- 代币挨个数:TDE体弟易
我们会一直有所期待
前几天小编介绍了币虎交易所的二个优质小市值币,走势都还不错,尤其是丝链SILk,几天时间已经涨幅200%。友友有看到的买了就好。图片发自AppTDE是TD公链在区块高度达到68550的时候扩容硬分叉诞生。主要应用为TD公链生态中所有链上企业的质押标的。同时也是以TDE为主要核心,以数字资产的支付,交易,流通为工具。实现数字资产生态系统的闭合循环,创建数字资产业态新形态,推进中小企业之间的产业通兑,
- the production of the silk cloth
onetwo3go
image.pngthereare5stagesintheproductionofthesilkcloth.initially/firstofall,thecocoonsofthesilkwormareselected,whichwillbeboiledinthewaterforawhile.theboiledcocoonswillbeunwound(into300~900mthread),eac
- 用python实现silk格式语音文件解码
jia_xue
python开发语言
工作中碰到的,在这里记录一下。根据原来的shell脚本修改,有不足之处各位指正,调用的程序我放在百度网盘,需要自取,各位如果有更好的可以分享分享链接:https://pan.baidu.com/s/14Hil8jUVZ9fHm3SX_OfPAA?pwd=ty78提取码:ty78#-*-coding:utf-8-*-#@Time:2024/01/2218:31#@Author:hjcui#@Site
- SILK : SILK_RTP_PayloadFormat 中文翻译
wd_cloud
音视频
关于本备忘录本文件可能不会发布修正版本等后续工作。请注意SILK仍然处在测试阶段,所以SILK及其RTP负载格式和文件存储格式都可能改变。如有疑问,请联系
[email protected]。版权声明版权2009-2010,版权归Skype所有摘要本文件定义了将SILK语音频编码数据打包所用的实时传输协议(RTP)负载格式和文件存储格式,这些数据对于以最兼容的方式实现SILK是必不可少的。并
- 安卓微信聊天记录的解密
繁星意未平
android微信
安卓微信聊天记录的解密本文旨在指导用户如何获取微信聊天中的语音记录,并将其转换为WAV格式以供后续处理。适用于已经获取Root权限的安卓手机用户。环境要求已Root的安卓手机(本人使用Root后的小米14Pro)或者将聊天记录迁移到模拟器或者使用小米手机自带的备份等微信版本:8.0.43工具:SQLCipher,silk-v3-decoder数据文件及路径image2文件夹:存放所有微信聊天图片,
- 怎么将微信语音silk转为mp3?
keji_fenxiang
微信音频
如果我们已经从微信里面,导出了微信语音文件,比如amr,silk等扩展名的文件。但是这些微信语音文件,是没有办法播放的,基本上没有支持播放的音频播放器。因此我们可以将微信语音silk转为mp3。mp3是通用的音频格式,可以在其他设备上进行音频播放。下面我介绍几种转换方式。如果不知道怎么导出微信语音文件,可以参考下面的文章《如何导出微信语音?并将微信语音silk转为mp3?》Silk转MP3是一种音
- 企业微信HOOK开发接口调用,发送语音消息
hookserver
企业微信汇编微信java网络协议ipad
简要描述发送语音消息可以从CDN/CDN文件上传中上传silk文件(silk文件可以自己用mp3转换,或者用语音接收消息的值进行发送),拿到发送值操作码101019请求说明参数名必选类型说明username是string用户名password是string密码name否string昵称请求示例{"type":101019,"data":{"sendId":"7881302555913738","c
- 【Java】java转换可播放的QQ/微信高质量语音格式,mp3/wav转silk格式(高质量音频),mp3转换amr格式(低质量音频),mp3/wav转pcm(非语音格式)
sqd233
javawindows开发语言
1、简要参考各个博主,发现java里mp3转silk的案例真的少,几乎没有,有的都是基于linux系统的,所以自己研究了下就有了以下代码tips:mp3转换silk格式,需要先转换成pcm再转换silk才能行,代码仅Windows项目部署,linux系统我没试过,有兄弟试了的话要是不行可以过来评论下,我可以研究研究2、首先准备以下转换工具放入项目当中链接:https://pan.baidu.com
- Python silk 库 支持微信语音
foyoux
pythonpython
GitHub项目地址pythonsilkcodecbinding支持微信语音编解码pilkpythonsilkcodecbinding支持微信语音编解码pilk:python+silk安装pipinstallpilk介绍与说明SILK是一种语音编码格式,由Skype公司研发,网上可找到的最新版本是2012发布的。SILK原始代码已上传到v0.0.1release,包含规范文档Tencent系语音支
- 【工具】转码silk格式为mp3
我是Superman丶
工具自用java微信语音音频silk
【工具】转码slk格式为mp3前提安装ffmpeg【安装】Linux安装ffmpeg_linux安装ffmpeg4.4_我是Superman丶的博客-CSDN博客GitHub-kn007/silk-v3-decoder:[SkypeSilkCodecSDK]Decodesilkv3audiofiles(likewechatamr,audfiles,qqslkfiles)andconverttoot
- Qt 之 opus编码
老菜鸟的每一天
《Qt项目实战经历全记录》qt音频编码解码
背景项目需要实现语音翻译功能,对接的图灵的websocketapi,第一步是实现了pcm数据的上传,第二步实现pcmtoopus编码,来压缩数据量。所以仅仅使用到了opus的编码功能,通过opus的设置,实现了1/8的压缩效果。opus简介opus是一个有损声音编码的格式,由IETF开发,没有任何专利或限制,适用于网络上的实时声音传输,标准格式为RFC6716,其技术来源于Skype的SILK及X
- 实时音频编解码之十六 Opus解码
shichaog
音频编码器Opus编码解码opus_demo
本文谢绝任何形式转载,谢谢。第五章Opus解码理论上而言,编码的逆过程就是解码,如果理解了第四章编码的内容,这里叙述解码过程显得有所多余,但是笔者在理解Opus编码原理的时候,发现编解码交叉多轮重复看更有助于理解编解码的原理以及工程实现的精髓,因而本章结合Opus解码的过程分析解码流程。5.1Opus解码除了SILK和CELT之外,Opusc解码器需要解码信号源信息和编码信息,信号源信息包括声道数
- webrtc opus 音频编码支持SILK和CELT模式
hhy980205
webrtcwebrtc音视频
SILKCELT是指将SILK编解码器和CELT编解码器结合在一起的混合音频编码方案。SILK(Super-widebandaudiocoding)是一种低延迟的音频编解码器,用于实时的语音通信。它提供高质量的音频传输,并且适用于各种比特率和带宽条件。SILK主要用于处理低到中等比特率范围内的音频数据。CELT(ConstrainedEnergyLappedTransform)是一种高效的音频编解
- Opus
「已注销」
哈哈哈哈
OpusOpus简介Opus编码是一种有损音频编码的格式,由互联网工程任务组(IETF)进来开发,标准格式为RFC6716。Opus编码是由Skype的SILK编码及Xiph.Org的CELT编码融合而成,所以既适合语音又适合音乐编码,可以从低比特率窄带语音扩展到非常高质量的立体声音乐。SILK编码:由skype公司开源的一种语音编码,特别适合人声,适合于Voip语音通信。CELT编码:由Xiph
- Opus介绍及编译
bo_2018
AudioOpus
opus是一个有损声音编码的格式,由IETF开发,没有任何专利或限制,适用于网络上的实时声音传输,标准格式为RFC6716,其技术来源于Skype的SILK及Xiph.Org的CELT编码主要特性如下:6kb/秒到510kb/s的比特率采样率从8kHz(窄带)到48kHz(全频)帧大小从2.5毫秒到60毫秒支持恒定比特率(CBR)和可变比特率(VBR)从窄带到全频段的音频带宽支持语音和音乐支持单声
- Opus编解码协议
LceChan
音视频webrtc视频编解码
Opus是一种开源免费的音频编解码器,支持音乐和语音,具有低延时、带内FEC、DTX、PLC等特点,默认22.5ms延时,非常适用网络实时传输。官网:https://www.opus-codec.org。Opus协议收录于RFC6716,使用SILK和CELT两种编码。一、Opus特点Opus在语音app应用很广泛,包括VoIP、视频会议、语音聊天、音乐直播演唱会等。即支持低码率语音,也支持高音质
- 微信小程序语音识别服务搭建全过程解析
weixin_30767835
ffmpeggitjson
silkv3录音转olami语音识别和语义处理的api服务(ubuntu16.04服务器上实现)##重要的写在前面重要事项一:目前本文中提到的API已支持微信小程序录音文件格式:silkv3、webm/base64。注:微信小程序开发工具上的录音虽然后辍名也是silk,但不是真正的silkv3格式的(打开xx.silk看头部是“data:audio/webm;base64,”开头的),为了便于调试
- Unit 4 Lesson 3
六六大叔
课程内容:学习Unit4Gradedreader:“PuppyFashion”复习目标词汇(Partsofclothes):button,collar,cuff,pocket,zipper目标词汇(Materials):cotton,leather,metal,plastic,silk,wool目标句型及语法:High-frequencyverbs:gowith,madeof,match,puto
- git push简介
绚丽多彩的天空
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!本文整理自:http://web.mit.edu/~mkgray/project/silk/root/afs/sipb/project/git/git-doc/git-push.htmlhttp://apps.h
- 二十五个摸鱼,哦,不对,是炫酷(可以玩一整天)的网站!!!
不太自律的程序猿
有趣的网站java编程语言人工智能大数据区块链
文章目录前文正文1.KasperskyCyberthreatreal-timemap2.LiquidParticles3D3.Mikutap4.StaggeringBeauty5.Silk–InteractiveGenerativeArt6.FindingHome7.WINDOWS938.Ostagram图片生成器网址9.全历史网址10.小霸王11.iloveworks12.一画换一画13.Pap
- 史上最简单日语教程
中甲金靴谭龙
如何用日语跟日本人交流?简单,你需要会英语就行。首先,你需要会五十音这也不会,那你就会五个音行吧?あaいiうuえeおo然后,你把英语单词音节结尾换成这五个音就行了。举例:啤酒bear日语大概是:bilu丝绸silk日语大概是siuku饭店restaurant日语大概是resutorant你去坐车,日语的公交是basu(bus)打车,日语出租车是takexi(taxi)虽然中国在日语里不是英语直译,
- silkn可丝告诉你夏日需要必备的工具有哪些?
美妆评测
夏天到了,有凉爽的清风,有漂亮的短袖,精致的短裤短裙,但是有的人却褪下了后衣长裤,是不是猛然发现自己还有一层的纯天然的毛裤?到了露胳膊露腿的季节,相信没有哪个小仙女会喜欢自己体毛十分浓密的吧。现在小编为大家推荐一款我身边人都在用的产品——Silk’ninfinity2.0微电流光子嫩肤脱毛仪。相信看完我的介绍,大家都会爱上这个产品。这款Silk’ninfinity2.0微电流光子嫩肤脱毛仪,我也是
- CENTOS上的网络安全工具(二十五)SPARK+NetSA Security Tools容器化部署(1)
lhyzws
网络安全大数据Linux学习网络大数据网络安全
一、第三代YAFYAF(YetAnotherFlowmeter)是作为CERTNetSA安全工具套件的传感器部分存在的,支持输入实时数据流和PCAP文件,解析并输出流数据,或针对特定协议的深包检测元数据。目前,YAF在整个系统的作用如下图所示:其中Pipeline和SiLK都存在好多年了,用起来也算熟悉,SPARK这一块支持的时间不长(至少从软件的发布时间来说),算是跟随现在的大数据潮流吧。YAF
- 《绢恋》
此时木棉
那每一个都可以入画的镜头,那时刻飘荡在镜头之外那凄美忧伤的音乐--《绢恋》的创作者显然是一个唯美主义者。电影题为SILK,丝绸的意思,到中国时被译为绢恋,指形容为一种绢一般的美好的恋情,令人凭空遐想。久久回荡的片尾音乐,大片大片的墓碑前开放到浓郁的百合,那封信里一个妻子假借丈夫心中的神秘女子的口吻写下的独白,主人公的哀伤,忽然使人感觉,初恋时的忧伤。很久没有受到过那样的触动,被一种美,一种神秘,更
- 英语学习打卡第22天
美人志_8cdd
今天学到的单词有soup汤garden花园vacation度假taste品尝map地图north北方south南方east东方west西方famous著名的tenple寺庙foggy有雾的spicy辣的french法国人speak说话clock表kangaroo袋鼠stone石头forest森林silk丝绸今天是20个复习去啦期待一天天变好!
- PCB SMT注意事项
剑山
记得加工艺边!!因为平时都是手焊的,所以一般都不会加工艺边,但是smt的时候不加工艺边很麻烦,要加钱。。出一个让工厂数焊点的丝印图可以在eagle里找到这个ulpimage.png会生产一个写了name和value和外形silk的图层。hqpcb需要用3*3mm的工艺边。需要BOM的时候选择这个把相同的原件合并
- Solana之旅1:Solana是什么
DongAoTony
区块链网络系统区块链去中心化智能合约rust
solana的前世今生什么是Solana宗旨:为大规模应用,提供一条符合摩尔定律扩容的,高性能且费用低的公链。创始人及其背景:AnatolyYakovenko、GregFitzgerald和StephenAkridge,他们都来自高通。早期的bigeventstimeEvent2017.11Anatoly发表了PoH白皮书2018.02Greg开始设计开源项目silk,并发布第一个版本2018.0
- 【图嵌入】SILK 论文解读
zz.YE
图嵌入算法人工智能深度学习
本文是2021年发表于IEEETKDE的一篇关于异构图嵌入学习的论文,该论文的亮点在于提出了一种动态自学习随机游走策略来学习异构图中的节点嵌入,这种做法摆脱了对先验知识和预定义元路径的依赖,学习异构图中每个节点对不同语义的敏感性,并通过实验证明,所提出的框架SILK在包括节点分类和聚类在内的几个任务上显著优于最先进的模型。1.背景&目的在对本篇论文的背景、目的进行详细阐述时,首先对涉及到的一些概念
- 微信语音格式aud转mp3
主动打电话
本文参考博客,多谢两位大神:微信语音文件的解析从微信中提取语音文件,并转化成文字的全自动化解决方案iOS端微信的语音格式是aud,这种格式是微信自定义的格式,不能用普通的播放器直接播放,所以需要把aud转化为mp3。那么aud格式实质上是什么呢?使用hexfriend等十六进制编辑器打开一个aud文件,可以看到:Snip20180322_4.png开头是一个0x02的字节,然后就是#!SILK_V
- The largest Sino-Sri Lanka joint venture tea plantation of Zhongtian Dinghui is moving forward through obstacles – Second article in the “21st Century Maritime Silk Road Series”
驻津办主任
10thFeb,2018FirstPublishedonAsiaPacificFocusByPanZurongTheAigburthEstateinanalpineteaplantationwithahistoryofnearlyonecentury.PhotobyPanZurongfromAP-FocusOnadaybreakinJuly,2014,ontheSuriyakanda(AKA"Su
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
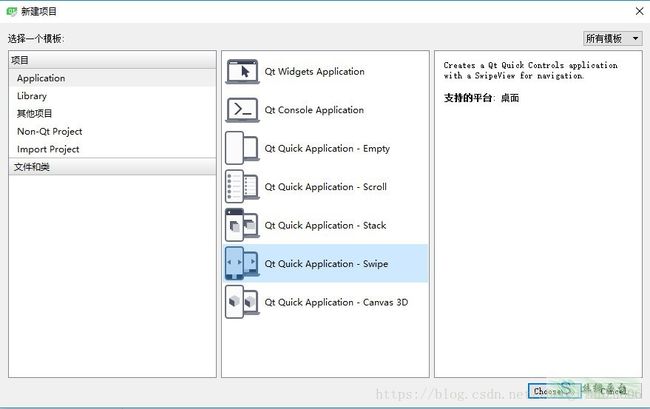
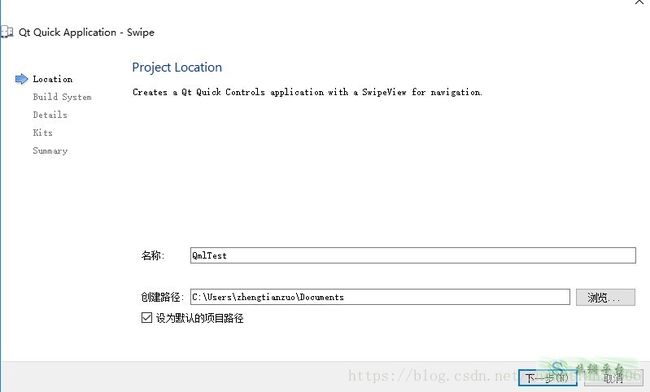
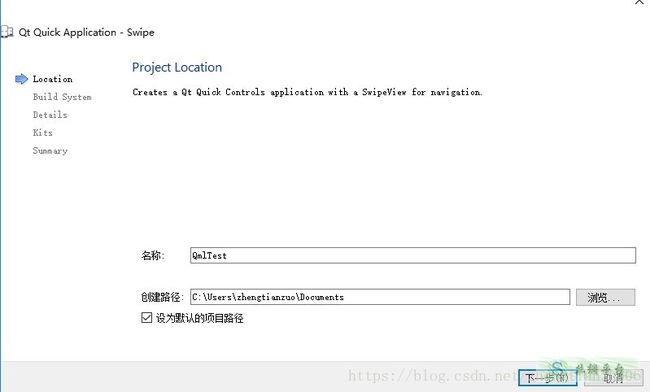
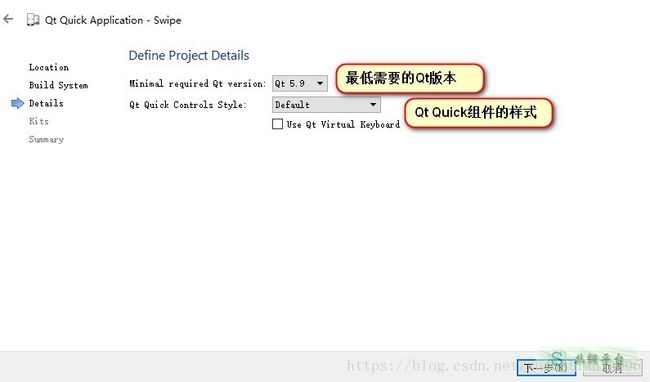
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS




![]()
![]()