var arr = [1, 2, 4, 4, 3, 3, 1, 5, 3, 2, 3, 3]
方法1:
var repeat = Array.from(new Set(arr.filter(function (item, index, self) {
return self.indexOf(item) !== index
})))
方法2:
var norepeat2 = arr.filter(function (item, index, self) {
return self.indexOf(item) === index && self.lastIndexOf(item) !== index
})
方法3:
var result = []
arr.forEach(function (item, index) {
if (result.indexOf(item) === -1) {
result.push(item)
}
return result
})
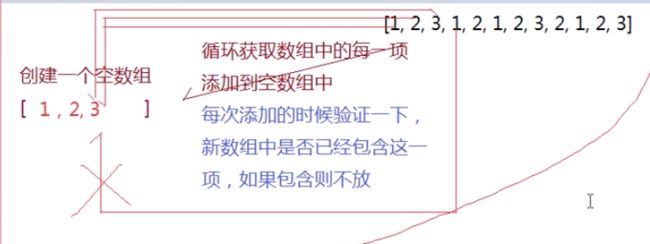
/*
* 方案一:
* 循环原数组中的每一项,每拿到一项都往新数组中添加
* 添加之前验证新数组中是否存在这一项,不存在再增加
*
*/
let newAry = [];
for (let i = 0;i < ary.length; i++){
// 循环新数组中是否存在这一项
let item = ary[i];
// 验证新数组中是否在在这一项
if (newAry.includes(item)){
// 存在这一项,不在增加到新数组中,继续下一轮循环即可
continue;
}
// 新数组中不存在这一项,我们加入到新数组即可
newAry.push(item);
}
console.log(newAry);
//简化代码
let newAry = [];
ary.forEach(item => {
if(newAry.includes(item)) return;
newAry.push(item);
});
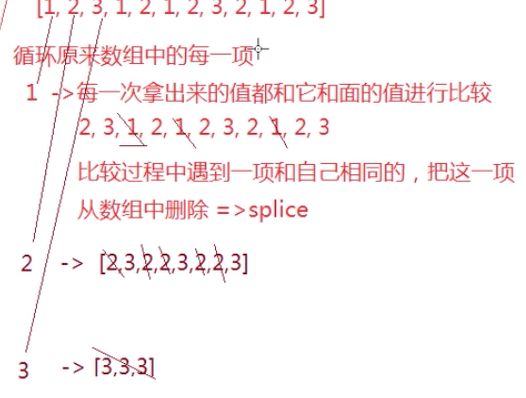
/*
* 方案二:
* 先分别拿出数组中的每一项
* 用这一项和“它后面的每项”依次进行比较,如果遇到和当前项A相同的,则在原
* 来数组中把这一项移除掉
*
* 不用includes/indexOf(保证兼容性)
*/
let ary = [1,2,3,1,2,,1,2,3,2,1,2,3];
for (var i = 0;i < ary.length; i++){
// 存在这一项,不在增加到新数组中,继续下一轮循环即可
// i:当前项的索引 i+1:代表后一项
var item = ary[i];
// 让当前项和后面的每一项进行比较(循环)
for(var j = i + 1;j < ary.length;j++){
// compare:后面拿出来要比较的每一项
var compare = ary[j];
// 如果compare和item相等,说明这一项重复,我们把它删掉
if(compare === item){
// j索引这一项要从数组中移除
ary.splice(j,1);
// 数组塌陷:j后面每一项索引都提前一位,下一次要比较的应该还是j这个索引的内容
j --;
}
}
}
console.log(ary);
//其他方法
var arr = [1, 2, 4, 4, 3, 3, 1, 5, 3, 2, 3, 3]
var newarr = arr.filter(function (item, index, self) {
return self.indexOf(item) === index
})