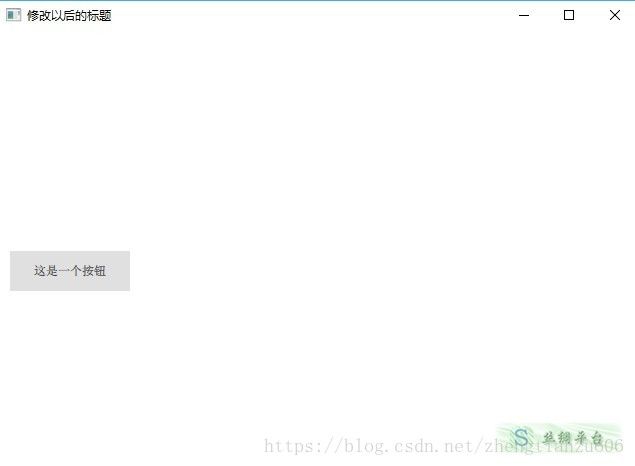
- 代币挨个数:TDE体弟易
我们会一直有所期待
前几天小编介绍了币虎交易所的二个优质小市值币,走势都还不错,尤其是丝链SILk,几天时间已经涨幅200%。友友有看到的买了就好。图片发自AppTDE是TD公链在区块高度达到68550的时候扩容硬分叉诞生。主要应用为TD公链生态中所有链上企业的质押标的。同时也是以TDE为主要核心,以数字资产的支付,交易,流通为工具。实现数字资产生态系统的闭合循环,创建数字资产业态新形态,推进中小企业之间的产业通兑,
- the production of the silk cloth
onetwo3go
image.pngthereare5stagesintheproductionofthesilkcloth.initially/firstofall,thecocoonsofthesilkwormareselected,whichwillbeboiledinthewaterforawhile.theboiledcocoonswillbeunwound(into300~900mthread),eac
- 用python实现silk格式语音文件解码
jia_xue
python开发语言
工作中碰到的,在这里记录一下。根据原来的shell脚本修改,有不足之处各位指正,调用的程序我放在百度网盘,需要自取,各位如果有更好的可以分享分享链接:https://pan.baidu.com/s/14Hil8jUVZ9fHm3SX_OfPAA?pwd=ty78提取码:ty78#-*-coding:utf-8-*-#@Time:2024/01/2218:31#@Author:hjcui#@Site
- SILK : SILK_RTP_PayloadFormat 中文翻译
wd_cloud
音视频
关于本备忘录本文件可能不会发布修正版本等后续工作。请注意SILK仍然处在测试阶段,所以SILK及其RTP负载格式和文件存储格式都可能改变。如有疑问,请联系
[email protected]。版权声明版权2009-2010,版权归Skype所有摘要本文件定义了将SILK语音频编码数据打包所用的实时传输协议(RTP)负载格式和文件存储格式,这些数据对于以最兼容的方式实现SILK是必不可少的。并
- 安卓微信聊天记录的解密
繁星意未平
android微信
安卓微信聊天记录的解密本文旨在指导用户如何获取微信聊天中的语音记录,并将其转换为WAV格式以供后续处理。适用于已经获取Root权限的安卓手机用户。环境要求已Root的安卓手机(本人使用Root后的小米14Pro)或者将聊天记录迁移到模拟器或者使用小米手机自带的备份等微信版本:8.0.43工具:SQLCipher,silk-v3-decoder数据文件及路径image2文件夹:存放所有微信聊天图片,
- 怎么将微信语音silk转为mp3?
keji_fenxiang
微信音频
如果我们已经从微信里面,导出了微信语音文件,比如amr,silk等扩展名的文件。但是这些微信语音文件,是没有办法播放的,基本上没有支持播放的音频播放器。因此我们可以将微信语音silk转为mp3。mp3是通用的音频格式,可以在其他设备上进行音频播放。下面我介绍几种转换方式。如果不知道怎么导出微信语音文件,可以参考下面的文章《如何导出微信语音?并将微信语音silk转为mp3?》Silk转MP3是一种音
- 企业微信HOOK开发接口调用,发送语音消息
hookserver
企业微信汇编微信java网络协议ipad
简要描述发送语音消息可以从CDN/CDN文件上传中上传silk文件(silk文件可以自己用mp3转换,或者用语音接收消息的值进行发送),拿到发送值操作码101019请求说明参数名必选类型说明username是string用户名password是string密码name否string昵称请求示例{"type":101019,"data":{"sendId":"7881302555913738","c
- 【Java】java转换可播放的QQ/微信高质量语音格式,mp3/wav转silk格式(高质量音频),mp3转换amr格式(低质量音频),mp3/wav转pcm(非语音格式)
sqd233
javawindows开发语言
1、简要参考各个博主,发现java里mp3转silk的案例真的少,几乎没有,有的都是基于linux系统的,所以自己研究了下就有了以下代码tips:mp3转换silk格式,需要先转换成pcm再转换silk才能行,代码仅Windows项目部署,linux系统我没试过,有兄弟试了的话要是不行可以过来评论下,我可以研究研究2、首先准备以下转换工具放入项目当中链接:https://pan.baidu.com
- Python silk 库 支持微信语音
foyoux
pythonpython
GitHub项目地址pythonsilkcodecbinding支持微信语音编解码pilkpythonsilkcodecbinding支持微信语音编解码pilk:python+silk安装pipinstallpilk介绍与说明SILK是一种语音编码格式,由Skype公司研发,网上可找到的最新版本是2012发布的。SILK原始代码已上传到v0.0.1release,包含规范文档Tencent系语音支
- 【工具】转码silk格式为mp3
我是Superman丶
工具自用java微信语音音频silk
【工具】转码slk格式为mp3前提安装ffmpeg【安装】Linux安装ffmpeg_linux安装ffmpeg4.4_我是Superman丶的博客-CSDN博客GitHub-kn007/silk-v3-decoder:[SkypeSilkCodecSDK]Decodesilkv3audiofiles(likewechatamr,audfiles,qqslkfiles)andconverttoot
- Qt 之 opus编码
老菜鸟的每一天
《Qt项目实战经历全记录》qt音频编码解码
背景项目需要实现语音翻译功能,对接的图灵的websocketapi,第一步是实现了pcm数据的上传,第二步实现pcmtoopus编码,来压缩数据量。所以仅仅使用到了opus的编码功能,通过opus的设置,实现了1/8的压缩效果。opus简介opus是一个有损声音编码的格式,由IETF开发,没有任何专利或限制,适用于网络上的实时声音传输,标准格式为RFC6716,其技术来源于Skype的SILK及X
- 实时音频编解码之十六 Opus解码
shichaog
音频编码器Opus编码解码opus_demo
本文谢绝任何形式转载,谢谢。第五章Opus解码理论上而言,编码的逆过程就是解码,如果理解了第四章编码的内容,这里叙述解码过程显得有所多余,但是笔者在理解Opus编码原理的时候,发现编解码交叉多轮重复看更有助于理解编解码的原理以及工程实现的精髓,因而本章结合Opus解码的过程分析解码流程。5.1Opus解码除了SILK和CELT之外,Opusc解码器需要解码信号源信息和编码信息,信号源信息包括声道数
- webrtc opus 音频编码支持SILK和CELT模式
hhy980205
webrtcwebrtc音视频
SILKCELT是指将SILK编解码器和CELT编解码器结合在一起的混合音频编码方案。SILK(Super-widebandaudiocoding)是一种低延迟的音频编解码器,用于实时的语音通信。它提供高质量的音频传输,并且适用于各种比特率和带宽条件。SILK主要用于处理低到中等比特率范围内的音频数据。CELT(ConstrainedEnergyLappedTransform)是一种高效的音频编解
- Opus
「已注销」
哈哈哈哈
OpusOpus简介Opus编码是一种有损音频编码的格式,由互联网工程任务组(IETF)进来开发,标准格式为RFC6716。Opus编码是由Skype的SILK编码及Xiph.Org的CELT编码融合而成,所以既适合语音又适合音乐编码,可以从低比特率窄带语音扩展到非常高质量的立体声音乐。SILK编码:由skype公司开源的一种语音编码,特别适合人声,适合于Voip语音通信。CELT编码:由Xiph
- Opus介绍及编译
bo_2018
AudioOpus
opus是一个有损声音编码的格式,由IETF开发,没有任何专利或限制,适用于网络上的实时声音传输,标准格式为RFC6716,其技术来源于Skype的SILK及Xiph.Org的CELT编码主要特性如下:6kb/秒到510kb/s的比特率采样率从8kHz(窄带)到48kHz(全频)帧大小从2.5毫秒到60毫秒支持恒定比特率(CBR)和可变比特率(VBR)从窄带到全频段的音频带宽支持语音和音乐支持单声
- Opus编解码协议
LceChan
音视频webrtc视频编解码
Opus是一种开源免费的音频编解码器,支持音乐和语音,具有低延时、带内FEC、DTX、PLC等特点,默认22.5ms延时,非常适用网络实时传输。官网:https://www.opus-codec.org。Opus协议收录于RFC6716,使用SILK和CELT两种编码。一、Opus特点Opus在语音app应用很广泛,包括VoIP、视频会议、语音聊天、音乐直播演唱会等。即支持低码率语音,也支持高音质
- 微信小程序语音识别服务搭建全过程解析
weixin_30767835
ffmpeggitjson
silkv3录音转olami语音识别和语义处理的api服务(ubuntu16.04服务器上实现)##重要的写在前面重要事项一:目前本文中提到的API已支持微信小程序录音文件格式:silkv3、webm/base64。注:微信小程序开发工具上的录音虽然后辍名也是silk,但不是真正的silkv3格式的(打开xx.silk看头部是“data:audio/webm;base64,”开头的),为了便于调试
- Unit 4 Lesson 3
六六大叔
课程内容:学习Unit4Gradedreader:“PuppyFashion”复习目标词汇(Partsofclothes):button,collar,cuff,pocket,zipper目标词汇(Materials):cotton,leather,metal,plastic,silk,wool目标句型及语法:High-frequencyverbs:gowith,madeof,match,puto
- git push简介
绚丽多彩的天空
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!本文整理自:http://web.mit.edu/~mkgray/project/silk/root/afs/sipb/project/git/git-doc/git-push.htmlhttp://apps.h
- 二十五个摸鱼,哦,不对,是炫酷(可以玩一整天)的网站!!!
不太自律的程序猿
有趣的网站java编程语言人工智能大数据区块链
文章目录前文正文1.KasperskyCyberthreatreal-timemap2.LiquidParticles3D3.Mikutap4.StaggeringBeauty5.Silk–InteractiveGenerativeArt6.FindingHome7.WINDOWS938.Ostagram图片生成器网址9.全历史网址10.小霸王11.iloveworks12.一画换一画13.Pap
- 史上最简单日语教程
中甲金靴谭龙
如何用日语跟日本人交流?简单,你需要会英语就行。首先,你需要会五十音这也不会,那你就会五个音行吧?あaいiうuえeおo然后,你把英语单词音节结尾换成这五个音就行了。举例:啤酒bear日语大概是:bilu丝绸silk日语大概是siuku饭店restaurant日语大概是resutorant你去坐车,日语的公交是basu(bus)打车,日语出租车是takexi(taxi)虽然中国在日语里不是英语直译,
- silkn可丝告诉你夏日需要必备的工具有哪些?
美妆评测
夏天到了,有凉爽的清风,有漂亮的短袖,精致的短裤短裙,但是有的人却褪下了后衣长裤,是不是猛然发现自己还有一层的纯天然的毛裤?到了露胳膊露腿的季节,相信没有哪个小仙女会喜欢自己体毛十分浓密的吧。现在小编为大家推荐一款我身边人都在用的产品——Silk’ninfinity2.0微电流光子嫩肤脱毛仪。相信看完我的介绍,大家都会爱上这个产品。这款Silk’ninfinity2.0微电流光子嫩肤脱毛仪,我也是
- CENTOS上的网络安全工具(二十五)SPARK+NetSA Security Tools容器化部署(1)
lhyzws
网络安全大数据Linux学习网络大数据网络安全
一、第三代YAFYAF(YetAnotherFlowmeter)是作为CERTNetSA安全工具套件的传感器部分存在的,支持输入实时数据流和PCAP文件,解析并输出流数据,或针对特定协议的深包检测元数据。目前,YAF在整个系统的作用如下图所示:其中Pipeline和SiLK都存在好多年了,用起来也算熟悉,SPARK这一块支持的时间不长(至少从软件的发布时间来说),算是跟随现在的大数据潮流吧。YAF
- 《绢恋》
此时木棉
那每一个都可以入画的镜头,那时刻飘荡在镜头之外那凄美忧伤的音乐--《绢恋》的创作者显然是一个唯美主义者。电影题为SILK,丝绸的意思,到中国时被译为绢恋,指形容为一种绢一般的美好的恋情,令人凭空遐想。久久回荡的片尾音乐,大片大片的墓碑前开放到浓郁的百合,那封信里一个妻子假借丈夫心中的神秘女子的口吻写下的独白,主人公的哀伤,忽然使人感觉,初恋时的忧伤。很久没有受到过那样的触动,被一种美,一种神秘,更
- 英语学习打卡第22天
美人志_8cdd
今天学到的单词有soup汤garden花园vacation度假taste品尝map地图north北方south南方east东方west西方famous著名的tenple寺庙foggy有雾的spicy辣的french法国人speak说话clock表kangaroo袋鼠stone石头forest森林silk丝绸今天是20个复习去啦期待一天天变好!
- PCB SMT注意事项
剑山
记得加工艺边!!因为平时都是手焊的,所以一般都不会加工艺边,但是smt的时候不加工艺边很麻烦,要加钱。。出一个让工厂数焊点的丝印图可以在eagle里找到这个ulpimage.png会生产一个写了name和value和外形silk的图层。hqpcb需要用3*3mm的工艺边。需要BOM的时候选择这个把相同的原件合并
- Solana之旅1:Solana是什么
DongAoTony
区块链网络系统区块链去中心化智能合约rust
solana的前世今生什么是Solana宗旨:为大规模应用,提供一条符合摩尔定律扩容的,高性能且费用低的公链。创始人及其背景:AnatolyYakovenko、GregFitzgerald和StephenAkridge,他们都来自高通。早期的bigeventstimeEvent2017.11Anatoly发表了PoH白皮书2018.02Greg开始设计开源项目silk,并发布第一个版本2018.0
- 【图嵌入】SILK 论文解读
zz.YE
图嵌入算法人工智能深度学习
本文是2021年发表于IEEETKDE的一篇关于异构图嵌入学习的论文,该论文的亮点在于提出了一种动态自学习随机游走策略来学习异构图中的节点嵌入,这种做法摆脱了对先验知识和预定义元路径的依赖,学习异构图中每个节点对不同语义的敏感性,并通过实验证明,所提出的框架SILK在包括节点分类和聚类在内的几个任务上显著优于最先进的模型。1.背景&目的在对本篇论文的背景、目的进行详细阐述时,首先对涉及到的一些概念
- 微信语音格式aud转mp3
主动打电话
本文参考博客,多谢两位大神:微信语音文件的解析从微信中提取语音文件,并转化成文字的全自动化解决方案iOS端微信的语音格式是aud,这种格式是微信自定义的格式,不能用普通的播放器直接播放,所以需要把aud转化为mp3。那么aud格式实质上是什么呢?使用hexfriend等十六进制编辑器打开一个aud文件,可以看到:Snip20180322_4.png开头是一个0x02的字节,然后就是#!SILK_V
- The largest Sino-Sri Lanka joint venture tea plantation of Zhongtian Dinghui is moving forward through obstacles – Second article in the “21st Century Maritime Silk Road Series”
驻津办主任
10thFeb,2018FirstPublishedonAsiaPacificFocusByPanZurongTheAigburthEstateinanalpineteaplantationwithahistoryofnearlyonecentury.PhotobyPanZurongfromAP-FocusOnadaybreakinJuly,2014,ontheSuriyakanda(AKA"Su
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟




![]()
![]()