Android提供了丰富的对话框支持,主要有以下四种常用的:
ProgressDialog:进度条对话框
DatePickerDialog:日期选择对话框
TimePickerDialog:时间选择对话框
AlertDialog:功能最丰富
前三种是对Progress、DatePicker和TimePicker的简单封装,重点是AlertDialog的使用
1、ProgressDialog
1.1 可以直接使用
ProgressDialog.show(this, "Title", "Content", false, true);动态显示环形进度条对话框,第二个参数为标题,第三个参数为内容,第四个参数为是否为无进度的进度条,第五个参数是否能够取消
1.2 使用对象,调用ProgressDialog的方法
ProgressDialog pd = new ProgressDialog(MainActivity.this); // 设置对话框的标题 pd.setTitle("Title"); // 设置对话框显示的内容 pd.setMessage("Message"); // 设置对话框能用“取消”按钮关闭 pd.setCancelable(true); // 设置对话框的进度条风格 pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); // 设置对话框的进度条是否为无进度 pd.setIndeterminate(true); pd.show();对于setIndeterminate为false的进度条,还能使用方法setMax设置进度的最大值,使用方法setProgress设置当前进度。dismiss()方法用来关闭进度条对话框。
2、DatePickerDialog
Calendar c = Calendar.getInstance();
// 直接创建一个DatePickerDialog对话框实例,并将它显示出来
new DatePickerDialog(MainActivity.this,
// 绑定监听器
new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker dp, int year, int month, int dayOfMonth) { // year,month,dayOfMonth就是设置的日期 } } //设置初始日期 , c.get(Calendar.YEAR) , c.get(Calendar.MONTH) , c.get(Calendar.DAY_OF_MONTH)).show();3、TimePickerDialog
Calendar c = Calendar.getInstance();
// 创建一个TimePickerDialog实例,并把它显示出来
new TimePickerDialog(MainActivity.this,
// 绑定监听器
new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker tp, int hourOfDay, int minute) { // hourOfDay,minute分别为设置的时和分 } } //设置初始时间 , c.get(Calendar.HOUR_OF_DAY) , c.get(Calendar.MINUTE) //true表示采用24小时制 , true).show();4、AlertDialog重点学习的Dialog
使用AlertDialog创建对话框大致按如下步骤进行:
1创建AlertDialog.Builder对象,该对象是AlertDialog的创建器
2调用该对象的方法为对话框设置图标,标题,内容等
3调用该对象的created()方法创建AlertDialog对话框
4调用该对象的show()方法显示对话框
4.1提示消息对话框
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("Title")
// 设置图标 .setIcon(R.drawable.ic_launcher) .setMessage("Line1Message\nLine2Message"); builder.setPositiveButton("确定", new OnClickListener() { public void onClick(DialogInterface dialog, int which) { // 点击按钮事件 } }); builder.setNegativeButton("取消", new OnClickListener() { public void onClick(DialogInterface dialog, int which) { // 点击按钮事件 } }); builder.create(); builder.show();效果如下图18-4-1所示:
4.2列表对话框
方法为builder.setItems()
为了代码简洁,这里没有添加按钮,按钮效果和4.1一样
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
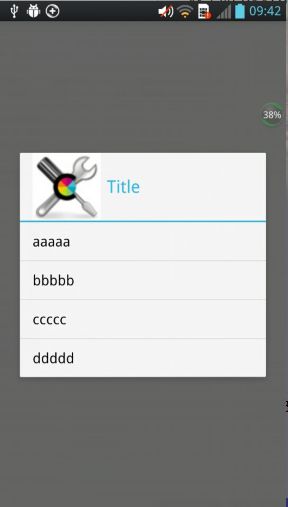
.setTitle("Title") // 设置图标 .setIcon(R.drawable.tools) // 设置简单的列表项内容 .setItems(items, new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // which为items资源的下标,点击相应的item会得到对应的which值 // 然后处理点击给item的事件 } }); builder.create(); builder.show();R.drawable.tools为drawable目录下的名为tools的图片,items为定义好的字符串数组,有四个item
String[] items = new String[] {
"aaaaa", "bbbbb", "ccccc", "ddddd" };显示效果如下图18-4-2所示:
4.3单选列表对话框
builder方法为setSingleChoiceItems(),其余和列表对话框一样
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("单选列表项对话框") // 设置图标 .setIcon(R.drawable.ic_launcher) // 设置单选列表项,默认选中第二项(索引为1) .setSingleChoiceItems(items, 1, new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // 处理点击item事件,which指明点击了哪个item } }); builder.create(); builder.show();显示效果如图18-4-3所示:
4.4对选列表对话框
builder方法为setMultiChoiceItems()
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("多选列表项对话框") // 设置图标 .setIcon(R.drawable.ic_launcher); // 设置多选列表项,设置勾选第2项、第4项 boolean[] checkStatus = new boolean[] {false , true ,false ,true}; builder.setMultiChoiceItems(items, checkStatus, new OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { // TODO Auto-generated method stub // 根据checkStatus的boolean确定哪些选项被选中,即checkStatus[i]为true,则第i+1(下标i)个被选中 } }); builder.create(); builder.show();效果如下图18-4-4所示:
4.5自定义列表对话框,这里用一个ArrayAdapter作为适配器,将items作为数据源显示成一个列表,使用setAdapter()方法载入一个自定义的列表
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("自定义列表项对话框") // 设置图标 .setIcon(R.drawable.ic_launcher) // 设置自定义列表项 .setAdapter(new ArrayAdapter<String>(this , R.layout.array_item , items), null); builder.create(); builder.show();ArrayAdapter设置每个item的布局如下:
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/TextView" android:textColor="#f0f" android:textSize="30dp" android:shadowColor="#ff0" android:shadowRadius="2" android:shadowDx="5" android:shadowDy="5" android:layout_width="match_parent" android:layout_height="wrap_content" />效果如下图18-4-5所示:
4.6自定义对话框
通过setView设置为自定义的View
// 载入login.xml界面布局文件
TableLayout loginForm = (TableLayout)getLayoutInflater()
.inflate( R.layout.login, null); new AlertDialog.Builder(this) // 设置对话框的图标 .setIcon(R.drawable.ic_launcher) // 设置对话框的标题 .setTitle("自定义View对话框") // 设置对话框显示的View对象 .setView(loginForm) .create() .show();这里的View是login已经设置好的登录页面,login.xml如下:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/loginForm" android:layout_width="match_parent" android:layout_height="match_parent"> <TableRow> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="用户名:" android:textSize="10pt"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请填写登录账号" android:selectAllOnFocus="true"/> TableRow> <TableRow> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="密码:" android:textSize="10pt"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请填写密码" android:password="true"/> TableRow> <TableRow> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="电话号码:" android:textSize="10pt"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请填写您的电话号码" android:selectAllOnFocus="true" android:phoneNumber="true"/> TableRow> TableLayout>这里只是为了说明是自定义的View,添加了一个类似登录页面的TableLayout,这个地方可以任意已经定义好的布局
显示效果如下图18-4-6所示:
5、对话风格的窗口
本质上依然是窗口,只是把Activity的风格设为对话框的形式,在AndroidManiFest.xml文件中指定窗口以对话框风格显示:
android:theme="@android:style/Theme.Dialog"