10款趣味性不错(炫酷)的前端动画特效及源码(预览获取)分享(附源码)
分享10款还不错的前端特效源码 其中包含jQuery特效 也包含svg特效 以及可以用来摸鱼的几款小游戏等 下面我会列出相对核心的代码 同时你也可以点击预览获取查看该源码资源的最终展示效果 以及下载该源码资源
JQuery鼠标悬停切换视频背景
这是一款jQuery鼠标悬浮渐变切换视频背景特效 当你鼠标移动到123其中某个区域时 就会播放某个区域内的视频背景 还是很不错的 毕竟难免开发中就会存在此需求
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标悬浮渐变切换视频背景title>
head>
<body>
<div class="video-box">
<div class="item">
<span>1span>
<video id="videos0" autoplay muted loop>
<source src="https://nie.v.netease.com/r/video/20220121/fc6becb0-b3be-4937-8dcf-aa950a1a01f1.mp4" type="video/mp4">
video>
div>
<div class="item">
<span>2span>
<video id="videos1" autoplay muted loop>
<source src="https://mc.v.netease.com/r/video/20210204/d01bbccd-dd92-4a15-a178-b3e93a725dcc.mp4" type="video/mp4">
video>
div>
<div class="item">
<span>3span>
<video id="videos2" autoplay muted loop>
<source src="https://yys.v.netease.com/qita/CGkaichang.mp4" type="video/mp4">
video>
div>
div>
body>
html>
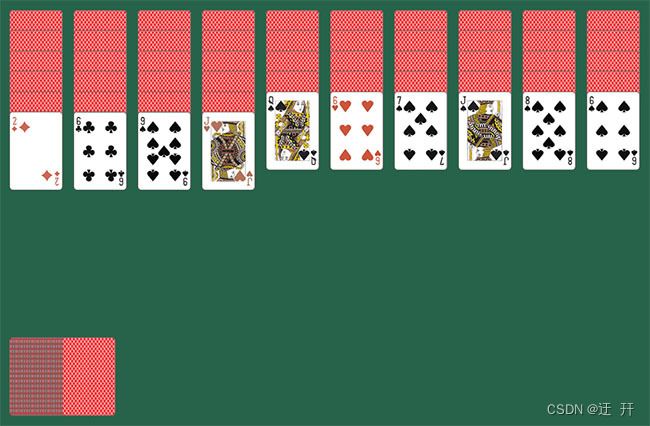
jQuery仿电脑蜘蛛纸牌游戏
这是一款jQuery仿电脑蜘蛛纸牌游戏代码是一款jQuery基于CSS3制作的WINDOWS7系统电脑自动的蜘蛛纸牌游戏。
预览获取
核心代码
DOCTYPE html>
<html>
<head>
<title>jQuery仿电脑蜘蛛纸牌游戏代码title>
<meta charset="utf-8" />
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible" />
<meta content="webkit" name="renderer" />
<meta content="width=device-width, initial-scale=1" name="viewport" />
<meta content="Title" name="apple-mobile-web-app-title" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="True" name="HandheldFriendly" />
<link rel="stylesheet" href="css/public.css">
<script src="js/jquery.min.js">script>
head>
<body>
<div class="gameView" id="gameView">
<div class="gameBg">div>
<div class="pokerBox" id="pokerBox">div>
div>
body>
html>
鼠标移动鸟瞰视差特效
基于js实现的一款鼠标移动特效动画 视觉会随着你移动鼠标的位置而发生变化 非常有意思
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标移动鸟瞰视差特效title>
<link rel="stylesheet" href="static/css/style.css">
head>
<body>
<div id="root">div>
<script src='static/js/react.production.min.js'>script>
<script src='static/js/react-dom.production.min.js'>script>
<script src='static/js/anime.min.js'>script>
<script src="static/js/script.js">script>
body>
html>
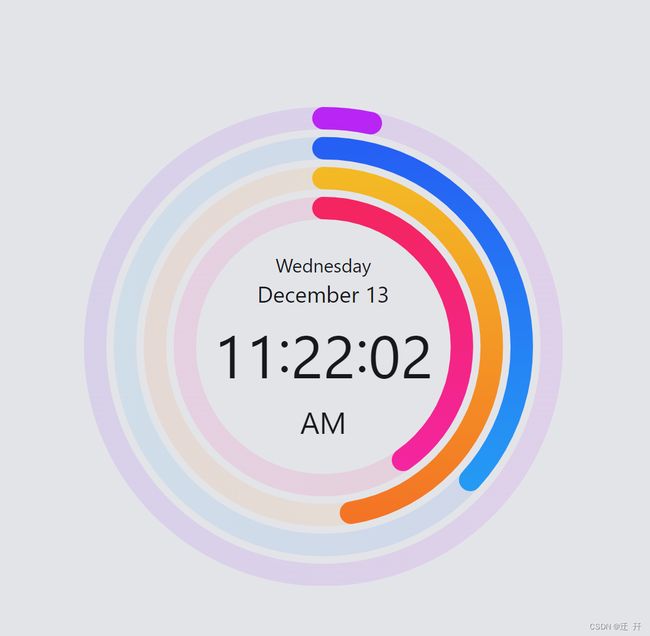
环形数字时钟进度动画特效
基于svg实现的数字时钟特效 它会根据时间的变化 改变环形圈的进度 还是非常的有特色的
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>环形动画进度数字时钟title>
<link rel="stylesheet" href="static/css/style.css">
head>
<body>
<div id="clock" class="progress-clock">
<button class="progress-clock__time-date" data-group="d" type="button">
<small data-unit="w">Sundaysmall><br>
<span data-unit="mo">Januaryspan>
<span data-unit="d">1span>
button>
<button class="progress-clock__time-digit" data-unit="h" data-group="h" type="button">12button><span
class="progress-clock__time-colon">:span><button class="progress-clock__time-digit" data-unit="m"
data-group="m" type="button">00button><span class="progress-clock__time-colon">:span><button
class="progress-clock__time-digit" data-unit="s" data-group="s" type="button">00button>
<span class="progress-clock__time-ampm" data-unit="ap">AMspan>
<svg class="progress-clock__rings" width="256" height="256" viewbox="0 0 256 256">
<defs>
<lineargradient id="pc-red" x1="1" y1="0.5" x2="0" y2="0.5">
<stop offset="0%" stop-color="hsl(343,90%,55%)">stop>
<stop offset="100%" stop-color="hsl(323,90%,55%)">stop>
lineargradient>
<lineargradient id="pc-yellow" x1="1" y1="0.5" x2="0" y2="0.5">
<stop offset="0%" stop-color="hsl(43,90%,55%)">stop>
<stop offset="100%" stop-color="hsl(23,90%,55%)">stop>
lineargradient>
<lineargradient id="pc-blue" x1="1" y1="0.5" x2="0" y2="0.5">
<stop offset="0%" stop-color="hsl(223,90%,55%)">stop>
<stop offset="100%" stop-color="hsl(203,90%,55%)">stop>
lineargradient>
<lineargradient id="pc-purple" x1="1" y1="0.5" x2="0" y2="0.5">
<stop offset="0%" stop-color="hsl(283,90%,55%)">stop>
<stop offset="100%" stop-color="hsl(263,90%,55%)">stop>
lineargradient>
defs>
<g data-units="d">
<circle class="progress-clock__ring" cx="128" cy="128" r="74" fill="none" opacity="0.1"
stroke="url(#pc-red)" stroke-width="12">circle>
<circle class="progress-clock__ring-fill" data-ring="mo" cx="128" cy="128" r="74" fill="none"
stroke="url(#pc-red)" stroke-width="12" stroke-dasharray="465 465" stroke-dashoffset="465"
stroke-linecap="round" transform="rotate(-90,128,128)">circle>
g>
<g data-units="h">
<circle class="progress-clock__ring" cx="128" cy="128" r="90" fill="none" opacity="0.1"
stroke="url(#pc-yellow)" stroke-width="12">circle>
<circle class="progress-clock__ring-fill" data-ring="d" cx="128" cy="128" r="90" fill="none"
stroke="url(#pc-yellow)" stroke-width="12" stroke-dasharray="565.5 565.5" stroke-dashoffset="565.5"
stroke-linecap="round" transform="rotate(-90,128,128)">circle>
g>
<g data-units="m">
<circle class="progress-clock__ring" cx="128" cy="128" r="106" fill="none" opacity="0.1"
stroke="url(#pc-blue)" stroke-width="12">circle>
<circle class="progress-clock__ring-fill" data-ring="h" cx="128" cy="128" r="106" fill="none"
stroke="url(#pc-blue)" stroke-width="12" stroke-dasharray="666 666" stroke-dashoffset="666"
stroke-linecap="round" transform="rotate(-90,128,128)">circle>
g>
<g data-units="s">
<circle class="progress-clock__ring" cx="128" cy="128" r="122" fill="none" opacity="0.1"
stroke="url(#pc-purple)" stroke-width="12">circle>
<circle class="progress-clock__ring-fill" data-ring="m" cx="128" cy="128" r="122" fill="none"
stroke="url(#pc-purple)" stroke-width="12" stroke-dasharray="766.5 766.5" stroke-dashoffset="766.5"
stroke-linecap="round" transform="rotate(-90,128,128)">circle>
g>
svg>
div>
<script src="static/js/script.js">script>
body>
html>
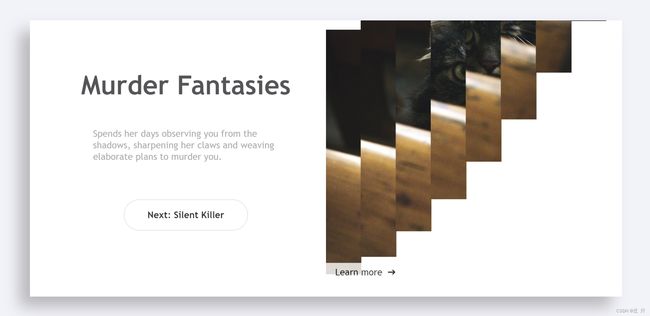
商品手风琴切换网页特效
一款基于jQuery实现的手风琴特效 还是非常适用于商城商品切换的动画效果 让网站更具有互动感
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品手风琴切换网页特效title>
<link rel="stylesheet" href="static/css/style.css">
<script src="static/js/prefixfree.min.js">script>
head>
<body>
<body class="grid">
<main class="grid" style="--n: 3; --k: 0">
<article class="grid" id="a0" style="--i: 0">
<h3 class="c--ini fade">Murder Fantasiesh3>
<p class="c--ini fade">Spends her days observing you from the shadows, sharpening her claws and weaving
elaborate plans to murder you.p><a class="nav c--ini fade" href="#a1">Next: Silent Killera>
<section class="grid c--fin" role="img" aria-label="photo of previously described cat"
style="--img: url(https://images.unsplash.com/photo-1589201300932-34103827a3ea?w=800); --m: 8">
<div class="slice" aria-hidden="true" style="--j: 0">div>
<div class="slice" aria-hidden="true" style="--j: 1">div>
<div class="slice" aria-hidden="true" style="--j: 2">div>
<div class="slice" aria-hidden="true" style="--j: 3">div>
<div class="slice" aria-hidden="true" style="--j: 4">div>
<div class="slice" aria-hidden="true" style="--j: 5">div>
<div class="slice" aria-hidden="true" style="--j: 6">div>
<div class="slice" aria-hidden="true" style="--j: 7">div>
section><a class="det grid c--fin fade" href="#">Learn morea>
article>
main>
body>
<script src="static/js/script.js">script>
body>
html>
jQuery滚动式幸运抽奖机
jQuery可无缝滚动,停止和开始均为分开控制 在团建或者年终的活动中还是非常实用的
预览获取
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery滚动式幸运抽奖机title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/index.css">
head>
<body>
<div class="container">
<div class="wrap">
<img class="core" src="./images/core.png" />
<img class="btn" src="./images/btnStart.png" />
<div class="num num1">
<div class="num-con num-con1">
<ul class="list">
<li class="item">0li>
<li class="item">1li>
<li class="item">2li>
<li class="item">3li>
<li class="item">4li>
<li class="item">5li>
<li class="item">6li>
<li class="item">7li>
<li class="item">8li>
<li class="item">9li>
ul>
<ul class="list">
<li class="item">0li>
<li class="item">1li>
<li class="item">2li>
<li class="item">3li>
<li class="item">4li>
<li class="item">5li>
<li class="item">6li>
<li class="item">7li>
<li class="item">8li>
<li class="item">9li>
ul>
div>
div>
div>
div>
<script src="./js/jquery.min.js">script>
<script src="./js/index.js">script>
body>
html>
3D立体方块时钟特效
基于CSS实现的3D立体方块时钟特效 不仅能实时的显示当前的时间 还具有空间感 让人眼前一亮
预览获取
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D立体方块时钟特效title>
<link rel="stylesheet" href="static/css/style.css">
head>
<body>
<div id='wrap'>
<div class='block cube0'>
<div class='cube'>
<div class='side'>div>
<div class='side'>div>
div>
div>
div>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="display:none">
<defs>
<filter id="squiggles">
<feturbulence id="turbulence" basefrequency="0.03" numoctaves="3" result="noise" seed="0">feturbulence>
<fedisplacementmap id="displacement" in="SourceGraphic" in2="noise" scale="4">fedisplacementmap>
filter>
defs>
svg>
<script src="static/js/script.js">script>
body>
html>
js简易飞机大战
js面向对象飞机大战源码,代码注释全 一款娱乐性的源码 它有记分的系统 你可以分享给好友一起玩 既能享受到快乐 又能增进好友间的友谊
预览获取
核心代码
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>js简易飞机大战title>
<link href="./css/style.css" rel="stylesheet" media="screen">
head>
<body>
<div id="box">
<div id="level">
<h1>星空飞机大战h1>
<p>开始p>
div>
<div id="map">
<div id="BiuAll">div>
div>
<div id="score">0div>
<div id="restart">
<p class="p1">得分:<span>0span>p>
<p class="p3">再来一局p>
div>
div>
<script src="./js/myGame.js">script>
body>
html>
襄阳市景点分布及购票人数
在地图上根据经纬度显示景点位置,并通过标签显示购票人数,支持进入下一级地图和返回上一级地图
预览获取
核心代码
<div style="position: relative; margin: auto; text-align: center; width: 100%; height: 600px;">
<div id="backMap" style="text-align: right; position: absolute; top: 30px; right: 14px; z-index: 1;">
<img src="地址"
style="cursor: pointer;">
div>
<div id="echart" style="width: 100%; height: 95%; margin: auto;">
div>
<h3>双击进入下一级,单击呈现选中状态h3>
div>
jQuery数字滚动插件rollNumber
简单实用的jQuery数字滚动插件rollNumber
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery数字滚动插件rollNumbertitle>
<meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"
name="viewport" />
<style>
body {
min-height: 60vh;
background: #333333;
display: flex;
justify-content: center;
align-items: center;
}
.content {
display: flex;
justify-content: flex-start;
align-items: center;
}
.content-item {
width: 36px;
height: 40px;
text-align: center;
line-height: 40px;
font-size: 22px;
font-family: PangMenZhengDao;
font-weight: bold;
color: #12F6FE;
background: rgba(11, 51, 107, 0);
border: 1px solid #00FFF6;
}
.content-item+.content-item {
margin-left: 4px;
}
style>
<link rel="stylesheet" href="./rollNumber/index.css">
head>
<body>
<div id="rollNumberList" class="content">
<div class="content-item">0div>
<div class="content-item">0div>
<div class="content-item">0div>
<div class="content-item">0div>
<div class="content-item">0div>
<div class="content-item">0div>
<div class="content-item">0div>
<div class="content-item">0div>
div>
<script src="./jquery/jquery-1.10.2.js">script>
<script src="./rollNumber/index.js">script>
<script>
let num = 300
let update = $("#rollNumberList").rollNumber({ num })
setInterval(() => {
update(num += Math.floor(Math.random() * (4000 - 3000) + 3000))
}, 3000)
script>
body>
html>
以上就是文章的所有内容 详细源码可通过预览获取 点赞收藏 不迷路.