iOS开发之静态库(三)—— 图片、界面xib等资源文件封装到.a静态库
编译环境:Macbook Air + OS X 10.9.2 + XCode5.1 + iPhone5s(iOS7.0.3)
一、首先将资源文件打包成bundle
新建工程:File -> New -> Project... -> OS X -> Framework & Library -> Bundle
我们必须借助于OS X,因为iOS框架中没有创建Bundle的模板
![]()
填写项目名称
![]()
保存位置
![]()
其实本无需这么麻烦,bundle的本质是一个目录,我们完全可以创建一个文件夹,把需要封装的资源文件拷贝至该目录下,将其改成后缀名为bundle即可,然后就可以使用NSBundle提供的接口访问其内部的资源文件,当然,也可以通过访问普通文件目录的方法访问其内部的资源。
此处主要是考虑到有xib文件的存在,由前面的知识可知,xib是文本文件,编译后要被序列化为二进制的nib文件,使用时将nib文件反序列化,就可以正常显示界面了。而bundle本身是静态的,其内部的资源包不参与项目的编译,所以,此处必须创建工程把xib序列化为二进制的nib,否则的话,直接创建文件夹后改名就可以了。
因此一些辅助文件(红色矩形框起的部分)都不需要了,直接删除即可
![]()
有一点一定要十分十分的小心:
删除上面红色矩形框中文件时,可以完全的删除,因为这些文件都是我们自己创建的
![]()
![]()
而删除下面矩形框中的文件时,千万不能“Move to Trash”,只能"Remove References"(删除引用),因为framework是系统框架的一部分,如果删除了,下次运行时候,就会报错。我就犯过这个低级错误,从来没想过系统文件会被自己删除,所以也没往这方面去想,以至于花费了很长时间才解决了问题。
![]()
由于我们删除了plist文件,所以必须在Build Settings中删除对它的引用
![]()
同样,也要删除pch文件的引用
![]()
我们创建项目时选的是OS X中的框架,所以此处需要修改Base SDK为iOS
![]()
修改后
![]()
设置完毕,现在拷贝资源文件到项目中来
![]()
正是我们需要的两个图片文件,一个xib文件
![]()
一切就绪,按快捷键"Command + B"编译,编译成功后,Products下面的MyToolsWithAssetsA.bundle由红色变成了黑色,表示编译成功
![]()
找到生成的bundle所在的目录
![]()
查看里面的内容
![]()
打开
![]()
正是我们所需要的,xib也被转化成了nib
![]()
二、编译静态库
创建静态库
![]()
通常,bundle的名称要和对应的静态库或framework相同(也可以不相同),所以此处静态库也命名为“MyToolsWithAssetsA”,这就需要和前面的bundle工程存放在不同的目录,当然,如果不想这么麻烦,也可以开始给bundle工程起一个其他名字,使用时修改一下。
![]()
删除不需要的文件
![]()
加入我们的文件
![]()
#import
@interface ViewController1 : UIViewController
@property (strong, nonatomic) UIImageView *imageView;
@end //
// ViewController1.m
// MyToolsWithAssetsADemo
//
// Created by LZH on 14-8-15.
// Copyright (c) 2014年 LZH. All rights reserved.
//
#import "ViewController1.h"
#import "BundleTools.h"
#import
@interface ViewController1 ()
@end
@implementation ViewController1
@synthesize imageView = _imageView;
- (id)init{
NSBundle *myBundle = [BundleTools getBundle];
//self = [super initWithNibName: @"ViewController1" bundle: nil];
//从bundle中获取界面文件
self = [super initWithNibName: [NSString stringWithUTF8String: object_getClassName(self)] bundle: myBundle];
if (self) {
// Custom initialization
}
return self;
}
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
_imageView = [[UIImageView alloc] initWithFrame: CGRectMake(50, 100, 220, 220)];
//_imageView.image = [UIImage imageNamed: @"0001.jpg"];
//从bundle中获取图片资源
_imageView.image = [UIImage imageWithContentsOfFile: [BundleTools getBundlePath: @"0001.jpg"]];
//给图片增加圆角
_imageView.layer.cornerRadius = 20;
_imageView.layer.masksToBounds = YES;
_imageView.layer.borderWidth = 3;
_imageView.layer.borderColor = [UIColor orangeColor].CGColor;
[self.view addSubview: _imageView];
}
- (IBAction)backButton:(id)sender {
[self dismissViewControllerAnimated: YES completion: NULL];
}
@end //
// BundleTools.h
// MyToolsWithAssetsA
//
// Created by LZH on 14-8-15.
// Copyright (c) 2014年 LZH. All rights reserved.
//
#import
#define BUNDLE_NAME @"MyToolsWithAssetsA"
@interface BundleTools : NSObject
+ (NSString *)getBundlePath: (NSString *) assetName;
+ (NSBundle *)getBundle;
@end //
// BundleTools.m
// MyToolsWithAssetsA
//
// Created by LZH on 14-8-15.
// Copyright (c) 2014年 LZH. All rights reserved.
//
#import "BundleTools.h"
@implementation BundleTools
+ (NSBundle *)getBundle{
return [NSBundle bundleWithPath: [[NSBundle mainBundle] pathForResource: BUNDLE_NAME ofType: @"bundle"]];
}
+ (NSString *)getBundlePath: (NSString *) assetName{
NSBundle *myBundle = [BundleTools getBundle];
if (myBundle && assetName) {
return [[myBundle resourcePath] stringByAppendingPathComponent: assetName];
}
return nil;
}
@end本项目中使用了两张图片,一张是直接在xib文件中指定,另一张手动添加,并从bundle中获取图片资源
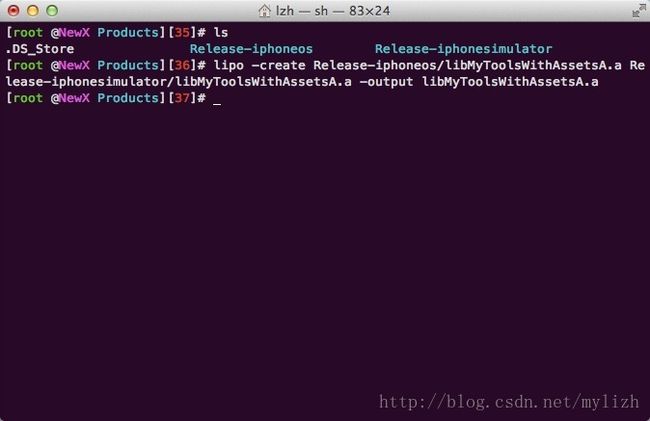
"Command + B"编译,分别生成针对模拟器的静态库和针对真机的静态库
合并
三、创建测试工程
创建iOS下的单视图模板
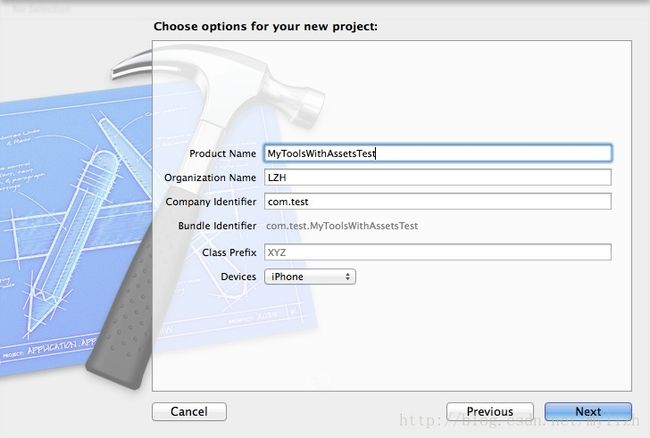
工程命名
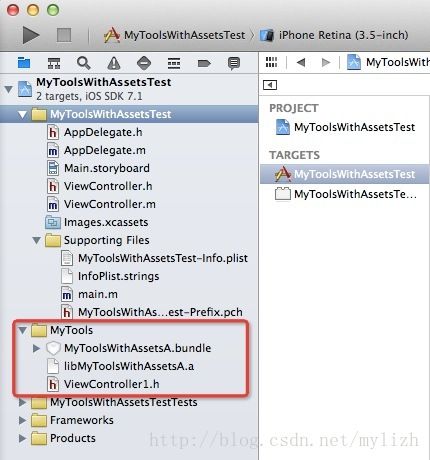
导入静态库、头文件和bundle资源包
在主界面Main.storyboard上增加一个Button,其响应函数代码如下:
//按钮响应函数
- (IBAction)buttonPressed:(id)sender {
ViewController1 *view1 = [[ViewController1 alloc] init];
view1.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal; //界面切换动画效果
[self presentViewController: view1 animated: YES completion: NULL];
}说明:
我们练习对图片,xib等资源的封装,而测试工程却使用的是storyboard,看起来有点混乱,主要是从XCode5.0开始,所创建的项目界面都被默认的设置成了storyboard,此处也不想去折腾了,意思表达清楚就OK了,偶尔来点混搭也是不错滴。
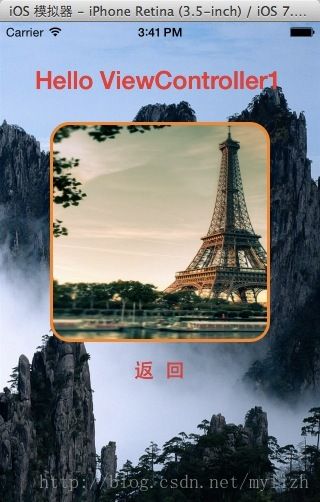
"Command + R"编译运行,运行结果
大功告成!