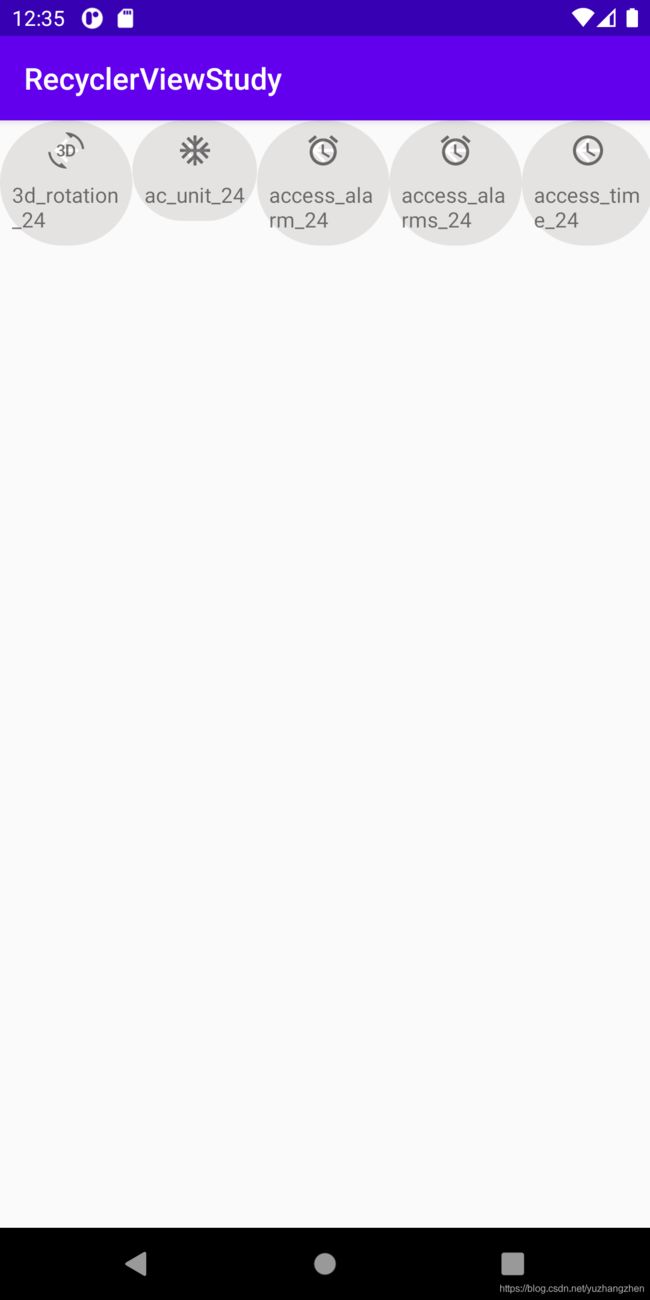
HORIZONTAL
val recyclerView = findViewById<RecyclerView>(R.id.test_rv)
recyclerView.layoutManager = LinearLayoutManager(context, RecyclerView.HORIZONTAL, false)
recyclerView.layoutManager = LinearLayoutManager(context, RecyclerView.HORIZONTAL, true)
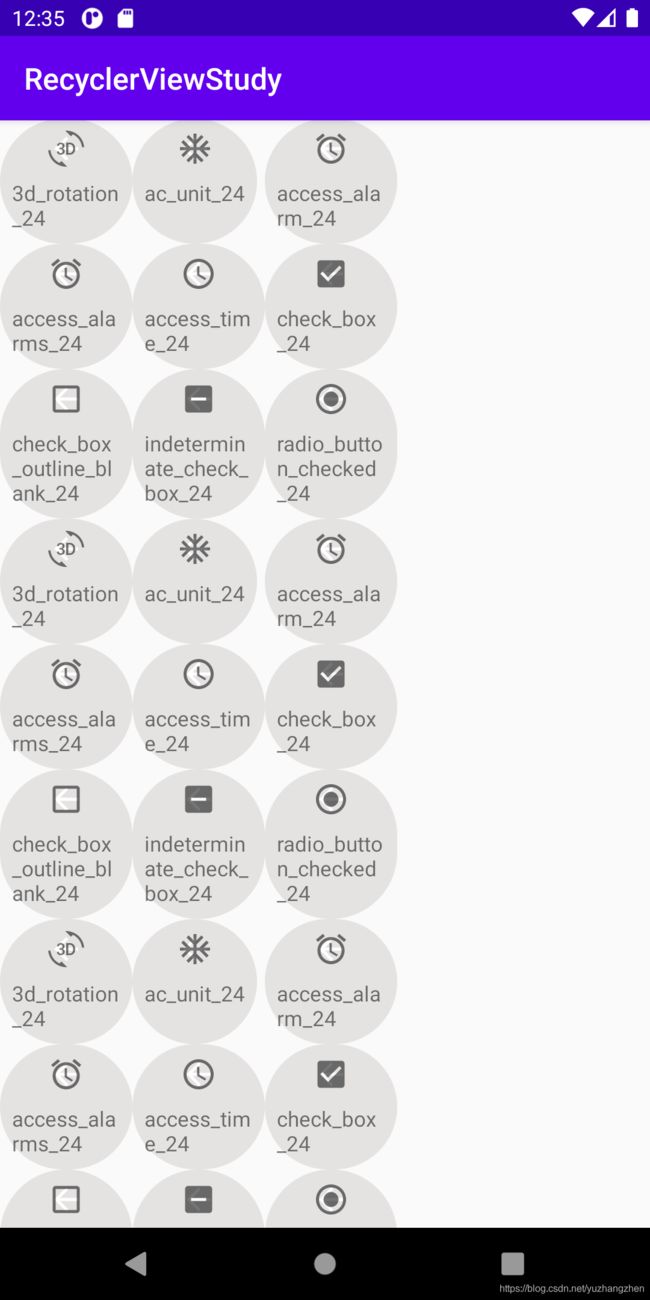
GridLayoutManager
表格流视图
val recyclerView = findViewById<RecyclerView>(R.id.test_rv)
recyclerView.layoutManager = GridLayoutManager(context, 3, GridLayoutManager.HORIZONTAL, false)
recyclerView.layoutManager = GridLayoutManager(context, 3, GridLayoutManager.HORIZONTAL, true)
recyclerView.layoutManager = GridLayoutManager(context, 3, GridLayoutManager.VERTICAL, false)
recyclerView.layoutManager = GridLayoutManager(context, 3, GridLayoutManager.VERTICAL, true)
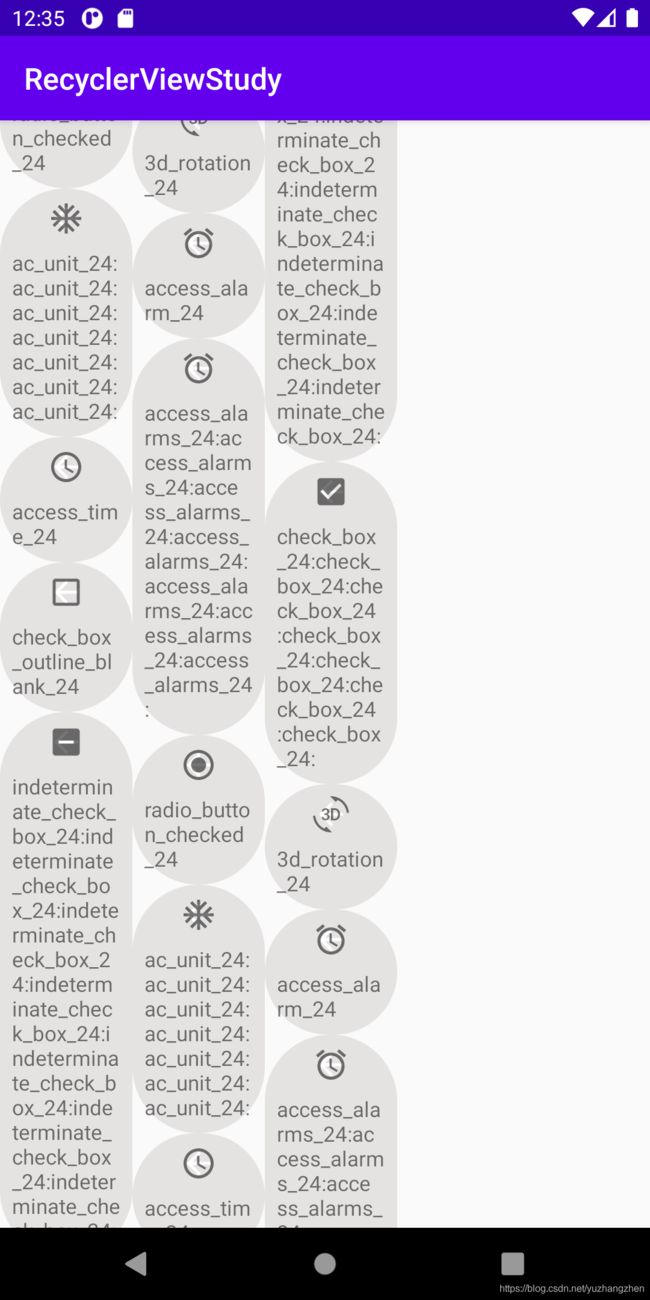
StaggeredGridLayoutManager
瀑布流视图
val recyclerView = findViewById<RecyclerView>(R.id.test_rv)
recyclerView.layoutManager = StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.HORIZONTAL)
recyclerView.layoutManager = StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL)