- AI编程助手ScriptEcho:革新你的编程学习之旅
前端
在当今数字时代,编程技能已成为一项越来越重要的技能,无论是想成为专业的软件工程师,还是想提升自身竞争力,学习编程都至关重要。然而,编程学习之路并非一帆风顺,陡峭的学习曲线和大量的实践项目常常让初学者望而却步。许多人卡在繁琐的配置和基础代码搭建上,难以将精力集中在核心业务逻辑的学习和项目实践中。为了解决这一问题,越来越多的人开始寻找更高效的学习工具,而AI写代码工具ScriptEcho正是其中之一,
- 后端程序员基础篇(一) JAVA基础
菜鸡来咯
java
在以往的博客中,大部分讲解的是框架的基础框架和功能模块,对于想要从事Web开发的同学来说,框架和各个功能模块固然非常重要,但这些都是建立在你有深厚的基础之上的,一开始学习的重点应该放在基础上面,在有了深厚的地基之后,学习框架和各个功能模块再之后的微服务等各个架构才能举一反三,学习得更加透彻接下来以我的逻辑来简要说明一下Web应用的开发人员的学习之路,算是帮助目前还比较迷茫的同学。Java基础,Sq
- 流量分析利器arkime的学习之路(二)---API接口
胖哥王老师
流量分析学习笔记网络协议学习arkimeAPI
前文回忆《流量分析利器arkime的学习之路(一)---安装部署》概述注意点Arkime对所有API调用都使用摘要身份验证,因此请确保在库或curl命令中启用摘要身份验证。学习如何进行API调用的最简单方法是打开浏览器的javascript控制台,观察ArkimeUI正在进行的调用,它使用所有相同的API。注意:许多API端点都需要一个数据库字段名称,这与您在搜索表达式中使用的名称不同。查看数据库
- kafka
宋song一
中间件kafkabigdata
Kafka学习之路Kafka必知必会kafka核心原理go操作kafka消息队列之-KafkaKafka分区分配策略或(https://blog.csdn.net/u013256816/article/details/81123625)kafka怎么保证消息顺序?StickyAssignor:0.11.x版本引入,消费者尽量不离开分区.即BalanceStrategySticky:重平衡策略,适用
- 5.0在python中是一个整数常量_python学习之路,基础篇-变量和常量
weixin_39553753
python语言基础1、常量和变量1.1、常量常量是内存中用于保存固定值的单元,在程序中常量的值不能发生改变;python并没有命名常量,也就是说不能像C语言那样给常量起一个名字。python常量包括:数字、字符串、布尔值、空值;1.1.1数字python包括:整数、长整数、浮点数、复数,4种类型的数字;1>整数:表示不包含小数点的实数,在32位计算机上,标准整数的取值范围为-231~231-1,
- 从零开始的 AI Infra 学习之路
SSS不知-道
MLSys人工智能深度学习pytorch
从零开始的AIInfra学习之路文章目录从零开始的AIInfra学习之路一、概述二、AI算法应用2.1机器学习2.2深度学习2.3LLM三、AI开发体系3.1编程语言四、AI训练框架&推理引擎4.1PyTorch4.2llama.cpp4.3vLLM五、AI编译&计算架构5.1CUDA5.2CANN六、AI硬件&体系结构6.1INVIDIAGPU6.2AscendNPU一、概述AIInfra(AI
- 从小白到高手:人工智能学习中的挑战与突破
博雅智信
人工智能深度学习机器学习python大语言模型
引言:人工智能学习之路充满挑战学习过程中常见的问题与困境环境安装与配置问题简单报错反复调试,时间浪费大学习进度慢,难以找到合适的方向网上资料过多,选择困难导师催进度,任务压力大不敢多问:与同事、师兄师姐的尴尬理论与实践脱节,缺乏实战经验专注力不足,容易被干扰找一个师傅带着的好处高效解决问题,避免走弯路个性化学习路线与系统化知识框架实战经验的传授与导师的成长指导1.引言:人工智能学习之路充满挑战人工
- 《我的编程之旅:起点与展望》
dmz521521_aa
c++python
大家好,我是等天黑,一名对编程充满热情的初学者。我一直对科技领域有着浓厚的兴趣,喜欢探索各种新奇的软件和应用,也总是好奇它们背后是如何运作的。这种好奇心驱使我踏上了编程学习之路,希望能够深入了解这个充满魅力与挑战的世界,并且有朝一日能够用代码创造出有价值的东西。一、编程目标短期目标在接下来的三个月内,熟练掌握至少一种编程语言的基础语法,能够独立完成一些简单的编程项目。通过这些实践项目,积累代码编写
- stm32学习之路——八种GPIO口工作模式
无敌最俊朗@
stm32学习之路stm32学习单片机c语言
目录一、GPIO基本功能二、GPIO工作模式三、GPIO硬件结构四、GPIO寄存器五、GPIO库函数配置六、GPIO应用实例七、开漏输出细说什么是开漏输出?为什么需要开漏输出?总结八、好奇问题解决一、GPIO基本功能输出功能:STM32的GPIO口可以控制引脚输出高电平或低电平,用以驱动LED、控制蜂鸣器、模拟通信协议输出时序等。输入功能:GPIO口可以读取引脚的高低电平或电压,用于读取按键输入、
- 【C#深度学习之路】如何使用C#读取pickle类型的大模型文件
来瓶霸王防脱发
C#深度学习之路c#机器学习
【C#深度学习之路】如何使用C#读取pickle类型的大模型文件背景Pickle文件的结构及读取思路读取方法以压缩文件的方式加载Pickle类型文件读取Header的内容读取tensor的权重值该方法的不足总结本文为原创文章,若需要转载,请注明出处。原文地址:https://blog.csdn.net/qq_30270773/article/details/141367057项目对应的Github
- 【C#深度学习之路】如何使用C#实现Yolov8模型的训练和推理
来瓶霸王防脱发
C#深度学习之路c#机器学习图像处理视觉检测YOLO
【C#深度学习之路】如何使用C#实现Yolov8模型的训练和推理项目背景算法实现模型结构项目展望写在最后项目下载链接本文为原创文章,若需要转载,请注明出处。原文地址:https://blog.csdn.net/qq_30270773/article/details/143529308项目对应的Github地址:https://github.com/IntptrMax/YoloSharpC#深度学习
- 【C#深度学习之路】如何使用C#实现Yolov11模型的训练和推理
来瓶霸王防脱发
C#深度学习之路c#深度学习YOLO
【C#深度学习之路】如何使用C#实现Yolov11模型的训练和推理项目背景算法实现模型结构项目展望写在最后项目下载链接本文为原创文章,若需要转载,请注明出处。原文地址:https://blog.csdn.net/qq_30270773/article/details/143722404项目对应的Github地址:https://github.com/IntptrMax/YoloSharpC#深度学
- 知乎高赞!BAT大牛的大数据学习之路!
数据工程师金牛
大数据大数据人工智能机器学习数据挖掘数据分析
前几天,网易云音乐公布了一份年度音乐总结。让我惊叹的是在这个大数据时代底下,比起我们自己,大数据似乎更懂得我们。如果科技更进一步,就像《奇葩说》中一集辩题里所说的,它有可能可以帮我们匹配到那个灵魂相契的人。有人觉得这个现象很恐怖,但在我看来,人的恐惧是源自于未知。如果能顺应着时代的步伐,一起向前,对它了解再加深一点,也许我们就会爱上它。在这里相信有许多想要学习大数据的同学,大家可以+下大数据学习裙
- 【监控告警】02-Promtheus的学习之路
Kearey.
监控告警微服务网关学习方法
prometheus采用的是拉模式为主,推模式为辅的方式采集数据。Prometheus作为一个指标系统天生就不是精确的——由于指标本身就是稀疏采样的,事实上所有的图表和警报都是”估算”,我们也就不必太纠结于图表和警报的对应性,能够帮助我们发现问题解决问题就是一个好监控系统。当然,有时候我们也得证明这个警报确实没问题,那可以看一眼`ALERTS`指标。`ALERTS`是Prometheus在警报计算
- 3 java学习之路从就近原则和this关键字开始
Daijunxi_cpu
学习javajvmide笔记经验分享开发语言
求博文多多人看是我写的很烂吗?就近原则以上图举例就近原则,输出age但是成员变量和局部变量变量名age冲突了,就近原则就起效果了,离输出语句近的变量就被使用了。但是要是想用上面那个成员变量咋办?别怕,this会给出答案!!!使用了this关键字就会指向成员变量。就这样比较简单咱们上案例打字太麻烦了直接上视频!kk2024-09-1321-23-42录的视频,真的很烂给大家磕一个构造器kk2024-
- 【图像压缩】奇异值分解SVD灰色图像压缩(可设置压缩比)【含Matlab源码 4358期】
Matlab武动乾坤
Matlab图像处理(进阶版)matlab
✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,Matlab项目合作可私信。个人主页:海神之光代码获取方式:海神之光Matlab王者学习之路—代码获取方式⛳️座右铭:行百里者,半于九十。更多Matlab仿真内容点击Matlab图像处理(进阶版)路径规划(Matlab)神经网络预测与分类(Matlab)优化求解(Matlab)语音处理(Matlab)信号处理(Matlab)车间调度
- Java学习之路:实践项目与进阶学习--创建一个图书管理系统
Dreams°123
java数据库开发语言springspringbootintellijideaintellij-idea
前言:上一篇学习了入门级知识,留了一份作业,其实创建一个图书管理系统是一个很好的实践项目,可以帮助你掌握数据库操作、前端开发和基本的CRUD(创建、读取、更新、删除)操作,数据库存储书籍信息,以及一个基本的用户界面。项目结构后端:使用Java和SpringBoot实现RESTfulAPI。数据库:使用H2数据库进行书籍信息存储。(也可使用mysql数据库设计,详情可参考:《MySQL数据库课程设计
- 1130每日一省Day15(重启Day8)
活成自己的小太阳0329
豆豆早上八点钟起床,跟家人微聊过后自己起床洗漱,依旧检测后回家。面包、牛奶、砂糖桔做了豆豆的早餐。爸爸妈妈忙于工作,豆豆今天又有点撒欢儿,看了短视频还在妈妈的允许下“吃了鸡”(才发现游戏原来这么长时间呀)。午餐豆豆只吃了半个饺子为此还被先生训斥,好在晚餐豆豆主动提出自己的需求,豆豆跟爸爸一起做出炒方便面,自己吃了一大盘还喝了粥,开心晚餐。晚饭后妈妈简单收拾餐桌做完收尾工作后开启业余学习之路。今天收
- 一起走的学习之路(125)
小米雨路
最大的难题不知道大家有没有这个感受,最近由于没有学习专栏了,每天要写什么,成为了一大难题。以往,都可以根据专栏的内容,确定今天文章的主题,然后再根据这个主题,来找实际的例子,一篇文章很快就有了大体的结构,但现在写什么成最大的难题。剖析原因认真分析了,从我们集中学习专栏结束到今天,我为什么写不出来的几个原因。一是,由于缺乏发现的能力,觉得身边好像很多话题都是以前我们写过的,只能重复不断的写,难以找到
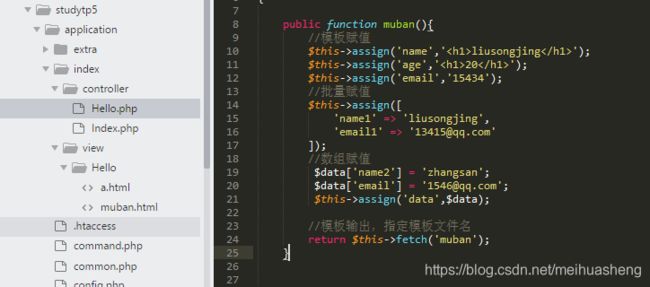
- 基于ThinkPHP5的旧衣回收小程序——二手交换废物系统的设计与实现
IT实战课堂—x小凡同学
Java毕业设计项目小程序
摘要:随着社会的快速发展和人们生活水平的提高,旧衣物数量迅速增加,传统的旧衣处理方式已难以满足现代社会的需求。为了有效减少资源浪费,提高旧衣物的利用率,本文基于ThinkPHP5框架设计并实现了一款旧衣回收小程序——二手交换废物系统。该系统通过线上平台,实现旧衣物的回收、分类、展示、交换等功能,为用户提供了一种便捷、环保的旧衣处理方式。本文将从系统需求分析、系统设计、系统实现、系统测试与评估等方面
- Day38开启2020学习之路
佳佳_797e
十点,十点,十点,才下班每每到了这个点要是晚上还在加班,下班晚,就很懊恼,懊恼时间去了哪,懊恼为什么到了这个点还没把今天的工作做完,懊恼又不能按时回家带娃,懊恼今天的运动打卡又没有时间完成了,懊恼上的日更又是匆忙凑字数了,懊恼晚上又得晚睡了…我改怎么办…
- thinkphp5支持php,如何让swoole完美支持ThinkPHP5呢
坎布里奇大脸猫
thinkphp5支持php
视频教程推荐TP5与workerman实战在线客服首先开启swoole的http服务开启swoole的http服务并设置提供给url访问页面的文件的根目录,代码如下。这样在浏览器只能访问…static下面的文件,而无法访问其他目录下的文件。http.serverset(['enable_static_handler'=>true,'document_root'=>"/usr/local/openr
- java后端未来学习之路
命z
javajava后端学习
最近找到了一篇文章,感觉是自己可以借鉴的,具体内容如下:首先,我个人比较推崇的学习方法是:先学java前端,也就是HTML,css,js,因为学习java以后肯定是往javaee方向发展的,学习完前端,在学习后端很多东西比计较容易理解!其中J2SE是关键,如果学好了javase部分,基础扎实了,后面进阶学习也比较轻松!补充说明一下:我觉得学习java比较合适的方法是先把所有的知识点过一遍,然后把所
- 编程学习之路上的高墙与希望之光
一个代码猎人
笔记本学习
编程学习之路上的高墙与希望之光在编程的世界里,挫折感就像一道道难以逾越的高墙,常常让人感到无所适从。许多人因为这些高墙而停下了脚步,但那些真正的编程高手却总能找到方法突破这些障碍。无论是初学者还是资深开发者,编程之路上都少不了跌倒、迷茫和探索。今天,我想和大家分享如何在Bug的迷宫中找到出口,如何在面对复杂算法时保持冷静,以及如何从挫折中汲取力量、继续前行。1.面对Bug时的心态调整接受挫折感是常
- LeetCode学习之路(C++)——字符串(3)
Alex_SCY
Leetcodeleetcode
Leetcode题解-字符串目录Leetcode题解-字符串242.两个字符串包含的字符是否完全相同409.计算一组字符集合可以组成的回文字符串的最大长度205.字符串同构647.回文子字符串个数9.判断一个整数是否是回文数696.统计二进制字符串中连续1和连续0数量相同的子字符串个数242.两个字符串包含的字符是否完全相同242.ValidAnagram(Easy)Leetcode/力扣思路:可
- OpenGL学习之路(4.0) 实现抗锯齿效果
velue
原因当我们放大图片的时候会发现图片上的像素点有很多锯齿形状,这样就会导致图片呈现的效果不佳,所以需要通过抗锯齿处理。方式抗锯齿的方式有两种,一种是混合(GLBlend)处理抗锯齿,一种是多重采样抗锯齿混合(GLBlend)处理抗锯齿需要注意的是,混合处理只能处理点和线段,多边形图形需要多重采样处理打开混合处理/**函数原型:voidglHint(GLenumtarget,GLenummod)参数说
- 嵌入式学习之路 16(C语言基础学习——指针操作二维数组、指向函数的指针、指针的指针)
求学者1.0
学习c语言数据结构
一、指针操作二维整型数组1、二维数组的本质在C语言中,二维数组本质上是由多个一维数组组成的。例如,inta[2][3]可以看作是包含两个长度为3的一维整数数组。2、指针与二维数组对于二维数组inta[2][3],&a[0]的类型是int(*)[3],因为C语言中不直接支持int[3]*这种类型,所以需要使用int(*)[3]来表示指向包含3个整数的一维数组的指针。定义指针int(*p)[3]=a;
- 从挫败到精通:三步克服编程学习的难关
疾风终究没有归途
学习心态调整学习方法
你是如何克服编程学习中的挫折感的?编程学习之路上,挫折感就像一道道难以逾越的高墙,让许多人望而却步。然而,真正的编程高手都曾在这条路上跌倒过、迷茫过,却最终找到了突破的方法。你是如何在Bug的迷宫中找到出口的?面对复杂的算法时,你用什么方法让自己保持冷静?让我们一起分享那些克服挫折的经验,为彼此的编程之路点亮希望之光!方向一:心态调整保持积极的心态:认识到挫折是成长的一部分,而不是失败的标志。每次
- js学习之路(六)——this,箭头函数,对象操作
EOPG
vue3javascript学习排序算法
js学习之路(六)1.this指向2.改变this指向3.ES6定义变量4.04_变量的块级作用域5.ES6的箭头函数6.箭头函数的特性7.函数的参数默认值8.模板字符串9.点点点(...)运算符10.解构赋值11.对象的简写12.了解面向对象开发13.创建对象的四种方式14.构造函数的书写和使用15.构造函数是否合理17.prototype18.__proto__1.this指向/*this指向
- 2021-01-10
祁连山人_3575
伴着清晨的习习寒风,踩着2021年的第二场积雪,又去送儿子踏上新的学习之路。要问现在最辛苦的是谁,这排名前列的,甚至可以排在第一的,我想就是莘莘学子了。多少年来,一直在学习、落实、倡导、实施素质教育,提高学生综合素质,到现在的核心素养,专家学者不断的研究、调查、分析、总结,看报道听报告激发共鸣,但是在实际落实中,最基本最核心的还是学得清楚明白,考试成绩优异占主导地位。其实,素质素养与提高考试成绩本
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS