【朋友亲测面试题】web前端开发
vue-router的钩子函数
路由钩子函数分为三种类型如下:
1. 全局钩子函数
主要包括beforeEach(全局前置守卫)和aftrEach(全局后置守卫)
beforeEach的钩子函数,它是一个全局的before 钩子函数,意思是在 每次每一个路由改变的时候都得执行一遍。
它的三个参数:
to: (Route路由对象) 即将要进入的目标 路由对象 to对象下面的属性: path params query hash fullPath matched name meta(在matched下,但是本例可以直接用)
from: (Route路由对象) 当前导航正要离开的路由
next: (Function函数) 一定要调用该方法来 resolve 这个钩子。 调用方法:next(参数或者空) ***必须调用
next(无参数的时候): 进行管道中的下一个钩子,如果走到最后一个钩子函数,那么 导航的状态就是 confirmed (确认的)
next(’/’) 或者 next({ path: ‘/’ }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
应用场景:可进行一些页面跳转前处理,例如判断需要登录的页面进行拦截,做登录跳转!!

afterEach函数不用传next()函数
router.beforeEach 是页面加载之前,相反router.afterEach是页面加载之后
举例: 通过跳转后改变document.title
router.afterEach((to, from) => {
if( to.meta.title ){
window.document.title = to.meta.title //每个路由下title
}else{
window.document.title = ‘默认的title’
}
})
2.单个路由里面的钩子
主要用于写某个指定路由跳转时需要执行的逻辑
{
path: '/dashboard',
component: resolve => require(['../components/page/Dashboard.vue'], resolve),
meta: { title: '系统首页' },
beforeEnter: (to, from, next) => {
},
beforeLeave: (to, from, next) => {
}
},
3.组件路由
主要包括 beforeRouteEnter和beforeRouteUpdate ,beforeRouteLeave,这几个钩子都是写在组件里面也可以传三个参数(to,from,next),作用与前面类似.
beforeRouteEnter(to, from, next) {
next(vm => {
if (
vm.$route.meta.hasOwnProperty('auth_key') &&
vm.$route.meta.auth_key != ''
) {
if (!vm.hasPermission(vm.$route.meta.auth_key)) {
vm.$router.replace('/admin/noPermission')
}
}
})
},
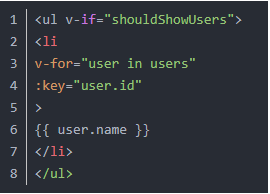
当 v-for 与v-if 放在一起的时候,会出现什么情况
因为v-for 具有比 v-if 更高的优先级,这意味着 v-if 将分别重复运行于每个 v-for 循环中,如果每一次都需要遍历整个数组,将会影响速度,尤其是当之需要渲染很小一部分的时候
使用推荐方式:

v-if 与 v-show的区别
-
v-show 只是简单的控制元素的 display 属性,而 v-if 才是条件渲染(条件为真,元素将会被渲染,条件为假,元素会被销毁)
-
v-if的原理是根据判断条件来动态的进行增删DOM元素,v-show是根据判断条件来动态的进行显示和隐藏元素,频繁的进行增删DOM操作会影响页面加载速度和性能,由此我们可以得出结论:
-
当您的项目程序不是很大的时候,v-if和v-show都可以用来进行判断展示和隐藏(这种场景使用v-if只是影响不大,并不是没有影响);当您的项目程序比较大的时候,不推荐使用v-if来进行判断展示和隐藏,推荐使用v-show
-
共同点:v-if 和 v-show 都能实现元素的显示隐藏
foreach 与 for 循环的区别
-
foreach适用于只是进行集合或数组遍历,for则在较复杂的循环中效率更高。
-
foreach不能对数组或集合进行修改(添加删除操作),如果想要修改就要用for循环
-
for循环可以使用break跳出循环,但forEach不能。
-
for循环可以控制循环起点(i初始化的数字决定循环的起点),forEach只能默认从索引0开始。
-
for循环过程中支持修改索引(修改 i),但forEach做不到(底层控制index自增,我们无法左右它)。
-
补充两个知识点
1.break
用break语句可以使流bai程跳出switch语句体,也可以用break语句在循环结构终止本次循环体,从而提前结束本层循环。
- 只能在循环体内和switch语句体内使用break;
- 当break出现在循环体中的switch语句体内时,起作用只是跳出该switch语句体,并不能终止循环体的执行。若想强行终止循环体的执行,可以在循环体中,但并不在switch语句中设置break语句,满足某种条件则跳出本层循环体。
2.continue
- continue语句的作用是跳过本次循环体中余下尚未执行的语句,立即进行下一次的循环条件判定,可以理解为仅结束本次循环。
- 注意:continue语句并没有使整个循环终止。
浅拷贝与深拷贝的不同
对于浅拷贝的定义可以理解为:
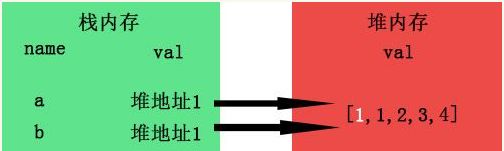
- 创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址
,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。 - 浅拷贝只在根属性上在堆内存中创建了一个新的的对象,复制了基本类型的值,但是复杂数据类型也就是对象则是拷贝相同的地址,
对于深拷贝的定义可以理解为:
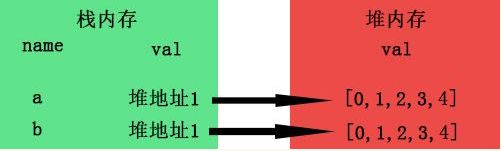
- 而深拷贝则是对于复杂数据类型在堆内存中开辟了一块内存地址用于存放复制的对象并且把原有的对象复制过来,这2个对象是相互独立的,也就是2个不同的地址
- 将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象
深拷贝和浅拷贝最根本的区别在于是否真正获取一个对象的复制实体,而不是引用。
假设B复制了A,修改A的时候,看B是否发生变化:
- 如果B跟着也变了,说明是浅拷贝,拿人手短!(修改堆内存中的同一个值)
- 如果B没有改变,说明是深拷贝,自食其力!(修改堆内存中的不同的值)
var a = [1, 2, 3, 4, 5];
var b = a;
a[0] = 2
console.log(a);
console.log(b);
深入理解JavaScript的事件循环(Event Loop)
可以点击看看