babel之Polyfill和Runtime transform的区别
- 前言
- Polyfill
- Runtime transform
- 区别
- 总结
- 参考
前言
babel是一个javascript编译器,可以转换语法(箭头函数)为es5类型,但是不会转化新的全局变量,如Promise,新的原生方法Array.from()、Object.assign(),此时需要用到Polyfill插件或者Runtime transform插件
Polyfill
yarn init -y
yarn add babel-cli babel-polyfill babel-preset-env -D
文件结构如下
│ package.json
│ yarn.lock
│
├─node_modules
│
└─src
index.js
print.jsindex.js
import './print'
Object.assign({})
Array.from([1,2,3])
new Promise(resolve => console.log('promise'))
function* geneFn() {
yield 1
}
let g = geneFn()
g.next()
async function asyncFn() {
return await 1
}print.js
console.log('there is print')- 使用package.json保存babel命令
package.json
"scripts": {
"build": "babel --plugins babel-polyfill --presets env src -d dist"
}- 使用.babelrc(推荐)配置文件保存babel命令
packagg.json
"scripts": {
"build": "babel src -d dist"
}.babelrc
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}]
],
"plugins": ["babel-polyfill", "transform-es2015-modules-commonjs"]
}Runtime transform
yarn add babel-cli babel-plugin-transform-runtime babel-preset-env -D
- 使用package.json保存babel命令
package.json
"scripts": {
"build": "babel --plugins transform-runtime --presets env src -d dist"
}- 使用.babelrc(推荐)配置文件保存babel命令
packagg.json
"scripts": {
"build": "babel src -d dist"
}.babelrc
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}]
],
"plugins": ["transform-runtime", "transform-es2015-modules-commonjs"]
}区别
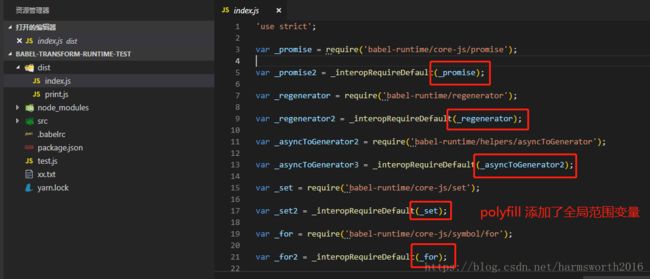
Polyfill适合单个项目,会污染全局变量。
Runtime transform适合对外发布的项目,不会污染全局环境(推荐)。
总结
- Babel 会在正在被转录的文件的当前目录中查找一个 .babelrc 文件。 如果不存在,它会遍历目录树,直到找到一个 .babelrc 文件,或一个 package.json 文件中有 “babel”: {} 。
- 推荐使用.babelrc配置文件
- Runtime transform不会污染全局变量,推荐使用
- Polyfill会污染全局变量
参考
https://www.babeljs.cn/docs/usage/polyfill/
https://www.babeljs.cn/docs/plugins/transform-runtime