React-native学习过程 六 flexbox伸缩容器属性
这次开始详细的讲一些很基础常见的属性,我会尽量详细的说清楚的
我先说一些基础知识

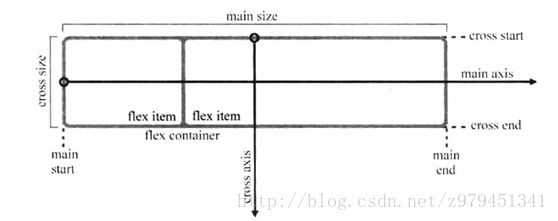
这上面有主轴和交叉轴,那是在屏幕默认的位置
1. Flexbox的伸缩容器属性
Flexbox是一种根据轴的顺序来排列控件的布局,他是通过flexDirection来实现的,这里先将容纳控件的属性。
(1) flexDirection
当flexDirection:’row’,控件水平排列,从左到右,这也是系统默认值,不设置这个属性,都默认是这个,例子如下
<View style={styles.container}>
<Text style={styles.title}>oneText>
<Text style={styles.year}>twoText>
<Text style={styles.month}>threeText>
View>
container: {
flexDirection:'row',
flex: 1,
justifyContent: 'center',
alignItems: 'center',
paddingLeft:10,
paddingRight:10,
backgroundColor: '#F5FCFF'
},
title: {
fontSize: 30,
margin: 10,
textAlign: 'center',
}
接下来也会以这个为模板来讲
当flexDirection:’row-reverse’,这个排列顺序是水平,但是是从右到左的排列
当flexDirection:’column’,控件从上到小排列
当flexDirection:’column-reverse’,控件从下往上排列
(2) flexWrap
当flexWrap:’nowrap’,空间不够,不换行,这是系统默认值,例子如下:
<View style={styles.container}>
<Text style={styles.title}>oneText>
<Text style={styles.title}>twoText>
<Text style={styles.title}>threeText>
<Text style={styles.title}>fourText>
<Text style={styles.title}>fiveText>
<Text style={styles.title}>sixText>
View>
container: {
flexDirection:'row',
flexWrap:'nowrap',
flex: 1,
justifyContent: 'center',
alignItems: 'center',
paddingLeft:10,
paddingRight:10,
backgroundColor: '#F5FCFF'
},
title: {
fontSize: 30,
margin: 10,
textAlign: 'center',
}
当flexWrap:’wrap’,这个就能够自动换行,但是他会把控件放在上方,原本是这是在中心的,所以在使用的时候需要注意
(3) justifyContent
当justifyContent: ‘flex-start’,控件都靠近轴的起始位置,因为flexDirection:’row’,所以可以说是靠近左边,例子如下:
<View style={styles.container}>
<Text style={styles.title}>oneText>
<Text style={styles.title}>twoText>
View>
container: {
flexDirection:'row',
flexWrap:'nowrap',
justifyContent: 'flex-start',
flex: 1,
alignItems: 'center',
paddingLeft:10,
paddingRight:10,
backgroundColor: '#F5FCFF'
},
title: {
fontSize: 30,
margin: 10,
textAlign: 'center',
}
当justifyContent: ‘flex-end’,控件靠近轴的结尾部分
当justifyContent: ‘center’,控件靠近轴的中间
当justifyContent: ‘space-between’,控件均匀分布在轴上面,第一个控件在轴的开始位置,最后一个控件在轴的终点位置
当justifyContent: ‘space-around’,控件均匀分布在轴上面两端都会保持距离,第一个和最后一个都会对边界保持距离
(4) alignItems
当alignItems: ‘flex-start’,向交叉轴起始位置靠近,在当前情况就是在上方,例子如下:
<View style={styles.container}>
<Text style={styles.title}>oneText>
<Text style={styles.title}>twoText>
<Text style={styles.title}>threeText>
View>
container: {
flexDirection:'row',
justifyContent: 'space-around',
alignItems: 'flex-start',
flex: 1,
paddingLeft:10,
paddingRight:10,
backgroundColor: '#F5FCFF'
},
title: {
fontSize: 30,
margin: 10,
textAlign: 'center',
}
当alignItems: ‘flex-end’,控件向交叉轴下方靠近
当alignItems: ‘center’,控件向交叉轴中心靠近
(5) align-content
这相当于交叉轴的justifyContent属性,它能够赋予的值与justifyContent一样,这里就不多说了
下期再见