iOS 花式二维码生成和二维码识别(Swift 版)
iOS 原生的二维码识别非常之棒,反正比 ZXing 和 ZBar 效果都好些,所以以后打算尽量用原生的二维码识别,然后最近把原生的二维码生成也顺便做了一遍,并且在原有基础上加了一些样式参数,封了一个小库方便以后使用。
项目地址:github.com/EyreFree/EF…
EFQRCode 是一个用 Swift 编写的用来生成和识别二维码的库,基于 CoreImage 进行开发。
生成:利用输入的水印图/图标等资源生成各种艺术二维码;
识别:识别率比 iOS 原生二维码识别率更高。
支持 iOS / macOS / tvOS 平台,支持 CocoaPods / Carthage / SPM 集成。
概述
手动
利用 git clone 命令下载本仓库, Examples 目录包含了所有的示例程序;
用 XCode 打开对应项目编译即可。
或执行以下命令:
git clone [email protected]:EyreFree/EFQRCode.git; cd EFQRCode/Examples/iOS; open 'iOS Example.xcodeproj'
环境
安装
CocoaPods
EFQRCode 可以通过 CocoaPods 进行获取。只需要在你的 Podfile 中添加如下代码就能实现引入:
pod "EFQRCode", '~> 4.1.0'
然后,执行如下命令即可:
$ pod install
Carthage
Carthage 是一个去中心化的依赖管理器,它为我们构建依赖并通过提供二进制 Frameworks 的方式供我们使用。
你可以通过 Homebrew 使用如下命令来安装 Carthage:
$ brew update
$ brew install carthage
通过在你的 Cartfile 添加如下语句可以将 EFQRCode 引入你的项目:
github?"EyreFree/EFQRCode"?~>?4.1.0
接下来执行 carthage update 命令生成 Framework 并且将生成的 EFQRCode.framework 拖入工程即可。
Swift Package Manager
Swift Package Manager 是一个集成在 swift 编译器中的用来进行 Swift 代码自动化发布的工具。
如果你已经建立了你的 Swift 包,将 EFQRCode 加入依赖是十分容易的,只需要将其添加到你的 Package.swift 文件的 dependencies 项中即可:
dependencies: [
.Package(url: "https://github.com/EyreFree/EFQRCode.git", Version(4, 1, 0))
]
快速使用
1. 导入 EFQRCode
在你需要使用的地方添加如下代码引入 EFQRCode 模块:
import EFQRCode
2. 二维码识别
获取图片中所包含的二维码,同一张图片中可能包含多个二维码,所以返回值是一个字符串数组:
if let testImage = UIImage(named: "test.png")?.toCGImage() {
if let tryCodes = EFQRCode.recognize(image: testImage) {
if tryCodes.count > 0 {
print("There are \(tryCodes.count) codes in testImage.")
for (index, code) in tryCodes.enumerated() {
print("The content of \(index) QR Code is: \(code).")
}
} else {
print("There is no QR Codes in testImage.")
}
} else {
print("Recognize failed, check your input image!")
}
}
3. 二维码生成
根据所输入参数创建各种艺术二维码图片,快速使用方式如下:
// content: 二维码内容
// size (Optional): 二维码宽高
// backgroundColor (Optional): 二维码背景色
// foregroundColor (Optional): 二维码前景色
// watermark (Optional): 水印图
if let tryImage = EFQRCode.generate(
content: "https://github.com/EyreFree/EFQRCode",
watermark: UIImage(named: "WWF")?.toCGImage()
) {
print("Create QRCode image success: \(tryImage)")
} else {
print("Create QRCode image failed!")
}
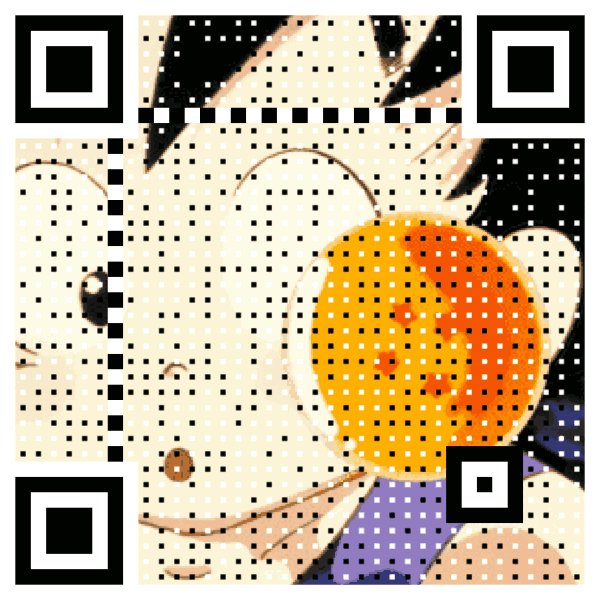
结果:

4. 动态二维码
可通过 EFQRCode 的类方法 generateWithGIF 来创建 GIF 二维码,使用方式如下:
// data: 输入的 GIF 图片的数据
// generator: 一个用来获取设置的 EFQRCodeGenerator 对象
// pathToSave (Optional): 用来存储 GIF 的路径,默认不填的话会存储在临时路径
// delay (Optional): 输出的动态 QRCode 的帧间延时,默认不填的话从输入的 GIF 图片获取
// loopCount (Optional): 输出的动态 QRCode 的循环次数,默认不填的话从输入的 GIF 图片获取
if let qrcodeData = EFQRCode.generateWithGIF(data: data, generator: generator) {
print("Create QRCode image success.")
} else {
print("Create QRCode image failed!")
}
你可以通过查看 Demo 代码的方式来获取更多信息,结果预览:
使用指南
详情可参见具体使用文档:github.com/EyreFree/EF…
备注
请选用对比度较高的前景色和背景色组合;
想要提高生成二维码的清晰度可以选择使用 magnificatio 替代 size,或适当提高它们的数值;
放大倍数过高/边长过大/二维码内容过多可能会导致生成失败;
建议对生成的二维码进行测试后投入使用,例如微信能够扫描成功并不代表支付宝也能成功扫描,请务必根据您的具体业务需要做有针对性的测试;
君凯商联网-iOS-字唐名僧