thinkphp6 ---layui
1. 在html中的if用法:
{{# if (!d.send_money) { }}
{{d.send_money}}
{{# } else { }}
{{d.price_fixed}}
{{# } }}
2. 格式化小数点:$变量.toFixed(2)
{{# if (!d.send_money) { }}
{{(d.send_money * d.end_count).toFixed(2)}}
{{# } else { }}
{{(d.price_fixed * d.end_count).toFixed(2)}}
{{# } }}
3. ajax使用:
<script>
layui.use(['form', 'layer'],
function() {
$ = layui.jquery;
var form = layui.form,
layer = layui.layer;
//监听提交
form.on('submit(save)',
function(data) {
console.log(data.field);
//发异步,把数据提交给php
$.ajax({
url:'/back/add', /*接口域名地址*/
type:'post',
data:{
data : data.field
},
success:function(res){
layer.alert(res.msg, {
icon: 6
},function(){
window.parent.location.reload();
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
},
error : function(res) {
layer.msg(res.msg,{icon:2, time:1000},function(){
window.parent.location.reload();
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}
});
return false;
});
});
</script>
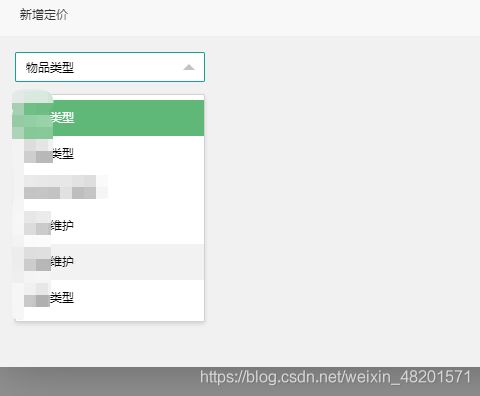
4. layui+thinkphp二级联动:
先说下大概做法:先把需要展示的一级下拉列表信息展示到页面上。点击选中select 下的选项时,传递选中的参数,也就是他的value值,监听事件,ajax传值。到thinkphp后台取值,找数据再返回数据。前端获取返回值进行处理遍历即可。话不多说,来个小漩。。。。。。(??哪不对??)是上代码O(∩_∩)O哈哈~
效果图
add.html
<body>
<div class="layui-fluid">
<div class="layui-row">
<form class="layui-form">
<div class="layui-form-item">
<div class="layui-input-inline">
<select name="item_id" id="item_id" lay-filter="item_id">
<option value="0">物品类型</option>
foreach ($itemType as $item): ?>
<option value="$item['item_id'] ?>"> $item['item_name'] ?>
</option>
endforeach; ?>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-inline">
<select name="goods_id" id="goods_id" lay-filter="goods_id">
<option value=""></option>
</select>
</div>
</div>
<div class="layui-form-item">
<label for="L_repass"></label>
<button class="layui-btn" lay-filter="save" lay-submit="">确定</button>
</div>
</form>
</div>
</div>
<script>
layui.use(['form', 'layer'],function(){
$ = layui.jquery;
var form = layui.form;
layer = layui.layer;
form.on('select(item_id)', function(data){
console.log(data.elem.value);
var item_id=data.elem.value;
$.ajax({
type: 'POST',
url: "/ceshi/price/goods",
data: {item_id:item_id},
dataType: 'json',
success:function(e){
console.log(e.data);
//empty() 方法从被选元素移除所有内容
$("select[name='goods_id']").empty();
var html = "";
$(e.data).each(function (v, k) {
html += " + k.goods_name + "";
});
//把遍历的数据放到select表里面
$("select[name='goods_id']").append(html);
//从新刷新了一下下拉框
form.render('select'); //重新渲染
}
});
});
</script>
</body>
index.php
//正常最上面命名空间中应该引入相应数据的model文件也就是他的数据库
namespace app\ceshi\controller\ceshi\Price;
use \app\ceshi\model\ceshi\Price;
use \app\ceshi\model\ceshi\Goods;
use \app\ceshi\model\ceshi\Item;
use app\ceshi\BaseController;
use think\Db;
use think\Facade\View;
use think\Request;
class Index extends BaseController
{
protected $goods;
protected $item;
protected $price;
protected $request;
//构造函数
public function __construct(Item$item,Goods $goods,Price $price,Request $request) {
$this->item= $item;
$this->goods= $goods;
$this->price= $price;
$this->request = $request;
}
/**
* 新增定价新增信息
*/
public function add()
{
//加载新增界面
if (!$this->request->isAjax()) {
//获取物品类型信息
$res = $this->itemType->selectType();
//处理下删掉多余的空的类型值
$item = array_filter($res , function($value) {
return !empty($value['Goods']);
});
return View::fetch("Price/add",['item'=>$item]);
}
//自己写返回信息(不是联动,是插入数据成功后返回值,不多说明。返回必带code,msg,data(可无))
if ($this->price->getAdd($this->request->post('data'))) {
return $this->renderSuccess('添加成功');
}
return $this->renderError($this->price->getError() ?: '添加失败');
}
/**
* 获取物品类型信息二级联动
*/
public function goods()
{
//获取物品类型信息
$item_id = $this->request->post('item_id');
$data = $this->goods->selectType($item_id);
if ($data) {
return $this->renderSuccess('添加成功',$data);
}
return $this->renderError($this->price->getError() ?: '添加失败',$data);
}
}
Goods.php(model文件)
namespace app\ceshi\model\ceshi;
class Goods extends BaseModel {
/**
* 查询所有物品名称
* @param $item_type_id //条件
*/
public function selectType($item_type_id = '')
{
return $this->field('goods_id,goods_name,goods_number')
->where('is_delete',0)
->where('item_id',$item_type_id)//筛选条件;
->find();
}
}
item.php文件
namespace app\ceshi\model\ceshi;
class Item extends BaseModel {
/**
* 获取物品名称
* 'Goods'----model类名字。可以写绝对路径类似于'app\ceshi\model\Goods'
* 'item_id','item_id'-----------两个表连接的外键,第一个外,第二个内
*/
public function Goods()
{
return $this->hasMany('Goods', 'item_id','item_id');
}
/**
* 查询所有物品类型
*/
public function selectType()
{
return $this->alias('t')
->with([//这个主要是因为有些类型下可能还没有物品。所以我们不需要这个。
//通过with看看这个下边有没有值。没有的话返回前面处理下
'Goods'=> function($query) {
$query->field('item_id');
}
])
->field('id as item_id,name as item_name')
->where('is_delete',0)//筛选条件;
->select()->toArray();
}
}
图简单的话也可以使用with获取这个类型下的所有物品名称。然后对数组进行处理即可。数据样式大概是这个样子
array(2) {
[0]=>
array(3) {
["item_id"]=>int(1)
["item_name"]=>string(12) "**类型"
["Goods"]=>
array(1) {
[0]=>
array(1) {
["goods_id"]=>int(1)
["goods_name"]=>string(12) "是个杯子"
}
}
}
}