Android RecyclerView拖拽与左右滑动删除
RecyclerView实现拖拽
效果图:

相关介绍:
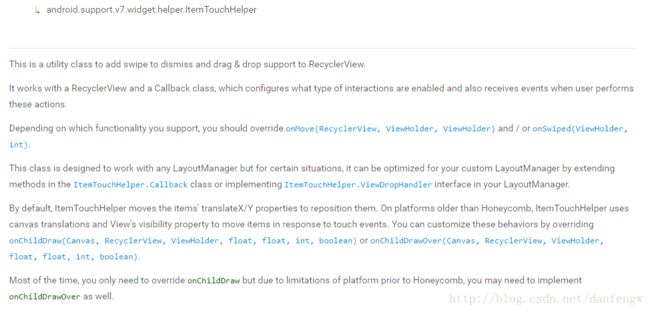
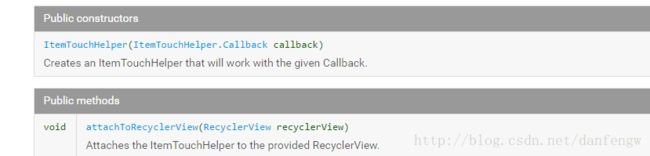
ItemTouchHelper:
官方介绍ItemTouchHelper是一个支持对RecyclerView实现拖拽和滑动消失的工具类

这里主要看一下它的使用,构造器跟方法应该一看就明白了,创建的时候需要传入ItemTouchHelper.CallBack,关于ItemTouchHelper.CallBack的介绍下面也有。

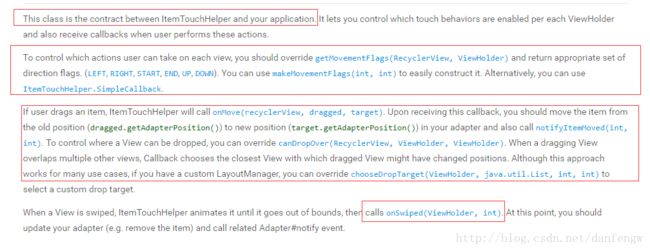
ItemTouchHelper.CallBack:
下面是ItemTouchHelper.CallBack的官方介绍:

先看下第二个红框中的内容:
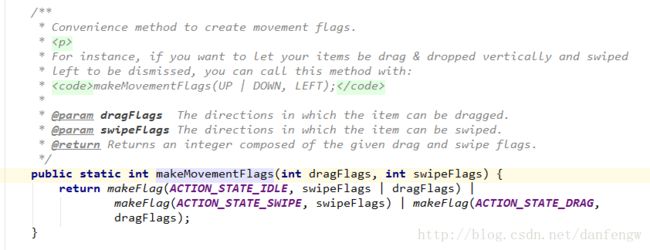
为了控制你想操作的每一个view,你应该重写 getMovementFlags(RecyclerView, ViewHolder)方法并返回设置的一些方向标识((LEFT, RIGHT, START, END, UP, DOWN)),你可以使用 makeMovementFlags(int, int)来很简单的构造它。这里我们来看下makeMovementFlags()方法。看方法的注释,可以看出如果想垂直的拖拽和从左边滑动消失你可以调用该方法。返回值(makeMovementFlags(UP | DOWN, LEFT);)

继续看第三部分红框:
如果用户拖拽一个item,ItemToucheHelper将会回调onMove(recyclerView, dragged, target)方法,你应该将item从旧的位置(dragged.getAdapterPosition())移动到新的位置(target.getAdapterPosition())并且在你的adaper中还需要调用 notifyItemMoved(int, int).方法,
通过上面的介绍与说明,可以知道如果我们想要实现拖拽与滑动,需要至少重写三个方法:
getMovementFlags()方法
onMove()方法
onSwiped()方法
所以在下面的代码中我们编写了一个类来继承ItemTouchHelper.CallBack并重写其中的这三个方法。
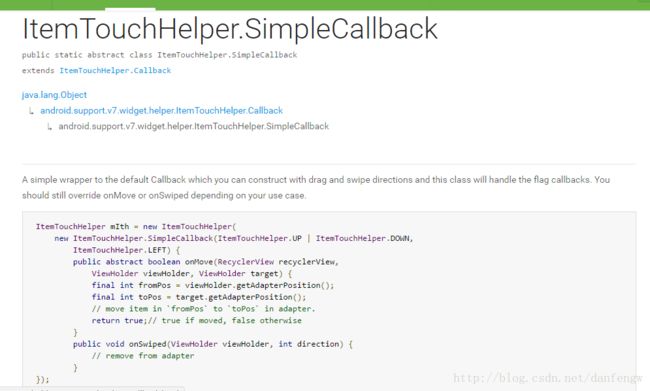
ItemTouchHelper.SimpleCallback:
ItemTouchHelper.SimpleCallback是ItemTouchHelper.CallBack的子类,作用与CallBack相同只是使用起来更加方便,具体使用方式可以参考API给出的使用方式。

思路:
使用了ItemTouchHelper类以及它的CallBack回调类。在ItemTouchHelper类中可以看到有一个通过 attachToRecyclerView();方法绑定RecyclerView,在创建ItemTouchHelper时会传一个CallBack参数。所以单独编写了一个ItemTouchHelperCallBack的类继承ItemTouchHelper.Callback实现其中的三个方法。在自己创建的ItemTouchHelperCallBack中写了一个接口进行回调。
代码分析:
继承ItemTouchHelper.Callback的ItemCallBack类会重写一下三个方法。
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
return ;
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
return false;
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
}主要部分的具体代码
ItemTouchHelperCallBack
public class ItemTouchHelperCallBack extends ItemTouchHelper.Callback {
//返回拖拽的方向和滑动的方向
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
int dragflag = ItemTouchHelper.UP | ItemTouchHelper.DOWN|ItemTouchHelper.START | ItemTouchHelper.END;
int swipeflag = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragflag,swipeflag);
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder dragged, RecyclerView.ViewHolder target) {
//用于接口回调
callBack.onMoved(dragged.getAdapterPosition(), target.getAdapterPosition());
return true;
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
callBack.onSwipe(viewHolder.getAdapterPosition());
}
InnerCallBack callBack;
public void setInnerCallBack(InnerCallBack callBack) {
this.callBack = callBack;
}
//内部接口
public interface InnerCallBack {
void onMoved(int dragged, int target);
void onSwipe(int direction);
}
}
Adapter
public class RecycleViewDemoAdapter extends RecyclerView.Adapter<RecycleViewDemoAdapter.MyViewHoler> implements ItemTouchHelperCallBack.InnerCallBack {
private List mDatas;
private Context mContext;
private int[] colors=new int[]{Color.RED,Color.BLUE,Color.YELLOW,Color.GREEN};
public RecycleViewDemoAdapter(List mDatas, Context mContext) {
this.mDatas = mDatas;
this.mContext = mContext;
}
@Override
public MyViewHoler onCreateViewHolder(ViewGroup parent, int viewType) {
View view= LayoutInflater.from(mContext).inflate(R.layout.recyclerviewdemo_item,parent,false);
MyViewHoler vh=new MyViewHoler(view);
return vh;
}
@Override
public void onBindViewHolder(MyViewHoler holder, int position) {
holder.iv.setImageResource(mDatas.get(position).getId());
holder.tv.setText(mDatas.get(position).getName());
//new Random().nextInt(4)产生0-3的随机数
holder.linearLayout.setBackgroundColor(colors[new Random().nextInt(4)]);
}
@Override
public int getItemCount()
return mDatas.size();
}
/**
* 传递旧的移动位置和新的位置,并调用Adapter的notifyItemMoved方法
* @param dragged
* @param target
*/
@Override
public void onMoved(int dragged, int target) {
notifyItemMoved(dragged,target);
}
/**
* 传递滑动删除的item并调用notifyItemRemoved方法
* @param direction
*/
@Override
public void onSwipe(int direction) {
mDatas.remove(direction);//删除数据,不然会继续占有位置
notifyItemRemoved(direction);
}
class MyViewHoler extends RecyclerView.ViewHolder{
ImageView iv;
TextView tv;
LinearLayout linearLayout;
public MyViewHoler(View itemView) {
super(itemView);
iv= (ImageView) itemView.findViewById(R.id.fruit_iv);
tv= (TextView) itemView.findViewById(R.id.fruitname_tv);
linearLayout= (LinearLayout) itemView.findViewById(R.id.fruit_bg);
}
}
}
Activity
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
initdata();
mRecyclerView.setLayoutManager(new LinearLayoutManager(getApplicationContext(), LinearLayoutManager.VERTICAL, false));
mAdapter = new RecycleViewDemoAdapter(mFruits,getApplicationContext());
mRecyclerView.setAdapter(mAdapter);
ItemTouchHelperCallBack callback=new ItemTouchHelperCallBack();
callback.setInnerCallBack(mAdapter);
ItemTouchHelper helper=new ItemTouchHelper(callback);
helper.attachToRecyclerView(mRecyclerView);