基于Gitlab CI搭建持续集成环境
本文简单介绍了持续集成的概念并着重介绍了如何基于 Gitlab CI 快速构建持续集成环境,主要介绍了 Gitlab CI 的基本功能和入门操作流程。
本文提到的 Gitlab 版本为 8.x ,新版的 Gitlab 界面可能会有所不同
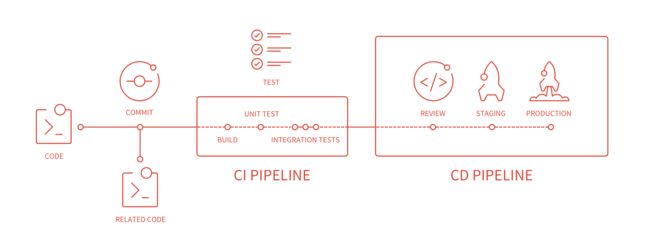
什么是持续集成?
持续集成(Continuous Integration,简称CI)指的是,频繁地(一天多次)将代码集成到主干。
持续集成的好处主要有两个:
快速发现错误
每完成一点更新,就集成到主干,可以快速发现错误,定位错误也比较容易
防止分支大幅偏离主干
如果不是经常集成,主干又在不断更新,会导致以后集成的难度变大,甚至难以集成。
持续集成的目的,就是让产品可以快速迭代,同时还能保持高质量。它的核心措施是,代码集成到主干之前,必须通过自动化测试。只要有一个测试用例失败,就不能集成。
持续交付、持续部署的概念
持续交付(Continuous delivery)指的是,频繁地将软件的新版本,交付给质量团队或者用户,以供评审。如果评审通过,代码就进入生产阶段。
持续部署(continuous deployment)是持续交付的下一步,指的是代码通过评审以后,自动部署到生产环境。
持续集成的原则
业界普遍认同的持续集成的原则包括:
- 需要版本控制软件保障团队成员提交的代码不会导致集成失败。常用的版本控制软件有 git、svn 等;
- 开发人员必须及时向版本控制库中提交代码,也必须经常性地从版本控制库中更新代码到本地;
- 需要有专门的集成服务器来执行集成构建。根据项目的具体实际,集成构建可以被软件的修改来直接触发,也可以定时启动,如每半个小时构建一次;
- 必须保证构建的成功。如果构建失败,修复构建过程中的错误是优先级最高的工作。一旦修复,需要手动启动一次构建。
持续集成系统的组成
由此可见,一个完整的构建系统必须包括:
- 一个自动构建过程,包括自动编译、分发、部署和测试等。
- 一个代码存储库,即需要版本控制软件来保障代码的可维护性,同时作为构建过程的素材库。
- 一个持续集成服务器。
GitLab CI介绍
GitLab CI是 GitLab 提供的持续集成服务,只要在你的仓库根目录 创建一个.gitlab-ci.yml 文件, 并为该项目指派一个Runner,当有合并请求或者 push的时候就会触发build。
这个.gitlab-ci.yml 文件定义GitLab runner要做哪些操作。 默认有3个[stages(阶段)]: build、test、deploy。
当build完成后(返回非零值),你会看到push的 commit或者合并请求前面出现一个绿色的对号。 这个功能很方便的让你检查出来合并请求是否会导致build失败, 免的你去检查代码。
大部分项目用GitLab's CI服务跑build测试, 开发者会很快得到反馈,知道自己是否写出了BUG。
所以简单的说,要让CI工作可总结为以下几点:
- 在仓库根目录创建一个名为.gitlab-ci.yml 的文件
- 为该项目配置一个Runner
完成上面的步骤后,每次push代码到Git仓库, Runner就会自动开始pipeline。
基于Gitlab CI快速搭建持续集成环境
开启 Gitlab CI 功能
在自己的Gitlab中打开CI界面,比如迅雷的Gitlab,地址是 https://gitlab.xunlei.cn/ci/projects,找到自己项目后选择 “Add project To CI”
项目 Gitlab CI 配置
可以对项目的构建进行详细配置,比如构建的时间表及需要 CI 进行持续集成的分支等,这里配置了 对master和develop分支进行持续集成。
配置一个 Runner
GitLab CI 中,runner 是一个隔离的虚拟机器,用来配合 Gitlab CI 进行构建。
安装 GitLab-Runner
安装gitlab-ci-multi-runner
环境:centos 7, 使用了清华大学的镜像
新建 gitlab-ci-multi-runner.repo
touch /etc/yum.repos.d/gitlab-ci-multi-runner.repo
将以下内容写入文件
[gitlab-ci-multi-runner]
name=gitlab-ci-multi-runner
baseurl=http://mirrors.tuna.tsinghua.edu.cn/gitlab-ci-multi-runner/yum/el7
repo_gpgcheck=0
gpgcheck=0
enabled=1
gpgkey=https://packages.gitlab.com/gpg.key
执行
sudo yum makecache
sudo yum install gitlab-ci-multi-runner
其他系统安装
https://docs.gitlab.com/runner/install/
Gitlab CI Multi Runner 国内镜像
https://mirrors.tuna.tsinghua.edu.cn/help/gitlab-ci-multi-runner/
Runner 的区分
- 指定 Runner: 可以指定运行某一个Gitlab CI 的项目
- 共享 Runner:可以运行所有的 CI 项目
Gitlab Runner 和 Gitlab 不能安装在同一个机器
注册一个指定的runner
注册共享的Runner 需要 gitlab 的 admin 权限
sudo gitlab-ci-multi-runner register
- 输入Gitlab CI地址, (e.g. https://gitlab.xunlei.cn/ci)
- 输入项目CI token
- 输入 Runner 描述(e.g. home.xl9.xunlei.com 测试runner)
- 输入 Runner 标签,可以多个,用逗号隔开(e.g. 10.10.34.91-dev)
- 输入 Runner 执行的语言 (e.g. shell)
注册完成之后,GitLab-CI立刻就会多出一条Runner记录
启动 runner
这里把批量运行Runner这个功能安装为一项服务
# Install runner as service and start it:
cd ~
gitlab-ci-multi-runner install
gitlab-ci-multi-runner start
创建.gitlab-ci.yml
.gitlab-ci.yml 文件是什么
.gitlab-ci.yml 用来配置 CI 用你的项目中做哪些操作,这个文件位于仓库的根目录。
当有新内容push到仓库后,GitLab会查找是否有.gitlab-ci.yml文件,如果文件存在, Runners 将会根据该文件的内容开始build 本次commit。
.gitlab-ci.yml使用YAML语法, 你需要格外注意缩进格式,要用空格来缩进,不能用tabs来缩进。
创建.gitlab-ci.yml
stages:
- test
- deploy
# 变量
variables:
DEV_RSYNC_PATH: "/data/deploy/xunlei.com/misc.xl9.xunlei.com/d/"
# 所有 stage 之前的操作
before_script:
- npm set registry http://xnpm.sz.xunlei.cn
- npm install
# 代码检查
lint:
stage: test
script: npm run lint
# 单元测试
unit:
stage: test
script: npm run unit
# 部署测试服务器
deploy_dev:
stage: deploy
tags:
- 10.10.34.91-dev
only:
- develop
script:
- rsync -av --delete-after --exclude-from=/data/shell/home.xl9.xunlei_exclude.list . $DEV_RSYNC_PATH
- chmod -R 755 $DEV_RSYNC_PATH
- chown -R nobody:nobody $DEV_RSYNC_PATH
- find $DEV_RSYNC_PATH -type f -exec chmod 644 {} \;
- cd $DEV_RSYNC_PATH
- npm install
推送构建配置文件
配置好.gitlab-ci.yml文件之后,只要把它加入git后然后推送到远程仓库,CI就会开始自动化集成
查看可视化的构建过程
Gitlab CI 提供了可视化的构建过程的显示可以随时查看。
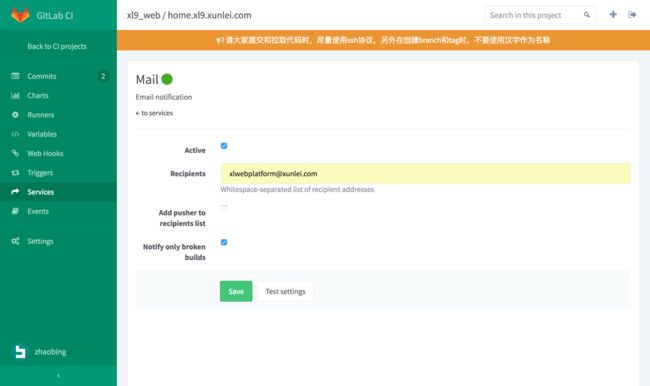
启用构建邮件通知
Gitlab CI提高了一些 Service, 比如邮件通知,可以配置一系列接受邮件的地址和是否只有失败的时候才发送邮件。
徽章
徽章,当Pipelines执行完成,会生成徽章,你可以将这些徽章加入到你的README.md文件或者你的网站。
结语
本文简单介绍了持续集成的概念并着重介绍了如何基于 Gitlab CI 快速构建持续集成环境,主要介绍了 Gitlab CI 的基本功能和入门操作流程。
希望在进一步的学习和应用中与大家分享 Gitlab CI 的其它高级的应用。
延伸阅读
- https://doc.gitlab.cc/ce/ci/quick_start/README.html
- http://www.jianshu.com/p/2b43151fb92e
- https://scarletsky.github.io/2016/07/29/use-gitlab-ci-for-continuous-integration/
关于我
来自 迅雷前端 团队。在迅雷的业务开发之余,创办了内部组件仓库 XNPM ,参与了 @xunlei/vue-lazy-component 等几个迅雷前端开源项目的开发。个人开源项目有 mrn.js 等。我是一个热爱前端技术,喜欢造轮子,爱折腾的人,也是一个奉行“懒惰使人进步”的懒人工程师。