LineChart(折线图) 的简单使用
LineChart 的简单使用
- LineChart依赖
- 代码
- XML
- JAVA代码
- 效果图
- LineChart 的线的一些简单属性设置
- 我们先来看一下效果图
- 代码如下
- 关于Mode的设置
- 代码
- 效果图
- x轴和y轴的属性的设置,以及描述
- 效果图
- 代码
- 简单的覆盖物
- 效果图
- 代码
- DetailsMarkerView类
- MainActivity
- 自定义多个覆盖物(MarkerView)
- 效果图
- 代码
LineChart依赖
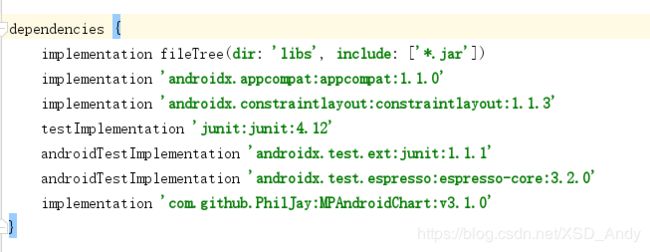
- 首先在app中的dependencies 中复制下面这行依赖
implementation ‘com.github.PhilJay:MPAndroidChart:v3.1.0’

代码
我们话不多说上代码,几行代码就可以简单的LineChart(折线图)
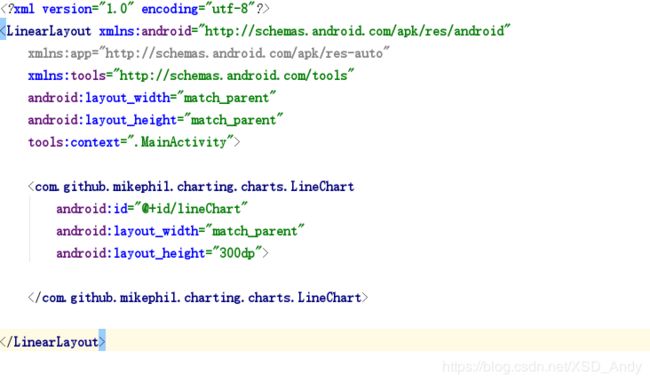
XML
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lineChart"
android:layout_width="match_parent"
android:layout_height="300dp">
com.github.mikephil.charting.charts.LineChart>JAVA代码
public class MainActivity extends AppCompatActivity {
private LineChart lineChart;
List<Entry> list = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//初始化控件
initData();//初始化数据
initChart();//数据设置
}
private void initChart() {
LineData lineData = new LineData();// //线的总管理
lineData.addDataSet(one);//每加一条就add一次
lineChart.setData(lineData);//把线条设置给你的lineChart上
lineChart.invalidate();//刷新
}
private void initData() {
//循环添加设置x轴和y轴的点
for (int i = 0; i < 12; i++) {
//Random().nextInt(300)) 是随机0到300之间的数但并不会取到300
list.add(new Entry(i,new Random().nextInt(300)));
}
}
private void initView() {
lineChart = (LineChart) findViewById(R.id.lineChart);
}
}效果图
经过几行代码就可以实现如下的效果:
 当然这种简简单单的效果很多人都不会满意于此的
当然这种简简单单的效果很多人都不会满意于此的
下面我来介绍些方法来美化折线图
LineChart 的线的一些简单属性设置
我们先来看一下效果图
这次使用了两根线方便使用一个效果图多说一些属性设置
代码如下
其中就initChart改变了,其中listTwo自己新建一个list集合,添加进去数据就可以,和上面listOne一样
private void initChart() {
LineDataSet one = new LineDataSet(listOne, "One");//将数据赋值到你的线条上
LineDataSet two = new LineDataSet(listTwo, "Two");//将数据赋值到你的线条上
one.setCircleColor(Color.parseColor("#67BCFF"));//设置点的颜色
one.setColor(Color.parseColor("#67BCFF"));//设置线的颜色
one.setDrawCircleHole(false);//设置绘制点是空心还是实心,默认是空心(true),实心为false
two.setHighlightEnabled(true);//设置哪一条线在最上面
two.setCircleColor(Color.parseColor("#67BCFF"));//设置点的颜色
two.setColor(Color.parseColor("#F44336"));//设置线的颜色
two.setDrawCircles(false);//设置是否绘制点,默认是true
two.setDrawValues(false);//是否绘制点上的文字,默认为true
LineData lineData = new LineData();// //线的总管理
lineData.addDataSet(one);//每加一条就add一次
lineData.addDataSet(two);
lineChart.setData(lineData);//把线条设置给你的lineChart上
lineChart.invalidate();//刷新
}关于Mode的设置
代码
其中更改的有
private void initChart() {
LineDataSet one = new LineDataSet(listOne, "One");//将数据赋值到你的线条上
LineDataSet two = new LineDataSet(listTwo, "Two");//将数据赋值到你的线条上
LineDataSet three = new LineDataSet(listThree, "Three");//将数据赋值到你的线条上
LineDataSet four = new LineDataSet(listFour, "Four");//将数据赋值到你的线条上
one.setCircleColor(Color.parseColor("#67BCFF"));//设置点的颜色
one.setColor(Color.parseColor("#67BCFF"));//设置线的颜色
one.setDrawCircles(false);//设置是否绘制点,默认是true
one.setMode(LineDataSet.Mode.LINEAR);//设置Mode为直线,这也是默认的Mode
two.setCircleColor(Color.parseColor("#67BCFF"));//设置点的颜色
two.setColor(Color.parseColor("#F44336"));//设置线的颜色
two.setDrawCircles(false);//设置是否绘制点,默认是true
two.setMode(LineDataSet.Mode.HORIZONTAL_BEZIER);//设置Mode为水平的贝塞尔曲线 (这个Mode的弧度比较小)
three.setCircleColor(Color.parseColor("#8BC34A"));//设置点的颜色
three.setColor(Color.parseColor("#8BC34A"));//设置线的颜色
three.setDrawCircles(false);//设置是否绘制点,默认是true
three.setMode(LineDataSet.Mode.CUBIC_BEZIER);//设置Mode为立体的贝塞尔曲线(这个Mode的弧度比较大)
four.setCircleColor(Color.parseColor("#9C27B0"));//设置点的颜色
four.setColor(Color.parseColor("#9C27B0"));//设置线的颜色
four.setDrawCircles(false);//设置是否绘制点,默认是true
four.setMode(LineDataSet.Mode.STEPPED);//设置Mode为STEPPED这种mode方便与上一个数据进行对比
LineData lineData = new LineData();// //线的总管理
lineData.addDataSet(one);//每加一条就add一次
lineData.addDataSet(two);
lineData.addDataSet(three);
lineData.addDataSet(four);
lineChart.setData(lineData);//把线条设置给你的lineChart上
lineChart.invalidate();//刷新
}
private void initData() {
//循环添加设置x轴和y轴的点
for (int i = 0; i < 12; i++) {
//Random().nextInt(300)) 是随机0到300之间的数但并不会取到300
//new Random().nextInt(1000-800)+800+1)是1000到800之间的随机数 式子random.nextInt(max - min) + min + 1
listOne.add(new Entry(i,new Random().nextInt(1000-800)+800+1));
listTwo.add(new Entry(i,new Random().nextInt(700-500)+500+1));
listThree.add(new Entry(i,new Random().nextInt(500-200)+200+1));
listFour.add(new Entry(i,new Random().nextInt(200)));
}
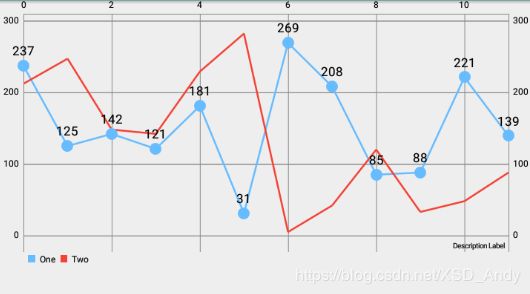
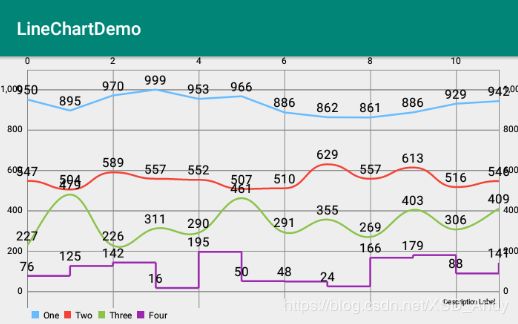
}效果图
这其中使用了四根线方便我们对不同mode进行对比和查看

我觉得线的属性差不多就说这么多吧,下面是关于线后面的x轴和y轴的属性的设置,以及描述
x轴和y轴的属性的设置,以及描述
效果图
代码
public class MainActivity extends AppCompatActivity {
private LineChart lineChart;
List<Entry> listOne = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//初始化控件
initData();//初始化数据
initChart();//数据设置
initChartBackground();//设置x轴y轴背景
}
private void initChartBackground() {
XAxis xAxis = lineChart.getXAxis();//得到x轴
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//设置x轴的位置,在整个图形的底部
xAxis.setLabelCount(listOne.size(),true); //设置X轴刻度 第一个参数是想要x轴有多少条刻度,第二个参数true是将刻度数设置为你的第一个参数的数量 ,false是将刻度数设置为你的第一个参数的数量+1(0.0点也要算哦)
xAxis.setGranularity(1f);//设置x轴坐标间的最小间距
xAxis.setAxisMaximum(listOne.size()-1);//设置x轴的最大范围
xAxis.setAxisMinimum(0f);//设置x轴的最小范围
xAxis.setGridColor(Color.TRANSPARENT);//设置x轴刻度透明
xAxis.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
return listOne.get((int) value).getX()+"天";
}
});
//Y轴不是有左右两边嘛,这就是获取左右两边的y轴
YAxis axisRight = lineChart.getAxisRight();
YAxis axisLeft = lineChart.getAxisLeft();
axisRight.setEnabled(false);//将右边的y轴隐藏
//y轴最大值最小值范围
axisLeft.setAxisMaximum(550f);
axisLeft.setAxisMinimum(0f);
//文字颜色
axisLeft.setTextColor(Color.parseColor("#F44336"));//设置左y轴字的颜色
axisLeft.setAxisLineColor(Color.YELLOW);//y轴颜色
axisLeft.setGridColor(Color.parseColor("#9C27B0"));//y轴线颜色
axisLeft.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
if (value==0){
return 0+"元";
}
return super.getFormattedValue(value);
}
});
//设置描述
Description description = new Description();
description.setText("这是描述哦");
description.setTextSize(20f);
description.setTextColor(Color.BLACK);
description.setTextAlign(Paint.Align.CENTER);//提示框的文本对齐
description.setPosition(350,30);//设置描述所处的位置
lineChart.setDescription(description);
}
private void initChart() {
LineDataSet one = new LineDataSet(listOne, "One");//将数据赋值到你的线条上
one.setCircleColor(Color.parseColor("#67BCFF"));//设置点的颜色
one.setColor(Color.parseColor("#67BCFF"));//设置线的颜色
one.setDrawCircleHole(false);//设置绘制点是空心还是实心,默认是空心(true),实心为false
LineData lineData = new LineData();// //线的总管理
lineData.addDataSet(one);//每加一条就add一次
lineChart.setData(lineData);//把线条设置给你的lineChart上
lineChart.invalidate();//刷新
}
private void initData() {
//循环添加设置x轴和y轴的点
for (int i = 0; i < 12; i++) {
//Random().nextInt(300)) 是随机0到300之间的数但并不会取到300
//new Random().nextInt(1000-800)+800+1)是1000到800之间的随机数 式子random.nextInt(max - min) + min + 1
listOne.add(new Entry(i,new Random().nextInt(300)));
}
}
private void initView() {
lineChart = (LineChart) findViewById(R.id.lineChart);
}
}简单的覆盖物
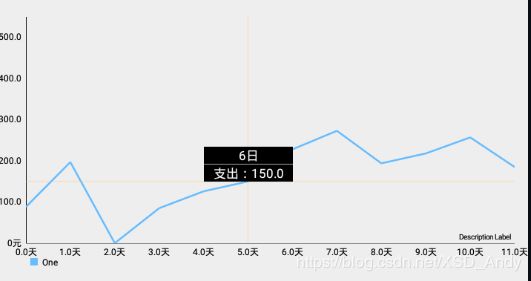
效果图
代码
DetailsMarkerView类
public class DetailsMarkerView extends MarkerView {
private TextView dayTextView;
private TextView moneyTextView;
/**
* Constructor. Sets up the MarkerView with a custom layout resource.
*
* @param context
* @param layoutResource the layout resource to use for the MarkerView
*/
public DetailsMarkerView(Context context, int layoutResource) {
super(context, layoutResource);
this.dayTextView = findViewById(R.id.dayText);
this.moneyTextView = findViewById(R.id.moneyText);
}
@Override
public void refreshContent(Entry e, Highlight highlight) {
try {
//支出
if (e.getY() == 0) {
moneyTextView.setText("暂无数据");
} else {
moneyTextView.setText("支出:"+e.getY());
}
dayTextView.setText(String.valueOf((int) e.getX() + 1).concat("日"));
} catch (Exception e1) {
e1.printStackTrace();
}
super.refreshContent(e, highlight);
}
//布局的偏移量。就是布局显示在圆点的那个位置
// -(width / 2) 布局水平居中
//-(height) 布局显示在圆点上方
@Override
public MPPointF getOffset() {
return new MPPointF(-(getWidth() / 2), -getHeight());
}
}MainActivity
public class MainActivity extends AppCompatActivity {
private LineChart lineChart;
List<Entry> listOne = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//初始化控件
initData();//初始化数据
initChart();//数据设置
initChartBackground();//设置x轴y轴背景
}
private void initChartBackground() {
XAxis xAxis = lineChart.getXAxis();//得到x轴
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//设置x轴的位置,在整个图形的底部
xAxis.setLabelCount(listOne.size(),true); //设置X轴刻度 第一个参数是想要x轴有多少条刻度,第二个参数true是将刻度数设置为你的第一个参数的数量 ,false是将刻度数设置为你的第一个参数的数量+1(0.0点也要算哦)
xAxis.setGranularity(1f);//设置x轴坐标间的最小间距
xAxis.setAxisMaximum(listOne.size()-1);//设置x轴的最大范围
xAxis.setAxisMinimum(0f);//设置x轴的最小范围
xAxis.setGridColor(Color.TRANSPARENT);//设置x轴刻度透明
xAxis.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
return listOne.get((int) value).getX()+"天";
}
});
//Y轴不是有左右两边嘛,这就是获取左右两边的y轴
YAxis axisRight = lineChart.getAxisRight();
YAxis axisLeft = lineChart.getAxisLeft();
axisRight.setEnabled(false);//将右边的y轴隐藏
//y轴最大值最小值范围
axisLeft.setAxisMaximum(550f);
axisLeft.setAxisMinimum(0f);
//文字颜色
axisLeft.setTextColor(Color.parseColor("#000000"));//设置左y轴字的颜色
axisLeft.setAxisLineColor(Color.BLACK);//y轴颜色
axisLeft.setGridColor(Color.TRANSPARENT);//y轴线颜色
axisLeft.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
if (value==0){
return 0+"元";
}
return super.getFormattedValue(value);
}
});
DetailsMarkerView detailsMarkerView = new DetailsMarkerView(this,R.layout.item);
//一定要设置这个玩意,不然到点击到最边缘的时候不会自动调整布局
detailsMarkerView.setChartView(lineChart);
lineChart.setMarker(detailsMarkerView);
}
private void initChart() {
LineDataSet one = new LineDataSet(listOne, "One");//将数据赋值到你的线条上
one.setCircleColor(Color.parseColor("#67BCFF"));//设置点的颜色
one.setColor(Color.parseColor("#67BCFF"));//设置线的颜色
one.setDrawValues(false);
one.setDrawCircles(false);
LineData lineData = new LineData();// //线的总管理
lineData.addDataSet(one);//每加一条就add一次
lineChart.setData(lineData);//把线条设置给你的lineChart上
lineChart.invalidate();//刷新
}
private void initData() {
//循环添加设置x轴和y轴的点
for (int i = 0; i < 12; i++) {
//Random().nextInt(300)) 是随机0到300之间的数但并不会取到300
//new Random().nextInt(1000-800)+800+1)是1000到800之间的随机数 式子random.nextInt(max - min) + min + 1
listOne.add(new Entry(i,new Random().nextInt(300)));
}
}
private void initView() {
lineChart = (LineChart) findViewById(R.id.lineChart);
}
}自定义多个覆盖物(MarkerView)
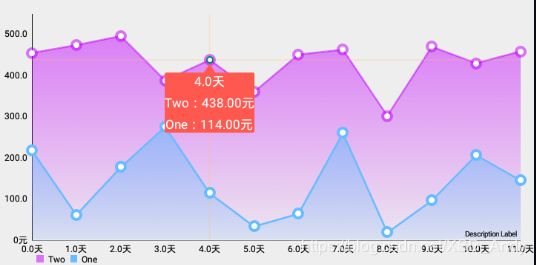
效果图
代码
layout_markview.xml 覆盖物的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:gravity="center"
android:id="@+id/tv_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@android:color/white" />
<TextView
android:gravity="center"
android:id="@+id/tv_value"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textColor="@android:color/white" />
<TextView
android:gravity="center"
android:id="@+id/tv_value2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textColor="@android:color/white" />
LinearLayout>fade_blue.xml 蓝色渐变代码,是在Drawable包中噢
<shape xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
>
<gradient
android:startColor="#67BCFF"
android:endColor="#2767BCFF"
android:angle="270">
gradient>
shape>fade_violet.xml 紫色渐变代码,是在Drawable包中噢
<shape xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:ignore="ResourceName">
<gradient
android:startColor="#85C400FF"
android:endColor="#08C400FF"
android:angle="270"
/>
shape>ic_brightness_curve_point.xml 原点
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="@color/colorWhite" />
<stroke
android:width="2dp"
android:color="@color/colorPrimary" />
<size
android:width="8dp"
android:height="8dp" />
shape>DetailsMarkerView 代码
public class DetailsMarkerView extends MarkerView {
private final int DEFAULT_INDICATOR_COLOR = 0xffFF584f;//指示器默认的颜色
private final int ARROW_HEIGHT = dp2px(10); // 箭头的高度
private final int ARROW_WIDTH = dp2px(15); // 箭头的宽度
private final float ARROW_OFFSET = dp2px(2);//箭头偏移量
private final float BG_CORNER = dp2px(2);//背景圆角
private Bitmap bitmapForDot;//选中点图片
private int bitmapWidth;//点宽
private int bitmapHeight;//点高
private TextView tvDate;
private TextView tvValue0;
private TextView tvValue1;
private ValueFormatter valueFormatter;
DecimalFormat df = new DecimalFormat("0.00");
public DetailsMarkerView(Context context, ValueFormatter valueFormatter) {
super(context, R.layout.layout_markview);
this.valueFormatter = valueFormatter;
tvDate = findViewById(R.id.tv_date);
tvValue0 = findViewById(R.id.tv_value);
tvValue1 = findViewById(R.id.tv_value2);
//图片自行替换
bitmapForDot = getBitmap(context, R.drawable.ic_brightness_curve_point);
bitmapWidth = bitmapForDot.getWidth();
bitmapHeight = bitmapForDot.getHeight();
}
private static Bitmap getBitmap(Context context,int vectorDrawableId) {
Bitmap bitmap=null;
if (Build.VERSION.SDK_INT>Build.VERSION_CODES.LOLLIPOP){
Drawable vectorDrawable = context.getDrawable(vectorDrawableId);
bitmap = Bitmap.createBitmap(vectorDrawable.getIntrinsicWidth(),
vectorDrawable.getIntrinsicHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
vectorDrawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
vectorDrawable.draw(canvas);
}else {
bitmap = BitmapFactory.decodeResource(context.getResources(), vectorDrawableId);
}
return bitmap;
}
@SuppressLint("SetTextI18n")
@Override
public void refreshContent(Entry e, Highlight highlight) {
Chart chart = getChartView();
if (chart instanceof LineChart) {
LineData lineData = ((LineChart) chart).getLineData();
//获取到图表中的所有曲线
List<ILineDataSet> dataSetList = lineData.getDataSets();
for (int i = 0; i < dataSetList.size(); i++) {
LineDataSet dataSet = (LineDataSet) dataSetList.get(i);
//获取到曲线的所有在Y轴的数据集合,根据当前X轴的位置 来获取对应的Y轴值
float y = dataSet.getValues().get((int) e.getX()).getY();
if (i == 0) {
tvValue0.setText(dataSet.getLabel() + ":" + df.format(y ) + "元");
}
if (i == 1) {
tvValue1.setText(dataSet.getLabel() + ":" + df.format(y) + "元");
}
}
tvDate.setText(valueFormatter.getFormattedValue(e.getX())+"天");
}
super.refreshContent(e, highlight);
}
@Override
public MPPointF getOffset() {
return new MPPointF(-(getWidth() / 2), -getHeight());
}
@Override
public void draw(Canvas canvas, float posX, float posY) {
Chart chart = getChartView();
if (chart == null) {
super.draw(canvas, posX, posY);
return;
}
//指示器背景画笔
Paint bgPaint = new Paint();
bgPaint.setStyle(Paint.Style.FILL);
bgPaint.setAntiAlias(true);
bgPaint.setColor(DEFAULT_INDICATOR_COLOR);
//剪头画笔
Paint arrowPaint = new Paint();
arrowPaint.setStyle(Paint.Style.FILL);
arrowPaint.setAntiAlias(true);
arrowPaint.setColor(DEFAULT_INDICATOR_COLOR);
float width = getWidth();
float height = getHeight();
int saveId = canvas.save();
//移动画布到点并绘制点
canvas.translate(posX, posY);
canvas.drawBitmap(bitmapForDot, -bitmapWidth / 2f , -bitmapHeight / 2f ,null);
//画指示器
Path path = new Path();
RectF bRectF;
if (posY < height + ARROW_HEIGHT + bitmapHeight / 2f) {//处理超过上边界
//移动画布并绘制三角形和背景
canvas.translate(0, height + ARROW_HEIGHT + bitmapHeight / 2f);
if (posX > chart.getWidth() - (width/2f)) {//超过右边界
canvas.translate( -(width/2 - (chart.getWidth() - posX)), 0);
/*************绘制三角形 超过上边界 / 超过右边界**/
path.moveTo(width/2 - (chart.getWidth() - posX) - ARROW_OFFSET, -(height + ARROW_HEIGHT + ARROW_OFFSET));
path.lineTo(ARROW_WIDTH / 2f, -(height - BG_CORNER));
path.lineTo(- ARROW_WIDTH / 2f, -(height - BG_CORNER));
path.moveTo(width/2 - (chart.getWidth() - posX) - ARROW_OFFSET, -(height + ARROW_HEIGHT + ARROW_OFFSET));
}else{
if (posX > width / 2f) {//在图表中间
path.moveTo(0, -(height + ARROW_HEIGHT));
path.lineTo(ARROW_WIDTH / 2f, -(height - BG_CORNER));
path.lineTo(- ARROW_WIDTH / 2f, -(height - BG_CORNER));
path.lineTo(0, -(height + ARROW_HEIGHT));
} else {//超过左边界
canvas.translate(width/2f - posX, 0);
/*************绘制三角形 超过上边界 / 超过左边界**/
path.moveTo(-(width/2f - posX) - ARROW_OFFSET, -(height + ARROW_HEIGHT + ARROW_OFFSET));
path.lineTo(ARROW_WIDTH / 2f, -(height - BG_CORNER));
path.lineTo(- ARROW_WIDTH / 2f, -(height - BG_CORNER));
path.moveTo(-(width/2f - posX) - ARROW_OFFSET, -(height + ARROW_HEIGHT + ARROW_OFFSET));
}
}
bRectF=new RectF(-width / 2, -height, width / 2, 0);
canvas.drawPath(path, arrowPaint);
canvas.drawRoundRect(bRectF, BG_CORNER, BG_CORNER, bgPaint);
canvas.translate(-width / 2f, -height);
} else {//没有超过上边界
//移动画布并绘制三角形和背景
canvas.translate(0, -height - ARROW_HEIGHT - bitmapHeight / 2f);
if (posX < width/2f) {//超过左边界 平移view
canvas.translate( width/2f - posX, 0);
/*************绘制三角形 超过下边界 / 超过左边界**/
path.moveTo(-(width/2f - posX) + ARROW_OFFSET, height + ARROW_HEIGHT + ARROW_OFFSET);
path.lineTo(ARROW_WIDTH / 2f, height - BG_CORNER);
path.lineTo(- ARROW_WIDTH / 2f, height - BG_CORNER);
path.moveTo(-(width/2f - posX) + ARROW_OFFSET, height + ARROW_HEIGHT + ARROW_OFFSET);
}else{
if (posX > chart.getWidth() - (width/2f)) {//超过右边界 绘制三角
/*************绘制三角形 超过下边界 / 超过右边界**/
canvas.translate( -(width/2 - (chart.getWidth() - posX)), 0);
path.moveTo(width/2 - (chart.getWidth() - posX) + ARROW_OFFSET, height + ARROW_HEIGHT + ARROW_OFFSET);
path.lineTo(ARROW_WIDTH / 2f, height - BG_CORNER);
path.lineTo(- ARROW_WIDTH / 2f, height - BG_CORNER);
path.moveTo(width/2 - (chart.getWidth() - posX) + ARROW_OFFSET, height + ARROW_HEIGHT + ARROW_OFFSET);
}else{
path.moveTo(0, height + ARROW_HEIGHT);
path.lineTo(ARROW_WIDTH / 2f, height - BG_CORNER);
path.lineTo(- ARROW_WIDTH / 2f, height - BG_CORNER);
path.moveTo(0, height + ARROW_HEIGHT);
}
}
bRectF=new RectF(-width / 2, 0, width / 2, height);
canvas.drawPath(path, arrowPaint);
canvas.drawRoundRect(bRectF, BG_CORNER, BG_CORNER, bgPaint);
canvas.translate(-width / 2f, 0);
}
draw(canvas);
canvas.restoreToCount(saveId);
}
private int dp2px(int dpValues) {
return (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, dpValues,
getResources().getDisplayMetrics());
}
}MainActivity代码
public class MainActivity extends AppCompatActivity {
private LineChart lineChart;
List<Entry> listOne = new ArrayList<>();
List<Entry> listTwo = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//初始化控件
initData();//初始化数据
initChart();//数据设置
initChartBackground();//设置x轴y轴背景
}
private void initChartBackground() {
XAxis xAxis = lineChart.getXAxis();//得到x轴
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//设置x轴的位置,在整个图形的底部
xAxis.setLabelCount(listOne.size(),false); //设置X轴刻度 第一个参数是想要x轴有多少条刻度,第二个参数true是将刻度数设置为你的第一个参数的数量 ,false是将刻度数设置为你的第一个参数的数量+1(0.0点也要算哦)
xAxis.setGranularity(1f);//设置x轴坐标间的最小间距
xAxis.setAxisMaximum(listOne.size()-1);//设置x轴的最大范围
xAxis.setAxisMinimum(0f);//设置x轴的最小范围
xAxis.setGridColor(Color.TRANSPARENT);//设置x轴刻度透明
xAxis.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
return listOne.get((int) value).getX()+"天";
}
});
//Y轴不是有左右两边嘛,这就是获取左右两边的y轴
YAxis axisRight = lineChart.getAxisRight();
YAxis axisLeft = lineChart.getAxisLeft();
axisRight.setEnabled(false);//将右边的y轴隐藏
//y轴最大值最小值范围
axisLeft.setAxisMaximum(550f);
axisLeft.setAxisMinimum(0f);
//文字颜色
axisLeft.setTextColor(Color.parseColor("#000000"));//设置左y轴字的颜色
axisLeft.setAxisLineColor(Color.BLACK);//y轴颜色
axisLeft.setGridColor(Color.TRANSPARENT);//y轴线颜色
axisLeft.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
if (value==0){
return 0+"元";
}
return super.getFormattedValue(value);
}
});
DetailsMarkerView detailsMarkerView = new DetailsMarkerView(this, new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
return super.getFormattedValue(value);
}
});
detailsMarkerView.setChartView(lineChart);
lineChart.setMarker(detailsMarkerView);
}
@SuppressLint("ResourceType")
private void initChart() {
LineDataSet one = new LineDataSet(listOne, "One");//将数据赋值到你的线条上
LineDataSet two = new LineDataSet(listTwo, "Two");//将数据赋值到你的线条上
one.setCircleColor(Color.parseColor("#67BCFF"));//设置点的颜色
one.setColor(Color.parseColor("#67BCFF"));//设置线的颜色
one.setDrawValues(false);
one.setDrawFilled(true); //设置折线图下方颜色填充默认是蓝色
// 填充背景只支持18以上
Drawable drawableBlue = ContextCompat.getDrawable(this, R.drawable.fade_blue);
one.setFillDrawable(drawableBlue);
two.setDrawValues(false);
two.setColor(Color.parseColor("#85C400FF"));
two.setCircleColor(Color.parseColor("#85C400FF"));
two.setDrawFilled(true);
Drawable drawableViolet = ContextCompat.getDrawable(this, R.drawable.fade_violet);
two.setFillDrawable(drawableViolet);
LineData lineData = new LineData();// //线的总管理
lineData.addDataSet(two);
lineData.addDataSet(one);//每加一条就add一次
lineChart.setData(lineData);//把线条设置给你的lineChart上
lineChart.invalidate();//刷新
}
private void initData() {
//循环添加设置x轴和y轴的点
for (int i = 0; i < 12; i++) {
//Random().nextInt(300)) 是随机0到300之间的数但并不会取到300
//new Random().nextInt(1000-800)+800+1)是1000到800之间的随机数 式子random.nextInt(max - min) + min + 1
listOne.add(new Entry(i,new Random().nextInt(300)));
listTwo.add(new Entry(i,new Random().nextInt(500-300)+300+1));
}
}
private void initView() {
lineChart = (LineChart) findViewById(R.id.lineChart);
}
}这样就完结啦!折线图的使用应该就没问题啦!拜拜