- DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(一)
界面开发小八哥
wpfdevexpress界面控件UI开发
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
- DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(二)
界面开发小八哥
wpfdevexpress界面控件UI开发.net
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
- 树形列表成员- DevExpress.XtraTreeList.TreeList
lihaidomain
多列控制节点(记录)在树形结构中的显示位置。公共构造函数名称描述树形列表初始化一个新的树形列表类实例。公共属性名称描述AccessibilityObject(从System.Windows.Forms.Control的继承)AccessibleDefaultActionDescription(从System.Windows.Forms.Control的继承)AccessibleDescriptio
- 界面控件DevExpress中文教程:如何PDF图形对象的可见性?
界面开发小八哥
pdfdevexpresswinform界面控件WPFui
DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpressDashboardeXpressApp框架、适用于VisualStudio的CodeRush等一系列辅助工具。屡获大奖的软件开发平台DevExpress近期重要版本v24.1已正式发布,该版本拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解决方案,全面解决各
- 等待进程框示例
拐几个弯
Devexpressc#开发语言
privatevoidsimpleButton2_Click(objectsender,EventArgse){simpleButton2.Enabled=false;DevExpress.XtraSplashScreen.SplashFormPropertiesinfo=newDevExpress.XtraSplashScreen.SplashFormProperties();info.Clos
- 界面控件DevExpress中文教程:如何使用AI扩展Excel计算?
界面开发小八哥
人工智能exceldevexpress界面控件ui
DevExpressWinForms拥有180+组件和UI库,能为WindowsForms平台创建具有影响力的业务解决方案。DevExpressWinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!获取DevExpressv24.1正式版下载概述标准Excel公式处理各种业务需求,当然有时您的企业可能也会需要额外的功能
- 界面控件开发包DevExpress v24.1.4全新发布
界面开发小八哥
devexpressui界面控件UI开发.net
DevExpressUniversal拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpressDashboardeXpressApp框架、适用于VisualStudio的CodeRush等一系列辅助工具。屡获大奖的软件开发平台DevExpress近期重要版本v24.1已正式发布,该版本拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解
- Wpf和Winform使用devpress控件库导出Excel并调整报表样式
一心赚狗粮的宇叔
.NetC#学习wpfexcelc#microsoft开发语言面试pdf
Wpf和Winform使用devpress控件库导出Excel并调整报表样式背景客户需求经常需要出各种报表,部分客户对报表的样式有要求。包括颜色、字体、分页等等。代码使用Datagridview导出excel调整样式DevExpress.XtraGrid.Views.Grid.GridViewgdv#regionGridView属性设置//行号所在列的宽度gdv.IndicatorWidth=40
- .NET应用UI框架DevExpress XAF v24.1 - 可用性进一步增强
界面开发小八哥
.netuidevexpress界面控件UI开发
DevExpressXAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpressXAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。在DevExpressXAFv24.1新版中全新升级了支持CRUD操作、进一步增强了可用性等,欢迎下载最新版体验!DevExpressv24.1正式版下载
- 报表开发工具DevExpress .NET Reporting v23.2亮点 - 支持智能标签
界面开发小八哥
.netdevexpressui界面控件UI开发
DevExpressReporting是.NETFramework下功能完善的报表平台,它附带了易于使用的VisualStudio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。DevExpressReporting控件日前正式发布了v23.2,新版本支持全新的智能标签、升级原生报表查看器等,欢迎下载最新版产品体验!DevExpressReporting
- DevExpress 使用 XtraTabbedMdiManager 控件以 Tab样式加载 Mdi窗体并合并 RibbonControl 解决方案...
weixin_38167847
DevExpress使用XtraTabbedMdiManager控件以Tab样式加载Mdi窗体并合并RibbonControl解决方案最近刚接触到DevExpress13.1这个皮肤组件,觉得相当好用于是开始准备搭建个小应用的主体框架.找了好久的就是没找到对应的文章来讲解这一块..翻了他们主网站上人家问的,以及API才摸索...不懂英文好吃力呀~~~首先选到的就是,依旧用Mdi子窗体模式加载子模块
- DevExpress控件学习总结 z
weixin_34402090
人工智能c#runtime
1、Navigation&Layout1.1BarManager如果想在窗体或用户控件(usercontrol)上添加工具条(bars)或弹出菜单(popupmenus),我们需要把一个不可见的控件(component)BarManager(Navigation&Layout)拖放到这个窗体或用户控件上。这个控件维护工具条在窗体上的布局,处理用户的行为(processesanend-user'sa
- DevExpress 使用 XtraTabbedMdiManager 控件以 Tab样式加载 Mdi窗体并合并 RibbonControl 解决方案
「已注销」
界面设计
最近刚接触到DevExpress13.1这个皮肤组件,觉得相当好用于是开始准备搭建个小应用的主体框架.找了好久的就是没找到对应的文章来讲解这一块..翻了他们主网站上人家问的,以及API才摸索...不懂英文好吃力呀~~~首先选到的就是,依旧用Mdi子窗体模式加载子模块第一步:创建一个主RibbonForm为:ParentForm1.1设置RibbonControl属性MdiMergeStyle为:A
- DevExpress控件学习总结
快乐的害虫
1、Navigation&Layout1.1BarManager如果想在窗体或用户控件(usercontrol)上添加工具条(bars)或弹出菜单(popupmenus),我们需要把一个不可见的控件(component)BarManager(Navigation&Layout)拖放到这个窗体或用户控件上。这个控件维护工具条在窗体上的布局,处理用户的行为(processesanend-user'sa
- nodejs17-express安装和使用
经纬文学
expree框架介绍官方网站基于nodejs平台,快速、开放、极简的框架丰富的http方法不对已有的特征进行二次抽象,只是在他之上扩展了web应用所需的基本功能安装expresscnpminstallexpress--save-devexpress搭建简单的应用新建index.jsvarexpress=require('express')varapp=newexpress()app.get('/'
- 动态添加DevExpress 套件中 dxBar的菜单项目
flexitime
functiondelphiinsertintegerbuttonblog
WrittenbyflexitimePS:有鉴于几位热心网友的意见,所以还是决定写一下一些技术相关的BLOG,并希望能有网友不吝赐教DevExpress是一个十分有名的Delphi控件套装,这个套件很多时候都是带有原码的,而我这篇文章正如题目所述的问题,是研究在dxBar中动态添加菜单。其实要完成这件事情并不困难,只是几行代码就说明问题了,但为什么要写这篇文章呢,主要的目的在于说明如何在没有其它资
- devexpress 输入框(inputbox)
九考
devexpressc#devexpress
定义:XtraInputBox是一个外观化对话框,显示一个用于最终用户设置所需值的编辑器,用OK/Cancel按钮来确认或拒绝该值。该对话框是XtraDialog控件的简化版本,带有最少的自定义选项。使用:共有三个参数:Prompt、Title、DefaultResponceTitle:标题Prompt:文本框上方字符串DefaultResponce:文本框默认值//c#varresult=Xtr
- 界面控件DevExpress WinForms MVVM入门教程——创建主、详细视图
界面开发小八哥
devexpressUI控件界面c#visualstudio
在上文中,ScaffoldingWizard为您创建了ViewModel,现在您需要创建与这些ViewModel相关的视图。获取工具下载-DevExpressv21.2主视图主应用程序视图是您的主要应用程序表单。要构建其内容,请删除任何适当的内容容器(NavigationFrame,DocumentManager,XtraTabControl等)和包含打开模块按钮的RibbonControl。提示
- DevExpress WinForms中文教程 - 如何创建可访问的WinForms应用?(二)
界面开发小八哥
信息可视化devexpresswinfromui界面控件
为用户创建易访问的WindowsForms应用程序不仅是最佳实践的体现,还是对包容性和以用户为中心的设计承诺。在应用程序开发生命周期的早期考虑与可访问性相关的需求可以节省长期运行的时间(因为它将决定设计决策和代码实现)。一个可访问的WinForms应用程序提供了各种好处,包括:扩大用户群包含通过键盘访问的用户体验自动化UI测试在上文中(点击这里回顾>>),我们为大家介绍了创建应用时的键盘访问、为U
- 4#webpack express
IamaStupid
接着前面3章的项目,添加一个server.jsnpminstall--save-devexpresswebpack-dev-middleware#server.jsconstexpress=require('express');constwebpack=require('webpack');constwebpackDevMiddleware=require('webpack-dev-middlew
- C# WPF GridControl数据汇总
DotNet讲堂
c#wpf开发语言
概述dev的GridControl自带数据汇总的功能,想对表格数据在底部做一个简单的统计,百度了一下找了很多个博客都没啥用,最终果断查看dev官网实现,官网地址:https://docs.devexpress.com/WPF/7354/controls-and-libraries/data-grid/data-summaries介绍GridControl允许您显示有关行组或单个数据列的摘要信息。例
- gridControl选中某列进行排序时,怎么能让那列高亮显示
yudehui
DEV组件包datagridwinformobject
winform:首先捕获"EndSorting"事件,然后在其中加入以下代码:privatevoidgridView_EndSorting(objectsender,EventArgse){Colorclr=gridView.Appearance.Row.BackColor;foreach(DevExpress.XtraGrid.Columns.GridColumndcingridView.Col
- 界面控件DevExpress ASP.NET Spreadsheet组件 - 轻松集成电子表格功能!(一)
界面开发小八哥
asp.net后端界面控件devexpress
DevExpressASP.NETSpreadsheet组件允许您轻松地将电子表格功能合并到任意ASP.NET应用程序,它可以加载、转换和保存工作簿到XLS-XLSx二进制文件格式,还可以导出和导入XLSX、CSV和TXT文件。P.S:DevExpressASP.NETWebFormsControls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术
- DevExpress ASP.NET Web Forms v23.2最新版本系统环境配置要求
界面开发小八哥
asp.net前端后端uidevexpress界面控件
本文档包含有关安装和使用DevExpressASP.NETWebForms控件的系统要求的信息。点击获取DevExpressv23.2正式版(Q技术交流:909157416).NETFrameworkDevExpressASP.NETWebForms控件和MVC扩展支持以下.NETFramework版本。如果您需要DevExpress产品的早期版本,请咨询“在线客服”获取。IDEDevExpres
- DevExpress WinForms中文教程 - 如何创建可访问的WinForms应用?(一)
界面开发小八哥
UI开发界面控件devexpresswinform.net
为用户创建易访问的WindowsForms应用程序不仅是最佳实践的体现,还是对包容性和以用户为中心的设计承诺。在应用程序开发生命周期的早期考虑与可访问性相关的需求可以节省长期运行的时间(因为它将决定设计决策和代码实现)。一个可访问的WinForms应用程序提供了各种好处,包括:扩大用户群包含通过键盘访问的用户体验自动化UI测试DevExpressWinForms有180+组件和UI库,能为Wind
- C#之展示Word、Excel、PDF并添加水印
苜蓿花乐园
学习笔记知识分享C#c#pdf开发语言visualstudio
目录附件说明Excel处理PDF处理C#文章第三篇之附件展示以及添加水印,主要涉及Word、Excel、PDF。主要环境以及控件:基于VistualStudio2017.netframework4.0DevExpressv18.1Aspose.Cells8.3.2.1Aspose.Words15.1.0.0itextsharp5.5.4.0O2S.Components.PDFView4NET4.7
- 界面控件DevExpress ASP.NET Data Grid组件 - 可快速处理各类型数据!(二)
界面开发小八哥
asp.net后端ui开发devexpress界面控件
由DevExpress开发的快速且功能完整的ASP.NETWebForms的DataGrid组件,从全面的数据塑造和数据过滤选项到十多个集成数据编辑器,该套件提供了帮助用户构建极佳数据所需的一些,没有限制!在上文中(点击这里回顾>>),我们为大家介绍了DevExpressASP.NETWebForms数据网格组件的性能、过滤和搜索功能等,本文将继续介绍响应自适应性、数据编辑和验证功能等,欢迎持续关
- C# WPF布局控件LayoutControl介绍
DotnetNb
wpfc#开发语言
Dev学习地址文档地址:https://docs.devexpress.com/wpf:https://docs.devexpress.com/WPF/7875/wpf-controlswinform:https://docs.devexpress.com/WindowsForms/7874/winforms-controlsasp.NET:https://docs.devexpress.com/
- VCL界面组件DevExpress VCL v23.2亮点 - 高DPI / SVG支持
界面开发小八哥
ui开发界面控件devexpressVCL
DevExpressVCL是Devexpress公司旗下最老牌的用户界面套包,所包含的控件有:数据录入、图表、数据分析、导航、布局等。该控件能帮助您创建优异的用户体验,提供高影响力的业务解决方案,并利用您现有的VCL技能为未来构建下一代应用程序。DevExpressVCLv23.2已于日前正式发布,新版本宣布支持高DPI和SVG等,欢迎下载官方正式版体验!DevExpressVCLv23.2正式版
- 界面组件DevExpress .NET MAUI中文教程 - 如何优化手机屏幕空间?
界面开发小八哥
界面控件UI开发devexpress.netc#
DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpressDashboardeXpressApp框架、适用于VisualStudio的CodeRush等一系列辅助工具。获取DevExpressv23.2正式版下载BottomSheet是一个组件,它显示固定在屏幕底部的补充内容。这种UI比喻在桌面应用程序中并不常见,但在移动应用中被广泛应用。它允许
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓
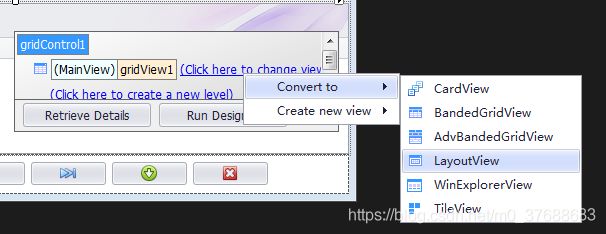
 ,记得设置下显示模式,
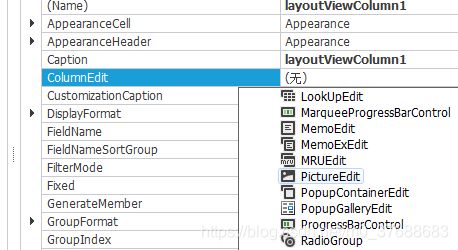
,记得设置下显示模式,![]() (其实不进行ColumnEdit也是可以的,只要你后面在后台的字段类型是Image的,也是直接会显示图片出来)
(其实不进行ColumnEdit也是可以的,只要你后面在后台的字段类型是Image的,也是直接会显示图片出来)