用异步ajax(jquery)请求后台接口数据,实现echarts图表页面动态刷新
在看这篇文章,建议大家看下下面链接文章:
https://blog.csdn.net/ITLearnHall/article/details/102527961
首先给大家说一下页面动态刷新的优点与缺点,优点:页面不需要手动刷新,数据动态加载,看着爽,也比较看出数据的动态变化规律,一般大boos喜欢;缺点:页面刷新...刷新...容易卡(数据过大,内存...),所以大家展示动态数据,一定要注意动态数据的合理性,没用的数据及时清理。
言归正传,直接上代码
前台html代码
Title
js代码
test();
function test() {
var myChart = echarts.init(document.getElementById("container"));
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value'
},
series: [{
data: [],
type: 'line',
areaStyle: {}
}]
};
//将此封装成一个方法
// $.post("/top",function (data) {
// option.xAxis.data=data.x;
// option.series[0].data=data.y;
// myChart.setOption(option, true);
//
// });
dt_test();
function dt_test() {
$.post("/dt/top",function (data) {
option.xAxis.data=data.x;
option.series[0].data=data.y;
myChart.setOption(option, true);
//1000一秒刷新
setTimeout(dt_test,1000)
});
}
if (option && typeof option === "object") {
myChart.setOption(option, true);
};
}
后台python代码
# -*-coding: utf-8-*-
# !/usr/bin/env python
from flask import Flask,render_template,jsonify
import random
app = Flask(__name__)
@app.route('/dt/top', methods=["post"])
def test():
print("进来了")
# x轴数据,可以从数据库,文件,或者随机函数产生
x = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
# y轴数据,可以从数据库,文件,或者随机函数产生
y = [820, 932, 901, 934, 1290, random.randint(1,1000), random.randint(1,1000)]
return jsonify({"x":x,"y":y})
@app.route('/')
def hello_world():
return render_template('dt_echarts.html')
if __name__ == '__main__':
app.run()运行过程
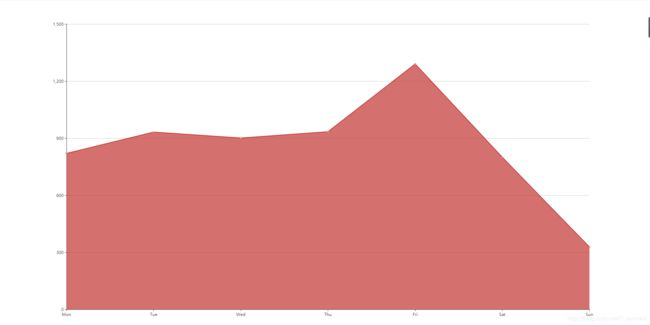
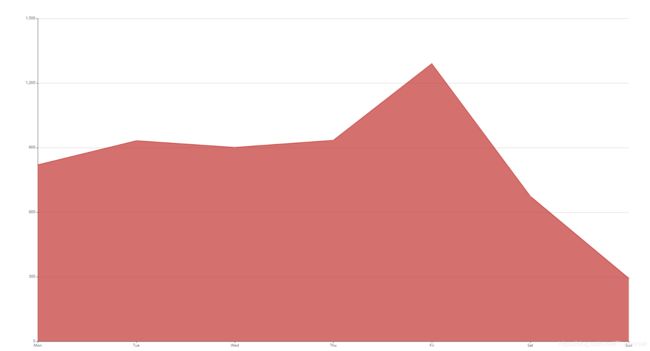
页面变化
也有人会把js代码写成如下代码
test();
function test() {
var myChart = echarts.init(document.getElementById("container"));
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value'
},
series: [{
data: [],
type: 'line',
areaStyle: {}
}]
};
$.post("/dt/top",function (data) {
option.xAxis.data=data.x;
option.series[0].data=data.y;
myChart.setOption(option, true);
});
if (option && typeof option === "object") {
myChart.setOption(option, true);
};
setTimeout(test,1000)
}
然后会出现下面这种乱跳页面,这个是因为图表一直在渲染
最后说一下,一般实现页面刷新会用setTimeout()这个方法
关注公众号IT-LearnHall,免费领
进QQ群(779809018)免费领取学习资源,疑难问题解答。同时欢迎大家关注我的微信公众号:代码帮 ,免费领取学习资源。
本公众号将秉持活到老学到老学习无休止的交流分享开源精神,汇聚于互联网和个人学习工作的精华干货知识,一切来于互联网,反馈回互联网。
目前研究领域:大数据、机器学习、深度学习、人工智能、数据挖掘、数据分析。 语言涉及:Java、Scala、Python、Shell、Linux等 。同时还涉及平常所使用的手机、电脑和互联网上的使用技巧、问题和实用软件破解。 只要你一直关注和呆在群里,每天必须有收获,讨论和答疑QQ群:大数据和人工智能总群(779809018)微信公众号(代码帮)每天分享最新IT、大数据和人工智能新技术。
![]()
![]()