Android 自定义View 仿蚂蚁信用分析(正多边形)
从我的 "慕课-手记" 中搬过来
作者: stone86
链接:http://www.imooc.com/article/14918
来源:慕课网
上一篇,我实现了正多边形的绘制,不过是用比较取巧的方式,仅能绘制出多边形,而不知道任意顶点坐标,没法再在顶点外绘制图片、文字...
支付宝芝麻信用分-分析中,有个正五边形,各顶点外还有图片与文字,想绘制这么一个东西就需要知道各端点的坐标,那么利用圆上的三角函数可以解出.
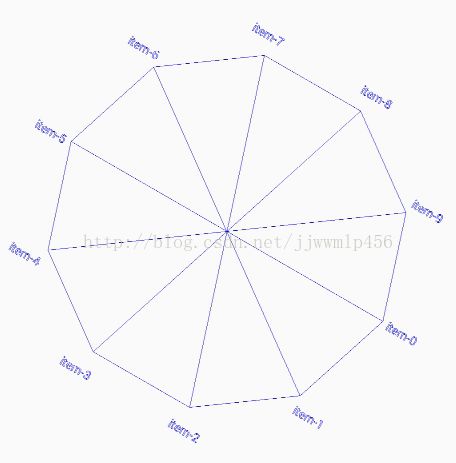
- 分析并绘制正多边形
正多边形都有一个外切圆,圆心到各顶点作直线,那就有n个圆心角,每个角的度数: 360/n;
已知:圆心点坐标,圆心角度数,半径(圆心到各顶点的直线长度),
如图
根据三角函数:
y=cy + Rsin(360/n);
x=cx + Rcos(360/n);
所以各顶点的坐标:
for (int i = 0; i < mN; i++) {
bx = mCx + (float) (mR * Math.cos((DEGREES_UNIT * i) * Math.PI / 180));
by = mCy + (float) (mR * Math.sin((DEGREES_UNIT * i) * Math.PI / 180));
canvas.drawLine(mCx, mCy, bx, by, mPaint);
points.add(new PointF(bx, by));
}上面求出了各顶点坐标,保存在points集合中,并从圆心连线到各顶点;
那么还需要将各顶点间以直线相连,这个正多边形就完成了
- 绘制文本
与上面的方法一样,只要将半径增大,求出新的顶点,以绘制文本即可
可能文本的显示位置不太理想,需要微微调整一下:
String text = "item-" + i;
float tw = mPaint.measureText(text);
float tx = rx - tw / 2;
System.out.println(mPaint.getFontMetricsInt().top);
System.out.println(mPaint.getFontMetricsInt().bottom);
float ty = ry + mPaint.getFontMetricsInt().bottom;
canvas.drawText(text, tx, ty, mPaint);
- 任意角度起始绘制图形
默认会以水平方向顺时针绘制,即图中右侧黑色直线开始
若想任意角度开始,计算方法和绘制过程不变,只需旋转canvas即可
如在onDraw()的一开始加上:
canvas.rotate(mRotateDegrees, mCx, mCy);
如若不想旋转文本,那么上面的旋转代码就放在:
canvas.save();
canvas.rotate(mRotateDegrees, mCx, mCy);
/*
省略 绘制 图形代码
*/
canvas.restore();
如此一来,文本确实没有被旋转方向,但是文本出现的位置就不对了,
因绘制文本时,给定的坐标,还是以默认绘制计算的
- 配合上面的图形,在顶点处绘制水平显示的文本
上面,已经拿到默认绘制的文本起点坐标了,再根据公式:
假设对图片上任意点(x,y),绕一个坐标点(cx,cy)逆时针旋转a角度后的新的坐标设为(x0, y0),有公式
x0 = (x - cx)cos(a) - (y - cy)sin(a) + cx;
y0 = (x - cx)sin(a) + (y - cy)cos(a) + cy;
即上边canvas旋转了多少度,这里公式就代入这个角度数即可:
float rx, ry;
for (int i = 0; i < mN; i++) {
p = points.get(i);
rx = (float) (mCx + (p.x - mCx) * Math.cos(mRotateDegrees * Math.PI / 180) - (p.y - mCy)
* Math.sin(mRotateDegrees * Math.PI / 180));
ry = (float) (mCy + (p.x - mCx) * Math.sin(mRotateDegrees * Math.PI / 180) + (p.y - mCy)
* Math.cos(mRotateDegrees * Math.PI / 180));
String text = "item-" + i;
float tw = mPaint.measureText(text);
float tx = rx - tw / 2;
System.out.println(mPaint.getFontMetricsInt().top);
System.out.println(mPaint.getFontMetricsInt().bottom);
float ty = ry + mPaint.getFontMetricsInt().bottom;
//canvas.drawText(text, p.x, p.y, mPaint);
canvas.drawText(text, tx, ty, mPaint);
}
源码地址:https://github.com/aa86799/MyCustomView/tree/master/zhima