Android中使用Canvas绘制简单的图形(一)
进阶版 绘制时钟 请阅读 http://blog.csdn.net/daweibalang717/article/details/51784511
图形绘制,与现实生活中进行绘画的步骤相差不多。
Canvas 相当于现实的画布,
Paint 相当于现实中的画笔* 与现实中的区别在于 :Paint 是绘画的属性,如颜色,风格,粗细。
而真正绘制的时候,是调用画布的属性,如:canvas.drawText() 绘制文字
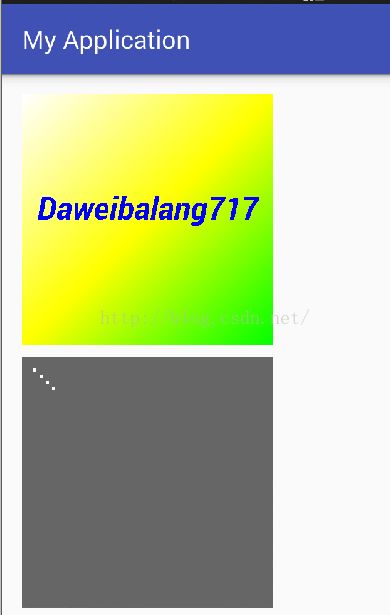
效果图:
布局文件:
java 文件:
package com.example.myapplication;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.Typeface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView mImageView,mImageViewPoint,mImageViewLine,mImageViewRoundRect,mImageViewPath;
private int width=400;
private int height=400;
private Bitmap.Config mConfig;
/***
* 图形绘制,与现实生活中进行绘画的步骤相差不多。
* Canvas 相当于现实的画布,
* Paint 相当于现实中的画笔
* 与现实中的区别在于 :Paint 是绘画的属性,如颜色,风格,粗细。
* 而真正绘制的时候,是调用画布的属性,如:canvas.drawText() 绘制文字
*
* 这里我们用ImageView 来显示绘制结果。
* 如果你要写自定义控件,可实现onDraw(Canvas canvas) 方法去绘制。
* 网上我见这个博客里面是如此实现的:http://blog.csdn.net/rhljiayou/article/details/7212620
* */
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mConfig = Bitmap.Config.ARGB_8888;
mImageView = (ImageView) findViewById(R.id.imageView);
mImageView.setImageBitmap(getBitmap());
mImageViewPoint = (ImageView) findViewById(R.id.imageViewPoint);
mImageViewLine = (ImageView) findViewById(R.id.imageViewLine);
mImageViewRoundRect = (ImageView) findViewById(R.id.imageViewRoundRect);
mImageViewPath = (ImageView) findViewById(R.id.imageViewRoundPath);
doDrawPoint();
doDrawLine();
doDrawRoundRect();
doDrawPath();
}
//绘制路径: 绘制一个菱形
private void doDrawPath(){
Bitmap bm = Bitmap.createBitmap(width,height,mConfig);
Canvas canvas = new Canvas(bm);
canvas.drawColor(Color.parseColor("#666666"));
Paint paint = new Paint();
paint.setColor(Color.WHITE);
//画笔的风格,就是边框(绘制的是空心的)
//paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
//绘制路径
Path path = new Path();
//从哪个点开始绘制
path.moveTo(0,width/2);
//然后绘制到哪个点
path.lineTo(height/2,width);
//然后再绘制到哪个点
path.lineTo(height,width/2);
//然后再绘制到哪个点
path.lineTo(height/2,0);
//然后再绘制到哪个点
path.lineTo(0,width/2);
//按路径绘制,就是一个菱形
canvas.drawPath(path,paint);
mImageViewPath.setImageBitmap(bm);
}
//绘制圆角矩形
private void doDrawRoundRect(){
//创建Bitmap
Bitmap bm = Bitmap.createBitmap(width,height,mConfig);
//创建画布,把 bm 作为画布的背景(通俗点说就是bm作为画画的纸)
Canvas canvas = new Canvas(bm);
//然后画出灰色作为背景。 Color.parseColor("#666666") 把十六进制解析成颜色
canvas.drawColor(Color.parseColor("#666666"));
//创建画笔
Paint paint = new Paint();
//画笔设置成白色
paint.setColor(Color.WHITE);
//画笔的风格,就是边框(绘制的是空心的)
//paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
//用来标记矩形的四个点
RectF rect = new RectF();
//----------下面是矩形形圆角------
/* rect.set(10,100,width-10,height-100);
float rx =10;
float ry =10;
canvas.drawRoundRect(rect,rx,ry,paint);*/
//----------下面是椭圆------
/* rect.set(10,100,width-10,height-100);
float rx =(width-20)/2;
float ry =(height-200)/2;
canvas.drawRoundRect(rect,rx,ry,paint);*/
//----------下面是圆------
/* rect.set(10,10,width-10,height-10);
float rx =(width-20)/2;
float ry =(height-20)/2;
canvas.drawRoundRect(rect,rx,ry,paint);*/
//----------下面是正方形圆角------
// 原点(0,0) 即左上角
//参数public void set (float left, float top, float right, float bottom) :
rect.set(10,10,width-10,height-10);
//rx ry 如果为0,那么就是没有圆角
float rx =10;
float ry =10;
//绘制一个圆角矩形。 第一个参数是一个矩形,第二个是 x轴 圆角半径, 第三个是 y轴圆角半径,第四个是画笔
canvas.drawRoundRect(rect,rx,ry,paint);
mImageViewRoundRect.setImageBitmap(bm);
}
//画多条线
private void doDrawLine(){
Bitmap bm = Bitmap.createBitmap(width,height,mConfig);
Canvas canvas = new Canvas(bm);
canvas.drawColor(Color.parseColor("#666666"));
Paint paint = new Paint();
paint.setColor(Color.WHITE);
paint.setStrokeWidth(5);
//线的起始坐标 与结束坐标 比如第一条线: 起始坐标是(10,10) 结束坐标(width-10,10)
//这里四条线正好是一个矩形
float[] pts = new float[]{
10,10,width-10,10,
width-10,10,width-10,height-10,
width-10,height-10,10,height-10,
10,10,10,height-10
};
//第一个参数是线的数组,第二个参数是从数组第几条线开始画, 第三个参数是画几条,第四个是画笔
canvas.drawLines(pts,0,pts.length,paint);
mImageViewLine.setImageBitmap(bm);
}
//画点
private void doDrawPoint(){
Bitmap bm = Bitmap.createBitmap(width,height,mConfig);
Canvas canvas = new Canvas(bm);
canvas.drawColor(Color.parseColor("#666666"));
Paint paint = new Paint();
paint.setColor(Color.WHITE);
paint.setStrokeWidth(5);
//坐标应该是成对出现的 (x,y)
float[] pts = new float[]{
20,20,30,30,40,40,50,50
};
//画出多个点
canvas.drawPoints(pts,paint);
mImageViewPoint.setImageBitmap(bm);
}
private Bitmap getBitmap() {
//创建Bitmap
Bitmap bm = Bitmap.createBitmap(width,height, Bitmap.Config.ARGB_8888);
//创建画布
Canvas canvas = new Canvas(bm);
//创建画笔
Paint rectPain = new Paint();
// rectPain.setColor(Color.YELLOW);
//配置 白黄绿 三个颜色渐变
int[] colors = new int[]{Color.WHITE,Color.YELLOW,Color.GREEN};
//这个渐变色是位于哪, 白色 0% 黄色 是 50% 绿色是100%
float[] positions = new float[]{0f,0.5f,1f};
//线性 渐变 默认是从左上角到右下角
//TileMode 三个模式:
// CLAMP 如果目标比要绘制的渐变色区域大,就用最后一种颜色填满
// REPEAT 如果目标比要绘制的渐变色区域大,就不断重复
// MIRROR 镜像,就像照镜子,颜色的排列顺序是反序的。
//这里 如果目标与绘制的渐变色区域一样大
LinearGradient shader = new LinearGradient(0,0,width,height,colors,positions, Shader.TileMode.REPEAT);
//线性 渐变 默认是从左上角到右下角 ,这里旋转45度,让颜色从上到下
/* Matrix matrix = new Matrix();
matrix.setRotate(45,width/2,height/2);
shader.setLocalMatrix(matrix);*/
//画笔设置渐变属性
rectPain.setShader(shader);
//创建矩形
canvas.drawRect(0,0,width,height,rectPain);
//创建Paint用于写字
Paint textPaint = new Paint();
textPaint.setColor(Color.BLUE);
textPaint.setTextSize(50);
textPaint.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD_ITALIC));
textPaint.setTextAlign(Paint.Align.CENTER);
//写字
canvas.drawText("Daweibalang717",width/2,height/2,textPaint);
return bm;
}
}
本代码整理于学习视频,是用于总结与备忘。函数参数说明都在代码注释中。
canvas 方法总结: