thinkphp-layui弹窗使用以及ajax提交含文件的表单
先提提我遇到的坑:在提交ajax表单后,控制器端已经将数据存到了数据库,也打印出了返回的json数据,但是ajax的success和
error方法就是不执行,开始还以为是自己的代码有问题。
error方法就是不执行,开始还以为是自己的代码有问题。
后来在layui的官网看了官方的案例程序,发现了这个:
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
})
return false;
});关键就在这个return false。
贴一下代码吧:
弹出层JS:用点击事件来触发这个addlesson()
function addlesson() {
layui.use('layer', function () {
var layer = layui.layer;
// layer.msg('hello');
layer.open({
type: 2 //此处以iframe举例
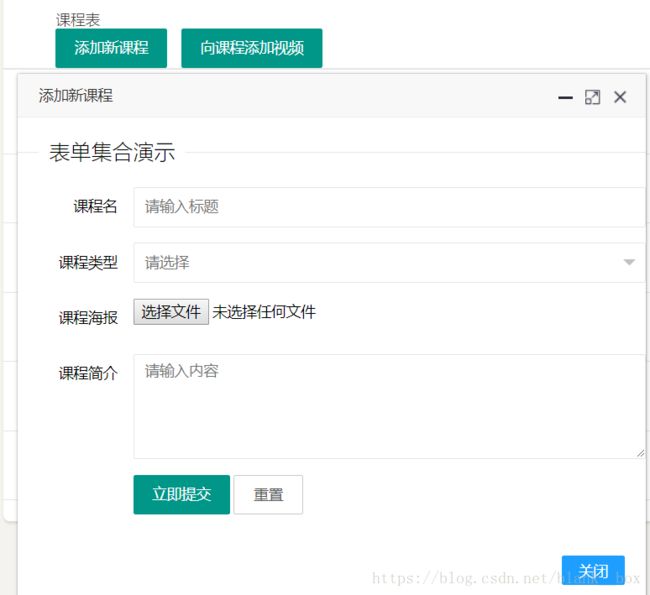
, title: '添加新课程'
, area: ['600px', '500px']
, shade: 0
, maxmin: true
, offset: 'auto'
, content: '{:url("index/addlesson")}'
, btn: ['关闭'] //只是为了演示
, yes: function () {
layer.closeAll();
// $(that).click();
}
, zIndex: layer.zIndex //重点1
, success: function (layero) {
layer.setTop(layero); //重点2
}
});
});
};PS:上面的content是一个单独的页面,用链接来表示,也可以是一些文本内容。
在弹出层中提交表单JS:
注意这里的:
parent.layer.closeAll();//调用父级的layer来关闭弹窗贴一下表单的代码:
下面来贴一下没有文件的表单提交:
表单html:
JS:
layui.use(['form', 'layer','layedit', 'laydate','upload'], function(){
var form = layui.form;
form.on('submit(demo1)', function(data){
$.ajax({
url:"{:url('index/commentadd')}",
method:'post',
data:data.field,
dataType:'JSON',
success:function(data){
if(data.status='0'){
layer.msg(data.msg,{icon:6});
location.href=location.href;//刷新页面
}
else
layer.msg(data.msg,{icon:5});
},
error:function (data) {
layer.msg(data.msg,{icon:5});
}
})
return false;
});
});这里用的是官方给的方式提交,注意上面的demo1相关联的表单。
控制器中处理完数据后返回值:
if ($re){
$date=[
'status'=>0,
'msg'=>'成功'
];
}else{
$date=[
'status'=>1,
'msg'=>'失败'
];
}
return json($date);