【React Native】父组件和子组件间传值的几种方式
在React Native的开发中,父子组件和兄弟组件存在关联关系的场景很常见,对这些场景做一个总结笔记。
1,兄弟组件:所谓兄弟组件,就是说同一个页面,有两个组件,组件A,组件B,组件A的状态的变化,可以导致组件B的状态变化。
有两种方式。第一种,在页面内定义一个State,组件A,使用props属性引入,操作组件A,修改页面内的State,然后,组件B,也是通过props属性引入页面内的State;当组件A状态变化时,修改页面的State,重新Render,然后,更新组件B,组件B进行Render。第二种,使用DeviceEventEmitter跨组件通信。
2,父子组件
如果你的项目有依托三方的架构,那么就可以直接使用三方本身支持的机制,如从父组件向子组件传值,可以直接在跳转页面时携带参数;从子组件改变父组件的值,可以使用回调函数,或者使用DeviceEventEmitter跨组件通信。
接下来看看DeviceEventEmitter跨组件通信的几种使用方式:
首先新建三个组件:分别为PostCallMsgAndMsg,PostCallMsg,PostMsg;
父组件Msg中:
import React, { Component } from 'react';
import {
AppRegistry, StyleSheet, Text, View, DeviceEventEmitter
} from 'react-native';
import PostMsg from './PostMsg'
import PostCallMsg from './PostCallMsg'
import PostCallMsgAndMsg from './PostCallMsgAndMsg'
export default class Msg extends Component {
constructor(props){
super(props);
this.state={
listenerMsg:'listenerMsg',
callMsg:'callMsg',
callMsgAndMsg:'callMsgAndMsg'
}
}
componentDidMount() {
//注意addListener的key和emit的key保持一致
this.msgListener = DeviceEventEmitter.addListener('Msg',(listenerMsg) => {
this.setState({
listenerMsg:listenerMsg,
})
});
}
componentWillUnmount() {
//此生命周期内,去掉监听
this.msgListener&&this.msgListener.remove();
}
render() {
return (
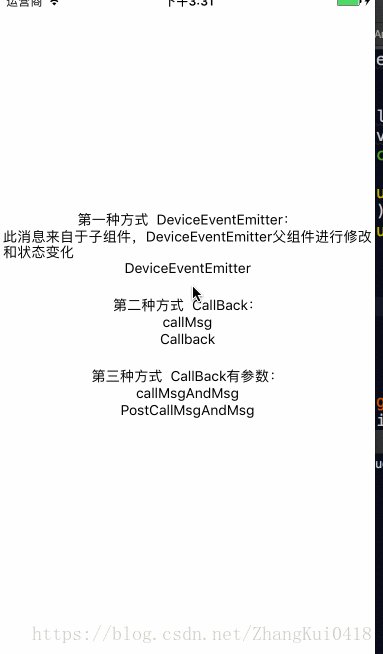
第一种方式 DeviceEventEmitter:
{this.state.listenerMsg}
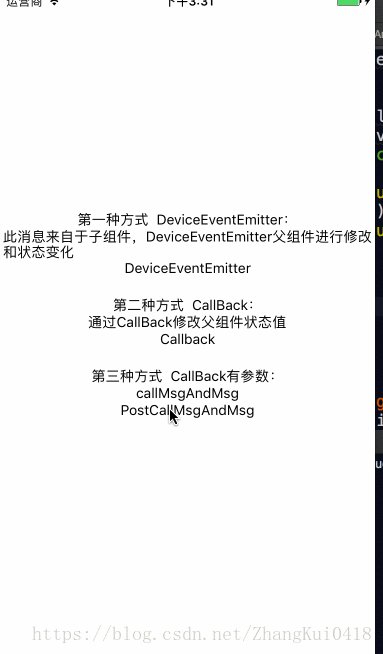
第二种方式 CallBack:
{this.state.callMsg}
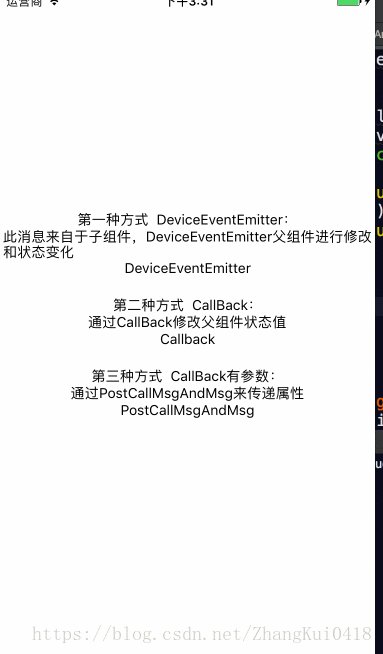
第三种方式 CallBack有参数:
{this.state.callMsgAndMsg}
{this.onMsgByCallAndMsg(msg)} }/>
);
}
onMsgByCall=()=>{
this.setState({
callMsg:'通过CallBack修改父组件状态值'
})
}
onMsgByCallAndMsg=(msg)=>{
this.setState({
callMsgAndMsg:msg
})
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems:'center',
},
)}PostCallMsgAndMsg中:
import React, { Component } from 'react';
import {
AppRegistry, StyleSheet, Text, View, TouchableOpacity,
} from 'react-native';
export default class PostCallMsgAndMsg extends Component {
render() {
return (
PostCallMsgAndMsg
);
}
_postMsgByCallBack=()=>{
if(this.props.onChangeMsg){
this.props.onChangeMsg('通过PostCallMsgAndMsg来传递属性');
}
}
}
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center',
marginBottom:20,
},
}); PostCallMsg中:
import React, { Component } from 'react';
import {
AppRegistry, StyleSheet, Text, View, TouchableOpacity,
} from 'react-native';
export default class PostCallMsg extends Component {
render() {
return (
Callback
);
}
_postMsgByCallBack=()=>{
if(this.props.onChangeMsg){
this.props.onChangeMsg();
}
}
}
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center',
marginBottom:20,
},
}); PostMsg中:
import React, { Component } from 'react';
import {
AppRegistry, StyleSheet, Text, View, TouchableOpacity, DeviceEventEmitter,
} from 'react-native';
export default class PostMsg extends Component {
render() {
return (
DeviceEventEmitter
);
}
_postMsgByListener=()=>{
DeviceEventEmitter.emit('Msg','此消息来自于子组件,DeviceEventEmitter父组件进行修改和状态变化');
}
}
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center',
marginBottom:20,
},
});