网站性能评测实验
实验内容
本实验的目的是利用主流的网站分析工具对Alexatop100的前5名网站进行分析,评价其网站性能。在本实验中,我将在Windows平台下进行实验,评测的网站是目前Alexatop 100 的前5名的网站,包括google.com, Facebook.com, Youtube.com, Yahoo.com 和baidu.com。但是由于网络的问题,我们无法登陆到Facebook.com和Youtube.com的页面,所以我将对待评测的网页进行顺延,即对排在第6位wikipedia.org和排在第七位的Qq.com进行评测。对于google.com我们用google.com.hk来替代。为了完整的评估网站的性能,我将会对这些网站在多个主流的浏览器的表现进行分别评测。最终得到正确完整的实验结果。
图 1 Alexa top 500部分截图
实验工具
在实验中,我将采用两种性能分析工具对同一个网站进行分析,交叉检验获得的数据,从而获得更加准确、可信的数据。
YSlow
YSlow是广为人知的Web页面性能分析、测试和调试工具,是由Yahoo开发的基于网页性能分析的浏览器插件。YSlow最初只支持安装在火狐浏览器的Firebug上,随着着Yahoo对YSlow的不断开发和维护,目前YSlow已经有很多版本了,可以支持FireFox、Chrome、欧朋浏览器和欧朋移动版等众多浏览器。现如今,YSlow已经成为业界的评价标准之一。YSlow需要的参数只有待测的网页网址和对网站进行评测时应用的规则集这两部分。YSlow参数较少,用起来简单,不需要太多的专业背景知识。同时,YSlow为开发者自动提供的优化建议,省去了许多开发者自己分析的工作。所以本实验中将利用YSlow对网站进行性能评测。
WebPageTest
WebPageTest是目前功能最全面的开源监测工具,它是由google员工Patrick Meenan全职开发的性能监测工具。它可以通过截图来直观地看到页面加载的过程,并能进行视频对比,方便演示性能优化结果。它可以部署到本地机器,方便进行内部的性能测试。它也可以直接在线使用,网址为:http://www.webpagetest.org/。在线使用时可以看到最新的“可视化页面比较”功能,它能捕捉页面渲染过程中各个阶段的截屏。像慢镜头回放似的比较和对手的细微差别。和其它测试工具相比WebPageTest最大的好处是可以生成很全很详细的网站性能测试报告。但是在线使用相当于用国外的服务器测试,加载具体数据会比较慢。像YSlow一样,WebPageTest需要的参数只有待测试的网址,使用非常方便。
实验参数
| 实验平台 |
Windows 7 Ultimate |
| 实验环境 |
chrome、firefox、ie |
| 分析工具 |
YSlow、WebPageTest |
实验
1. google.com.hk
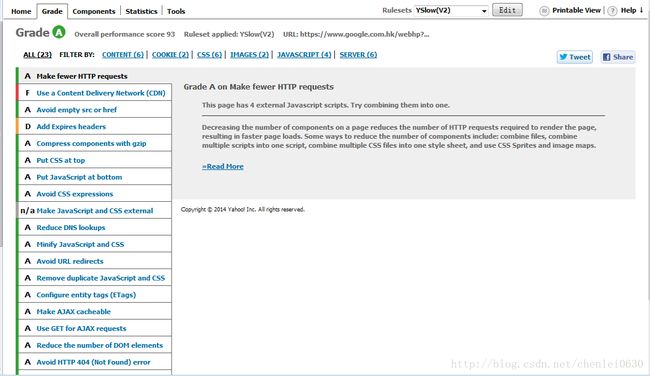
在用YSlow评测时,google.com.hk总得分为93分。得分较低的有两项,分别是Use a Content DeliveryNetwork(CDN)和Add Expires Headers。其中,Use a Content Delivery Network(CDN)这条规则的得分等级为F,是因为有8个静态components没有在CDN上,给出的建议是将这8个components加入到CDN。Add Expires Headers规则的得分等级为D,是因为有三个静态组件没有设置过期时间。其实在首次检测CDN的时候,YSlow只安Yahoo知道的hostname来进行检查,但很多公司都购买了CDN服务,所以这一项的价值并不重要。
图 2 YSlow对google.com.hk的评分详情
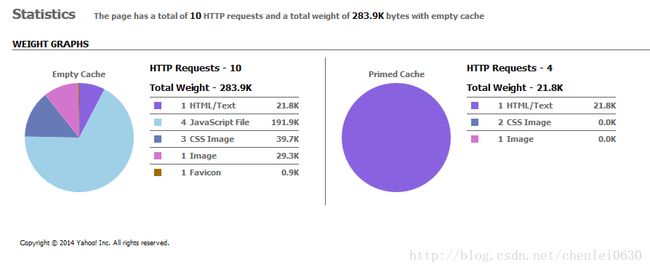
同时google.com.hk还充分利用了cache。从图1可以看出,在加入cache之后,请求数由10个下降到了4个。需要传输的内容从283.9K下降到了只需要传输HTML/Text的21.8K,传输内容减少了90%多。从而可以缩短响应时间。
图 3 google.com.hk 分析统计图
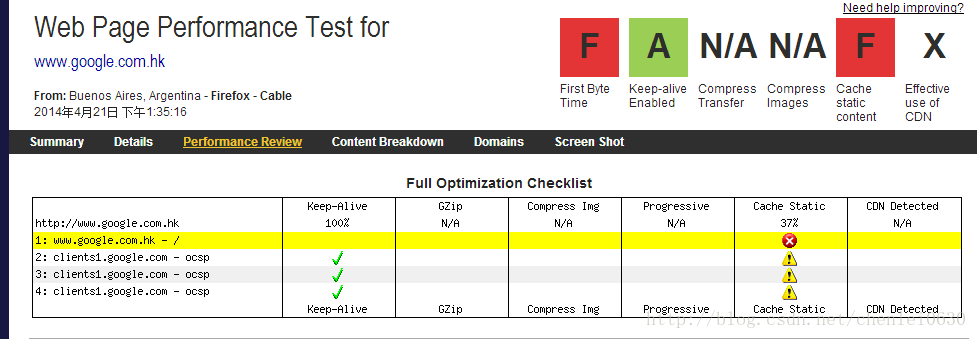
在用WebPageTest评测时,First ByteTime和Cache static content 指标的得分都为F,分数比较低。First Byte Time指从后端传输过来的第一个字节的时间,从结果中看到传输详情为:557 ms First Byte Time。分析之后可能是由于WebPageTest是通过走国外的网络线路进行分析的,所以这一项可能都会比较低。参考价值不大。而Cache static content指将静态内容保存在cache中,当用户在此请求时,可以从cache中查找,加快了速度。Cache的详情是:Leverage browser caching of static assets: 37/100。静态缓存只中了37%。
图 4 WebPageTest评测google页面
2. Yahoo.com
在用YSlow评测时,Yahoo.com总得分为82分。得分较低的有6项。Make fewer HTTP requests得分为D,建议将一些JS脚本、CSS等分别合并,减少请求数;Add Expires headers得分为F,7个静态组件没有设置过期时间;Put JavaScript at bottom得分为D,有8个JS脚本在文档的头部,风格不好。Minify JavaScript andCSS得分为F,有11个components可以被精简掉;Reduce the number of DOM elements得分为E,有1674个DOM,应该减少DOM;Do not scale images in HTML,有12出图片在HTML中,应避免将图片写在HTML中。此外,Yahoo.com利用了Cache技术,将许多CSS、JS等内容写到了缓存,提升了在此访问Yahoo页面的速度。
图 5YSlow评测YaHoo.com
Yahoo.com的最终评分比google.com少了很多,通过查看两个页面可以直观的发现,这有很大部分原因是Yahoo的页面加载的内容太多造成的。
在用WebPageTest评测时,Yahoo.com的评测结果竟然比Goolge的结果好一些。First Byte Time的得分为F,返回第一字节用时1223 ms ;但是在上文中也已经提到了,此处的FirstByte Time指标参考性不大。而Keep-alive Enabled和Compress Transfer得分都为A,这两项做的很不错;Effective use of CDN也表现出了不错的性能。ProgressiveJPEGs和Cache static content得分为C,有72% Progressive JPEGs被使用,有77%的静态组件加入到了Cache缓存。
图 6WebpageTest对Yahoo.com的评测结果
3. Baidu.com
在用YSlow评测时,Baidu.com的总得分是95分,是一个非常高的得分。Use a Content DeliveryNetwork 得分为F,有8个静态conponents没有加入到CDN中;Add Expires headers得分为B,有1个静态组件没有设置超时设置。其它的评分均为A。从YSlow对Baidu.com和google.com.hk的结果分析中我们可以发现,Baidu和Google页面的结果非常的相近,都是Use a Content Delivery Network和Add Expires headers两条需要修改。我们也可以从页面中直接观察,两个搜索引擎的首页都非常的干净整洁,没有其他的杂乱的信息。
图 7 YSlow对baidu.com的评测结果
在用WebPageTest评测时,First ByteTime和Cache static content 指标的得分比较低。First Byte Time得分为D,接受到第一字节的内容用时1517 ms;Cache的命中率为75%,同时Baidu.com的页面几乎没有用到CDN服务。这些地方都有改进的空间。
图 8 WebPageTest对Baidu.com的评测结果
4. Wikipedia
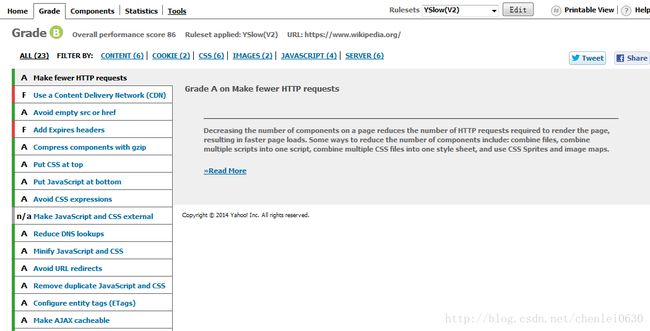
用YSlow进行评测时,wikipedia的得分为86分。得分较低的有两项,分别是Use a Content DeliveryNetwork(CDN)和Add Expires Headers。其中,Use a Content Delivery Network(CDN)这条规则的得分等级为F,是因为有19个静态components没有在CDN上,给出的建议是将这19个components加入到CDN。Add Expires Headers规则的得分等级为F,是因为有19个静态组件没有设置过期时间。
图 9 YSlow对wikipedia的评测结果
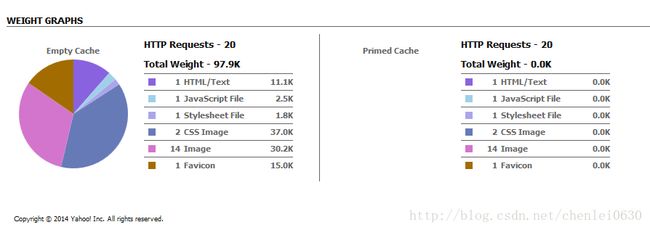
尽管Wikipedia对Use a ContentDelivery Network(CDN)和Add ExpiresHeaders两条指标做的并不十分好,但是他对缓存的利用达到了极致。从下图可以看出,Wikipedia在第二次访问的时候几乎不再需要下载任何内容,将所有内容加入缓存中。这极大的减少了一些静态的内容再次重复下载的情况,提升了页面响应速度。
图 10 wikipedia的分析统计图
再用WebPageTest进行评测时,Wikipedia的结果比较差。如上文所说FirstByte Time参考价值不大,此后将不再讨论这一项。Compress Transfer的得分为D,如果使用gzip压缩可以将传输比例变为现在的61%;而Cache static content和Effective use of CDN则完全没有用到。这与我们用YSlow评测时的结论完全相悖。
图 11 WebPageTest对Wikipedia的评测结果
5. Qq.com
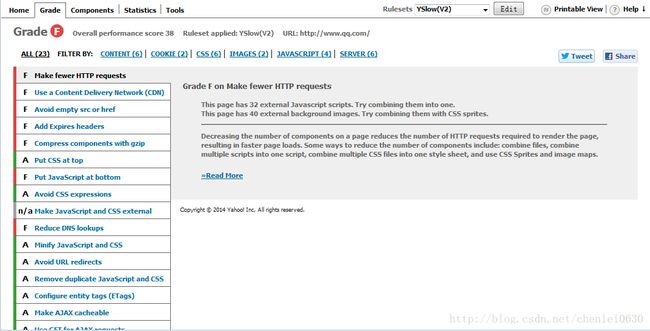
用YSlow进行评测时,qq.com的得分只有38分。有多达9项规则的评分都是F,其余都是A。下面主要介绍这些评分为F的规则和详情。Make fewer HTTP requests将JS进行合并,并且将一些背景图片合并到CSS中;Use a Content Delivery Network (CDN)建议将多达190个静态组件加入到CDN中,提升用户访问响应速度;发现一条空的链接,建议尽量避免空链接;有多达30个静态组件没有设置超时时间;7个纯文本组件没有进行压缩传递;有22个JS脚本没有放在文档底部;组件被分为多于4个领域,增大了DNS的查找时间;页面具有太多的DOM元素;在HTML中放入了图片。Qq.com需要优化的内容还是比较多的。造成Qq.com得分低的另一个原因是该网页中加载的内容太多。
图 12 YSlow对qq.com的评测结果
用WebPageTest进行评测时,Qq.com的结果依旧比较差。Compress Transfer得分为C,如果使用gzip压缩可以将压缩比例变为现在的70%;图片的压缩比例为59%;进一步压缩传输内容可以减少传输开销。浏览器cache命中率为63%;CDN利用率为28%;提高Cache和CDN的使用率可以避免某些内容的重复查找和传输,从而提升响应速度。没有用到ProgressiveJPEGs;从这些结果中可以看出,Qq.com需要改进的内容很多。
图 13 WebPageTest对Qq.com评测结果
总结
总体来看,Google.com和Baidu.com的性能还是不错的,而Yahoo.com、Wikipedia.com和Qq.com则还需要进一步优化。尤其是Qq.com,整体性能还比较差,有很大的优化空间。然而这5个网页的内容区别也很大,Baidu和Google是搜索页面,内容比较少,干净整洁;而Yahoo和Qq则是新闻页面,内容繁多,本身的优化难度也比较大;Wikipedia介于两者之间。
从对5个页面的结果分析可以看出,不同的工具对同一个网页的评测结果可能会差距很大。所以如果在现实中进行优化的时候,可以综合尝试多种性能优化工具,以求能够将所有潜在的问题发现并解决。
参考文献
[1] http://www.webpagetest.org/
[2] http://hikejun.com/blog/2010/01/09/%E6%9C%AC%E5%9C%B0%E5%AE%89%E8%A3%85webpagetest/
[3] http://blog.csdn.net/chenlei0630/article/details/22724539
[4] http://vickynuli.blog.163.com/blog/static/18043849220128269564392/