- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- Vue3 基础教程:从入门到实践 (保姆级教学)
前段技术人
学习前端vue.jsvue
一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表
- 23.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件基础用法
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器是HarmonyOSNEXT中一个实用的数字输入交互组件,它允许用户通过点击按钮或直接输入来增加或减少数值。本文将详细介绍NumberBox步进器组件的基础用法,帮助开发者快速上手使用这一组件。2.效果展示3.基础用法3.1引
- 基于STM32+物联网设计的浇花神器(华为云IoT)
鱼弦
单片机系统合集stm32物联网华为云
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于STM32+物联网设计的浇花神器(华为云IoT)介绍基于STM32+物联网的浇花神器利用传感器采集土壤湿度数据,通过华为云物联网平台将数据发送到云端,并根
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb 项目的部署:从开发环境到生产环境
Foyo Designer
firefox前端改行学it经验分享学习方法程序人生
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、开发环境:写代码的“温床”在
- 统信UOS下达梦数据库启动图形界面应用工具monitor报JAVA相关错:An error has occurred. See the log file
LaoYuanPython
老猿Python国产信创之光java达梦数据库统信UOS操作系统JDK图形应用报错
☞░前往老猿Python博客░https://blog.csdn.net/LaoYuanPython一、前言在博文《基于飞腾2000CPU+浪潮电脑+统信UOS安装达梦数据库详解https://blog.csdn.net/LaoYuanPython/article/details/143258863》中介绍了基于飞腾2000CPU+浪潮电脑+统信UOS安装达梦数据库的详细过程,并且安装完毕之后通过
- 人脸识别,dlib优化,Dlib/OpenCV交叉编译
yiyayiya557
linux嵌入式
参考文章:GitRepo镜像使用帮助https://mirrors.tuna.tsinghua.edu.cn/help/git-repo/交叉编译Dlib+OpenCV交叉编译移植到ARM64-v8平台(编译不通过,不可用)https://blog.csdn.net/kaychangeek/article/details/80365320Qt移植到ARM64-v8平台(NXPi.MX8M)笔记(未
- java--数据校验Validator
郑*杰
java开发语言spring
一、基于注解进行数据校验1、配置依赖java--常用依赖配置_郑*杰的博客-CSDN博客2、创建一个配置类packagecom.ruqi.aditainoal;importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.ComponentScan;importorg.s
- 测试websocket接口
驰驰的老爸
webSocketwebsocket
http://www.cnblogs.com/ListenWind/p/4760179.htmlhttp://www.cnblogs.com/yuanchunli/articles/5265738.html大家接手项目的时候,尤其是App项目,可能有websocket接口,但是测试这个websocket接口不像http接口,直接使用一些接口调用工具就行的,它必须在websocket环境下才能访问到
- 【Python爬虫实战】从多类型网页数据到结构化JSON数据的高效提取策略
易辰君
python爬虫python爬虫开发语言
个人主页:https://blog.csdn.net/2401_86688088?type=blog系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html目录前言一、数据类型及其对应的提取策略(一)文本数据(二)数值数据(三)链接(四)图像数据(五)表格数据(六)JSON数据(七)动态数据(八)元数据(九)总结二、结构化数据提
- P11:利用marked+highlight.js重构前台文章详细页面
知其黑、受其白
ReactHooks+Laravel制作博客javascript前端react.js
ReactHooks+Laravel前端博客实战阐述安装marked和highlight.js重构`detailed.js`文件增加Code的高亮显示CSS样式的更换MySQL数据阐述之前我们在博客文章详细页使用了react-markdown模块,但是这个插件的配置项还是太少了,而且我也没做太多的技术调研,所以我决定转回我目前项目中使用的一套方案marked+highlight.js。这个方案是比
- 数据实时增量同步之CDC工具—Canal、mysql_stream、go-mysql-transfer、Maxwell
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
@TOC[Mysql数据实时增量同步之CDC工具—Canal、mysql_stream、go-mysql-transfer、Maxwell:https://blog.csdn.net/weixin_42526326/article/details/121148721什么是CDC?CDC(ChangeDataCapture)是变更数据获取的简称。可以基于增量日志,以极低的侵入性来完成增量数据捕获的工
- 使用 marked.min.js 实现 Markdown 编辑器 —— 我的博客后台选择之旅
fxrz12
个人博客javascript编辑器arcgis
最近,我决定为个人博客后台换一个编辑器。之前的富文本编辑器虽然功能齐全,但生成的HTML代码繁杂,维护起来非常麻烦。为了追求更简洁高效的写作体验,我开始研究Markdown编辑器,并最终选择了marked.min.js。1.传统富文本vs.Markdown编辑器在对比了传统富文本编辑器和Markdown编辑器后,我发现它们各有优缺点:特性传统富文本编辑器Markdown编辑器易用性简单直观需学习语
- 1:1精准还原!用Python+Adobe Acrobat DC实现PDF转Word全自动化
朴拙Python交易猿
pythonpdfword
以下是您请求的博客文章,包含详细的代码注释及分步解析:1:1精准还原!用Python+AdobeAcrobatDC实现PDF转Word全自动化一、为什么要选择AdobeAcrobatDC?作为PDF标准的制定者,AdobeAcrobatDC在格式转换领域具有无可比拟的优势:精准还原-保持原始布局、字体和格式表格保留-完整保留表格结构和数据批量处理-支持自动化执行重复任务OCR支持-自动识别扫描件中
- Vue懒加载YouTube视频组件指南
解银旦Fannie
Vue懒加载YouTube视频组件指南vue-lazy-youtube-videoVue.jscomponentforlazyloadingYouTubevideos.项目地址:https://gitcode.com/gh_mirrors/vu/vue-lazy-youtube-video项目介绍Vue.js库vue-lazy-youtube-video是一个专门为Vue应用程序设计的组件,旨在优
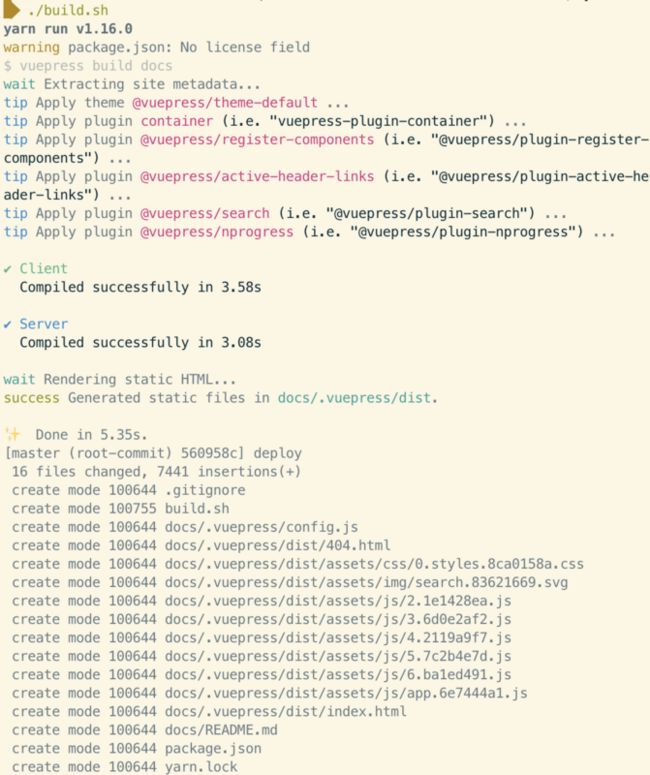
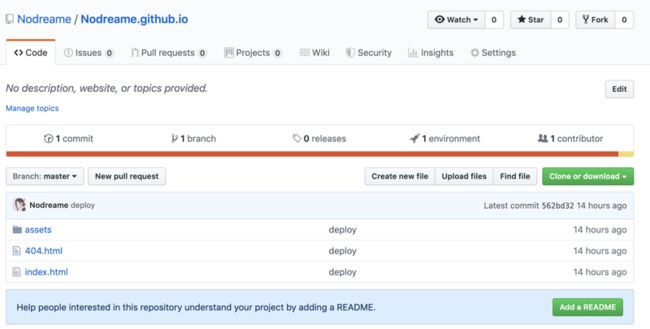
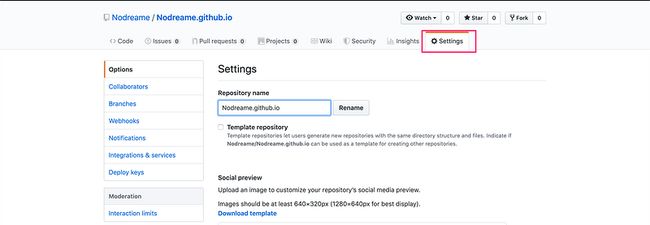
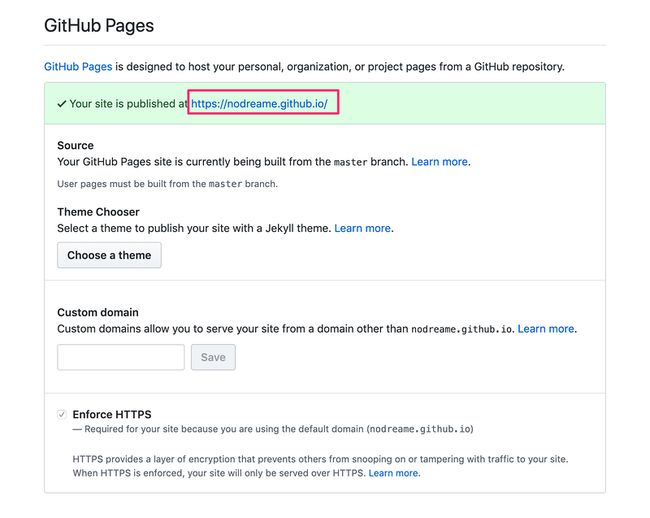
- PAG动画在Visual Studio Code 预览插件
好久没来,差点忘了还有个账号也好久没有写过博客,忘了咋写了...工作久了,觉得写出来有点啰嗦,不如直接去做,不愿意过多的花费时间在[输出]这件事上...最近写了个小小工具,方便在vscode内直接预览.pag格式的动画,如图直接点击.pag格式的文件即可看到效果为啥做这个东西呢,因为官方在线的那个预览时常打不开,因为引入了一个cdn的资源,那个资源经常挂掉,比较影响预览效果;又或者需要在代码内去运
- 25.Harmonyos Next仿uv-ui 组件 NumberBox 步进器组件范围限制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器组件的范围限制功能允许开发者设置数值的最小值和最大值,确保用户输入或调整的数值在合理的范围内。本文将详细介绍如何在HarmonyOSNEXT中设置和使用NumberBox步进器的范围限制功能。2.效果展示3.范围限制设置3.1
- 21.HarmonyOS Next CustomSlider组件步长控制教程(三)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.步长控制概述在使用滑动选择器时,我们经常需要控制用户可以选择的值的精度或间隔。CustomSlider组件通过step属性提供了步长控制功能,使用户只能选择特定间隔的值,从而提高用户体验和数据的规范性。本教程将详细介绍如何使用CustomSlider组件的步
- AI Prompt 提示词工程入门指南:新手小白快速上手
机器学习司猫白
人工智能prompt
近年来,人工智能(AI)发展迅猛,特别是大语言模型(LLMs)(如ChatGPT、Claude、Gemini、Llama等)的广泛应用,让人们可以用自然语言与AI进行互动。而提示词工程(PromptEngineering),即如何设计有效的提示词,已经成为一项重要技能。本篇博客专为新手小白打造,帮助你快速掌握Prompt工程的基础,学会如何撰写高质量的提示词,让AI更精准地理解你的需求,并产出最优
- C++——std::Set
zy2317878
C++
写在前面:在写这篇博客之前吐个槽,其实也可不不用这么麻烦这么写博客。讲道理其实在书本上学这些知识应该挺快的。可以书上看一遍记个大概,然后做题的过程中,不断遇见各种小知识,这样分散的积累,然后一定规模后,就可以系统的整理。但是现在先花时间来做这件事,其实也可以,建立主体的框架,后面再慢慢细化丰富。也没必要想那么多,慢慢来。不管方法是什么,重要的是每天要做点事。那么这篇博客学习set容器。目前学习了v
- python os模块[zt]
weixin_34357962
python操作系统shell
pythonos模块(2008-07-0311:59:39)http://blog.sina.com.cn/s/blog_4e808acf01009uav.html标签:pythonos杂谈分类:pythonPython的标准库中的os模块包含普遍的操作系统功能。如果你希望你的程序能够与平台无关的话,这个模块是尤为重要的。即它允许一个程序在编写后不需要任何改动,也不会发生任何问题,就可以在Linu
- Django获取request请求中的参数
nongcunqq
笔记djangopython后端
支持postputjson_str=request.body#属性获取最原始的请求体数据json_dict=json.loads(json_str)#将原始数据转成字典格式json_dict.get("key","默认值")#获取数据参考https://blog.csdn.net/user_san/article/details/109654028
- 欧拉筛(线性筛):找出所有小于等于给定整数n的质数的算法
日月知行
java算法数论基础
大体思路:与埃氏筛不同,埃氏筛(Java):找出所有小于等于给定整数n的质数的算法-CSDN博客欧拉筛不是把素数的所有倍数标记为非素数,而是每扫过一个数(这个数用外循环的i来表示,遍历isPrime数组)(无论这个数是素数还是非素数)将该数与前面标记为素数的数相乘的数筛掉(内循环进行更新真正的质数primes质数列表)。确保每个合数仅被其最小质因数标记一次,这样才能解决重复标记问题,时间复杂度降为
- MySql--多表查询及聚合函数总结
小五Z
Mysqlmysql数据库数据结构
建议先阅读MySql--增删改查表设计总结-CSDN博客目录建议先阅读MySql--增删改查表设计总结-CSDN博客一、聚合函数二、GROUPBY分组查询HAVING子句三、联合查询(表连接查询)1.内连接2.表连接的执行过程3.外连接4.自连接5.子查询6.合并查询四、SQL语句中各部分的执行顺序一、聚合函数1.COUNT(列||*):统计结果的个数。2.SUM(列):求和。3.AVG(列):求
- 基于YOLOv5的烟雾检测系统:从数据集准备到UI界面实现
深度学习&目标检测实战项目
YOLOui分类数据挖掘目标跟踪
1.引言烟雾是火灾发生的一个重要早期信号。烟雾检测能够在火灾初期及时识别并报警,为火灾的扑灭争取宝贵的时间。因此,烟雾检测的研究一直是计算机视觉领域中的一个热点问题。近年来,随着深度学习技术的发展,目标检测算法被广泛应用于烟雾检测,尤其是基于YOLOv5的目标检测模型,由于其较高的精度和较低的计算开销,已经成为许多实时检测系统的首选模型。在这篇博客中,我们将介绍如何使用YOLOv5模型进行烟雾检测
- 【C++】3-1.2.3 函数通过指针传参
jn10010537
C++语言c++算法开发语言
【C++】3-1.2.3函数通过指针传参1、背景2、示例代码3、理解1、背景函数传参有三种形式:通过值传参、通过指针传参、通过引用传参。本博客介绍函数通过指针传参。并使用VS2022进行调试帮助读者理解函数的形参”“实参”存放的位置,以及是否是同一个实体。函数通过值传参,参考博客:【C++】part3-函数通过值传参https://jn10010537.blog.csdn.net/article/
- STM32初始安装
C_VuI
stm32嵌入式硬件单片机
前言很多人刚买来STM32就迫不及待地想要用它来写程序,看见STM32开发版和ST-Link上有几个插口就直接连接,结果就像我一样一不小心就导致ST-Link烧坏了所以本篇博客将做最基础的但是对于小白来说最重要的教学,STM32的线路连接STM32线路连接不说废话直接上图STM32这张是STM32背面的标注,画红框的是插头的名字STLink这张是STLink的插头的名字,在最上面那一个白色的粗线表
- 数据库sqlite3之 sqlite3_exec()第三个参数回调函数的使用
makunIT
c语言Linux学习数据库指针字符串csqlite3
在写这篇文章之前大家先了解我之前写的关于用c语言操作sqlite3的博客,链接地址如下:https://blog.csdn.net/makunIT/article/details/105192076关于sqlite3_exec的回调函数的知识,我也是在做一个项目中学习到的,看了一些博客吧,很多博客,都表达的不是很清楚,所以我想写这篇博客,记录自己的学习过程。大家先了解一下sqlite3_exec(
- VEC系列-RabbitMQ 入门笔记
怎么又抽烟
VEC教程系列rabbitmq.netcorec#
消息队列(MQ)对于开发者来说是一个经常听到的词汇,但在实际开发中,大多数人并不会真正用到它。网上已经有很多关于MQ概述和原理的详细讲解,官网文档和技术博客也都介绍得很深入,因此,我在这里就不再赘述。我一直认为,学习一项技术不仅要知道它是什么,更重要的是知道怎么用,以及在哪些场景下应该用。所以这篇文章主要就是站在一个新手的角度进行描述以及实现MQ的实际运用。使用MQ的常见情景系统解耦:比如电商系统
- 【脑洞小剧场】零帧起手创业小公司之 第一次下午茶
Foyo Designer
技术职场小剧职场和发展程序人生改行学it程序员创富跳槽学习方法
点击此处查看脑洞小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光透过窗户,斑驳地洒在办公室的每一个角落,给这个略显拥挤的空间带来了一丝温暖。今天,是这个小公司自成立以来,第一次正式安排下午茶时间。本应是大家放松、交流的非正式时刻,却意外地成为了一场“另类”的工作讨论会,或者说是,一场心理吐槽大会。场景一:UI工程师的“
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l