b站视频演示效果:【web前端特效源码】使用HTMLCSS和JavaScript实现具有彩色发光霓虹灯悬停效果的icon图标|前端开发网页制作基础入门教程效果图:完整代码:【前端实例代码】使用HTMLCSS和JavaScript实现具有彩色发光霓虹灯悬停效果的icon图标|前端开发网页制作基础入门教程
精选10款前端动画特效源码分享(附在线预览)
迂 幵
分享前端动画前端动画canva可画交互CSS动画SVG动画经验分享
分享10款非常不错炫酷的前端特效源码其中包含css动画特效、js原生特效、svg特效等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源Canvas超空间粒子文本动画Canvas超空间粒子文本动画不仅仅只是运行出现下图动态的效果鼠标移入还有范围特效最终具体特效可点击在线预览进行查看在线预览CSS玻璃变形按钮悬停特效CSS玻璃变形按钮悬停特效按钮呈玻璃色同时
前端炫酷特效合集
迂 幵
前端动画前端动画
我们经常在抖音上看到一些前端很酷的特效,诸如:快叫你学编程的朋友给你写一个圣诞树,看着是不是很酷炫呢?其实只要有源码,你也可以拥有哦!跟大家分享多款前端特效源码,需要的朋友可以去在这里资源站—“源码”专栏进行预览下载,还可以在线演示哦!以后还会继续更新哦!圣诞相关:1.自带bgm圣诞气氛灯网页背景2.圣诞节日快乐星星元素动画特效MerryChristmas❤Aranja3.圣诞节贺卡网页动画特效4
甄选前端源码分享(附效果图及在线演示)
迂 幵
动画分享前端前端源码资源分享资源共享动画特效代码干货每日学习
甄选7款非常有趣的前端特效源码其中包含css动画特效、js原生特效、svg特效等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源纯CSS绘制任天堂Switch纯CSS绘制的Switch手柄后期可加工用于网页版的游戏手柄以下图片只是简单的模型没有具体的动画效果最终动画特效可点击在线预览进行查看在线预览CSS繁星营地动画一款夜晚背景动画帐篷外透露着灯光星星闪
前端炫酷动画特效分享(附在线预览)
迂 幵
前端动画分享前端动画特效源码分享前端代码资源共享前端学习每次分享
分享7款非常有趣的前端特效源码其中包含css动画特效、js原生特效、svg特效以及小游戏等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源canvas鼠标粒子跟随动画canvas鼠标粒子跟随动画当鼠标移入背景区域时粒子动画会跟随鼠标移动当鼠标移出时粒子动画会随机方向运动以下图片只是简单的模型没有具体的动画效果最终动画特效可点击在线预览进行查看在线预览CS
2024最新前端源码分享(附效果图及在线演示)
迂 幵
前端html5css3javascriptsvgcanvas动画干货分享
分享10款非常有趣的前端特效源码其中包含css动画特效、js原生特效、svg特效以及小游戏等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源粒子文字动画特效基于canvas实现的粒子文字动画特效会来回切换设定的文字特效图片只能提供参考价值最终具体特效可点击在线预览进行查看在线预览纯CSS绘制招财猫纯CSS绘制招财猫动画招招手招来好运和钱财图片只能提供参考
有趣的前端源码分享(附效果图及在线演示)
迂 幵
动画分享前端前端资源分享实用资源源码资源特效代码动画特效干货知识
分享7款非常有趣的前端特效源码其中包含css动画特效、js原生特效、svg特效以及小游戏等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源纯CSS圣诞节动画圣诞节动画由圣诞礼物和圣诞树及圣诞老人等组合而成圣诞树会出现一闪一闪的光亮圣诞老人也会在窗口探望以及渐入渐出的文字祝福以下图片只是简单的模型没有具体的动画效果最终动画特效可点击在线预览进行查看在线预览
2024前端炫酷源码分享(附效果图及在线演示)
迂 幵
前端动画分享前端html5源码分享干货分享canvas动画css3动画特效
分享10款非常有趣的前端特效源码其中包含css动画特效、js原生特效、svg特效以及小游戏等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源GSAP-火箭动画特效GSAP火箭动画当氮气充足的情况下火箭会冲出并继续飞行图片只能提供参考价值最终具体特效可点击在线预览进行查看在线预览CSS骑小毛驴加载动画特效CSS骑车加载动画特效下方还有进度识别加载进程图片只
圣诞节酷炫特效合集【含十几个HTML+CSS前端特效+34个桌面酷炫圣诞程序】
白大锅
花里胡哨htmlcsscanvas圣诞树特效圣诞节
写在前面❤️源码获取:订阅后见文末❤️内容介绍:包含HTML+CSS等十几个圣诞特效;以及三十四个桌面酷炫圣诞树合集❤️订阅后所得如下:❤️HTML圣诞+桌面圣诞程序效果如下:下方展示代码仅举例其中几个所有效果源码及文件订阅后找博主获取即可css3圣诞雪人动画<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
10款有趣的前端特效代码分享(附图文效果及在线预览)
迂 幵
分享前端动画前端html5css3javascriptsvg动画特效游戏
分享10款非常有趣的前端特效源码其中包含css动画特效、js原生特效、svg特效以及小游戏等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源纯CSS绘制相机拍照动画纯CSS绘制相机拍照动画会有左右调整角度以及打开快门声的效果图片只能提供参考价值最终具体特效可点击在线预览进行查看在线预览CSS移动光源特效纯CSS绘制的聚光灯移动特效图片只能提供参考价值最终
7款优雅的前端源码特效资源分享(附在线预览效果)
迂 幵
动画分享前端前端源码特效资源分享干货知识源码资源前端代码动画特效
分享7款非常不错炫酷的前端特效源码其中包含css动画特效、js原生特效、svg特效等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源3D玻璃天气动画CSS实现的一款非常简洁大气的玻璃天气动画其中每一种天气都带有各自独有的气候特征效果也是非常不错的最终具体特效可点击在线预览进行查看在线预览SVG按钮悬停放电动画SVG按钮悬停放电动画当鼠标移入按钮区域会出现
14款炫酷好玩的前端特效代码分享(附源码及演示效果)
迂 幵
前端分享动画前端特效代码前端特效canvas动画特效
分享14款还不错的前端特效源码其中包含jQuery特效也包含svg特效以及可以用来摸鱼的几款小游戏等下面我会列出相对核心的代码同时你也可以点击预览获取查看该源码资源的最终展示效果以及下载该源码资源可变主题切换效果一款可变主题的切换特效你既可以点击右上角图标进行主题的切换同时也可以点击按钮及某个主题区域进行主题的切换预览获取核心代码可变主题切换效果VariableThemesCyclethrough
10款趣味性不错(炫酷)的前端动画特效及源码(预览获取)分享(附源码)
迂 幵
前端动画分享前端游戏源码源码分享特效源码前端源码H5源码分享动画特效
分享10款还不错的前端特效源码其中包含jQuery特效也包含svg特效以及可以用来摸鱼的几款小游戏等下面我会列出相对核心的代码同时你也可以点击预览获取查看该源码资源的最终展示效果以及下载该源码资源JQuery鼠标悬停切换视频背景这是一款jQuery鼠标悬浮渐变切换视频背景特效当你鼠标移动到123其中某个区域时就会播放某个区域内的视频背景还是很不错的毕竟难免开发中就会存在此需求预览获取核心代码鼠标悬
8款前端特效动画及源码分享
迂 幵
分享动画前端前端前端特效canvas特效css特效3D特效源码特效
3D立体数字时钟滚动特效基于Splitting制作的一款3D立体数字时钟滚动特效,创意感满满,可以下载使用。预览获取核心代码01234567890123456789:01234567890123456789:01234567890123456789米字格手写文字练习代码基于Canvas实现的一款米字手写贴,你可以自由的书写你喜欢的文字,同时还支持清除等功能,让你在娱乐中提升自己。预览获取核心代码清
【web前端特效源码】使用 HTML&& CSS 实现鼠标悬停时放大图片动画效~适合初学者~超简单~ |前端开发|IT软件
南北极之间
web前端特效源码htmljavascriptcss网页设计编程入门代码前端实例代码
b站视频演示效果:【web前端特效源码】使用HTML&&CSS实现鼠标悬停时放大图片动画效~适合初学者~超简单~|前端开发|IT软件效果图:完整代码:【web前端源码特效】CSS3鼠标悬浮过渡缩放效果*{box-sizing:border-box;}body{background-color:#2D5CFE;}h1{margin-left:5%;color:whi
【web前端特效源码】使用HTML5+CSS3制作一个会动的loading加载动画效果~~适合初学者~超简单~ |前端开发|IT软件
南北极之间
web前端特效源码html5css3javascriptit开发入门跳动的音乐效果
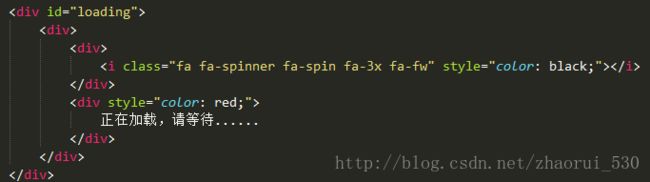
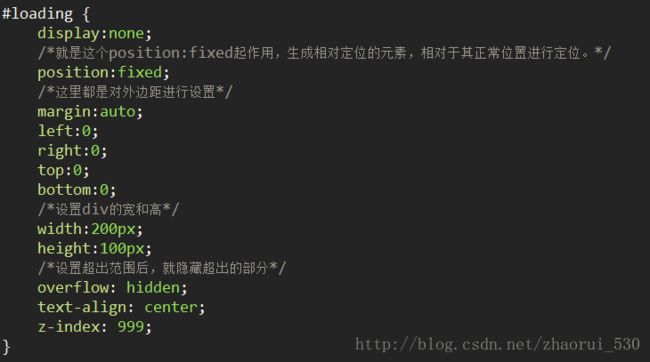
b站视频演示效果:【web前端特效源码】使用HTML5+CSS3制作一个会动的loading加载动画效果~~适合初学者~超简单~|前端开发|IT软件效果图:完整代码:【前端实例代码】使用html+css+JavaScript实现跳动的音乐符号加载动画2*{margin:0;padding:0;box-sizing:border-box;}body{display:flex;min-height:1
web - 前端特效和博客
置二
零散要点纪要web-前端特效整理集前端特效
参考文献RainMan-随笔前端一、CSS3动画名称用途链接阴影波纹特效1.元素hover效果2.突出表现效果http://www.jq22.com/code80横板导航菜单动画导航菜单http://www.jq22.com/code181横板导航菜单动画2导航菜单http://www.jq22.com/code195竖板导航菜单动画导航菜单http://www.jq22.com/code480圆
【2023七夕】星河漫舞,七夕的璀璨之夜。分享:七夕表白的前端特效(附完整原代码+详细注释),情不知何起,却一往情深。愿天下有情人终成眷属
追光者♂
前端七夕特效七夕节前端特效HTML特效CSS3HTML5
满山遍野你的脸庞,唯有遗忘是最漫长。又一年的七夕了,今年,你还是孤单一人吗?……若是的话,咱们可是一个阵营的!!!作者主页:追光者♂个人简介:[1]计算机专业硕士研究生[2]2023年城市之星领跑者TOP1(哈尔滨)[3]2022年度博客之星人工智能领域TOP4
前端特效(仿博客)
白鹭凡
css3jsh5html5
效果蜘蛛网+点击向上飘不同颜色的爱心.heart{width:10px;height:10px;transform:rotate(45deg);margin-top:4px;margin-left:4px;}.heart::before{position:absolute;content:'';display:block;width:10px;height:10px;border-radius:5
【前端特效篇】过渡与动画
MagnumHou
CSS3前端开发网站搭建前端css3动画
变形和动画都是前端开发过程中,用来提高用户体验的一种方式。增加一些动效,可以使页面看起来不那么枯燥无味。一、变形transformtransform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。变形都是相对于自己本身原来的位置进行转换,原来的位置还占位,只是视觉上的变化。这点来看和相对定位有点类似。1.12D变形2d中的坐标系:x表示正方向向右y表示正方向向下tra
html,js代码移植到vue项目上
江河地笑
干货满满vue.jsjavascripthtml
对于我们这些学了一年左右的前端萌新来说,用好vue已经是很难得了,但是慢慢的我需要提高自己的技术,比如看了一些前端特效什么的,但是这些前端特效都是js,html的文件,我们无法直接利用这些文件,我们如何把这些移植到vue上,这是这篇文章所探讨的问题目录简单案例中级案例简单案例直接先上一个html,js的简单特效案例,一个小球自由落体并弹跳的特效代码如下Documentvarball={x:555,
前端特效之毛玻璃-倾斜-日历
两个月亮
前端前端css特效vanilla-tiltdyCalendarJS
前端特效之毛玻璃-倾斜-日历描述项目效果index.htmlindex.css描述项目描述开发语言HTML、JavaScript、CSS库dyCalendarJS、vanilla-tilt该项目中需要使用到的库有:dyCalendarJSvanilla-tilt.js是JavaScript中的一个平滑的3D倾斜库。vanilla-tiltdyCalendarJS是一个用于创建日历的JavaScri
20款前端特效动画及源码
迂 幵
动画前端前端动画css3
最近优化项目时看到一些实用的特效感觉还不错下面就分享给大家代码量过长的我就不展示了可以去在这里资源站源码部分预览下载1.Loading加载动画在canvas画布上,我们动态绘制许多多边形,这些多边形伴随着颜色的随机变化和旋转,形成了奇幻色彩的视觉效果,是一款非常炫酷的HTML5Loading动画特效。预览获取2.鼠标悬停背景变化动画基于CSS3的社交平台分享按钮,鼠标悬停在按钮上时可以产生变化的背
【web前端特效源码】使用HTML5+CSS3制作一个会动的文字闪动动画效果~~适合初学者~超简单~ |前端开发|IT软件
南北极之间
html5css3javascript实例代码demo闪动文字效果
b站视频演示效果:【web前端特效源码】使用HTML5+CSS3制作一个会动的文字闪动动画效果~~适合初学者~超简单~|前端开发|IT软件效果图:完整代码:挥舞文本加载动画*{margin:0;padding:0;border:0;box-sizing:border-box;}*before,*after{box-sizing:border-box;}html{width:100vw;height
【程序人生】卡塔尔世界杯吉祥物python海龟绘图(附源代码),世界杯主题前端特效5个(附源码)
逆境清醒
pythonturtle绘图集锦python前端特效前端python源代码经验分享开发语言
卡塔尔世界杯吉祥物python海龟绘图(附源代码)世界杯主题前端特效5个(附源码)程序人生本文目录:一、pythonturtle海龟绘图卡塔尔世界杯吉祥物(1)、世界杯吉祥物“Laeeb”绘制效果图(2)、代码演示方法和代码命令解释(3)、本机运行、将绘图动画打包发给别人(4)、我的“2022年卡塔尔世界杯吉祥物Laeeb”绘图完整源代码二、世界杯主题网页特效(1)、为透明png图片添加阴影特效(
【web前端特效源码】使用HTML5+CSS3+JavaScript制作一个可拖动的拼图游戏动画效果~适合初学者~超简单~ |it前端开发
南北极之间
javascript网页设计编程入门代码html5css3js拼图小游戏
b站视频演示效果:【web前端特效源码】使用HTML5+CSS3+JavaScript制作一个可拖动的拼图游戏动画效果~适合初学者~超简单~|前端开发|IT软件效果图:完整代码:【web前端源码特效】拼图游戏body{margin:0;padding:0;border:none;}#forPuzzle{border:none;left:0px;top:0px;
【前端特效】程序员给你的专属告白,快来转发给你心爱的那个她吧!
前端--末晨曦吖
【前端特效】程序员给你的专属告白,快来转发给你心爱的那个她吧!点击打开视频讲解更加详细<div
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心)
逆境清醒
pythonpython开发语言经验分享
活动地址:CSDN21天学习挑战赛用代码写出浪漫合集(爱心、玫瑰花)目录:一、前言二、用python、matplotlib、Matlab、java绘制爱心(1)爱心图形1(弧线型)(显示的文字写在代码里)(2)爱心图形2(直线型)(显示的文字写在代码里)(3)爱心图形3(弧线型)(通过输入方式显示文字)(4)用python绘制爱心树(5)用matplotlib绘制一颗2D的红心(6)三维爱心(7)
前端,值得收藏的那些网站
小曲同学呀
前端前端javascriptcss
当还在为页面普普通通而一筹莫展时,这些前端特效网站,值得拥有。(非常适合前端动画场景偏多的人士或者项目组。)今天给大家推荐一个网站51前端,js特效,html模板,应有尽有。1、51前端整体样子:JS特效:Html模板:各种代码示例:插件库:以后再也不用担心,到处找插件了。2、Tween.jsTweenJS是一个简单的JavaScript补间动画库。能够很好的和EaselJS库集成,但也不依赖或特
Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
[自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
[MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi