使用vue-cli4创建一个vue项目
//[email protected]
vue create vant-demo根据自己的需要选择对应的配置,此处略过。。。
PS:因为vantUI使用的是less预处理器,配置时建议选择此处理器。
安装vantUI,按需引入
安装vantUI
npm i vant -S按需引入
babel-plugin-import是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
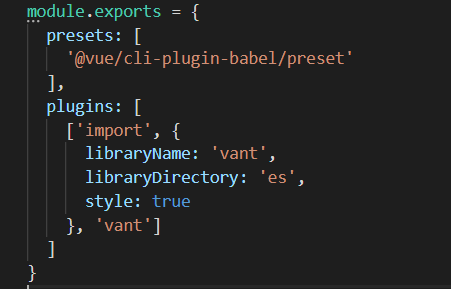
npm i babel-plugin-import -D通过vue-cli4创建项目的时候,由于内部集成了babel,在项目的根目录有babel.config.js文件,在此文件添加配置。
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}
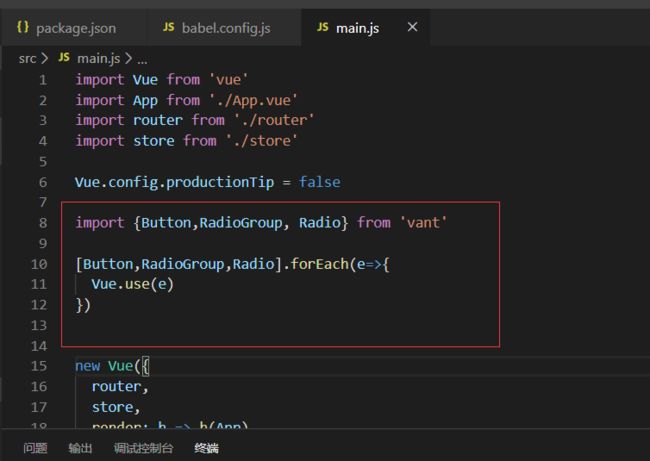
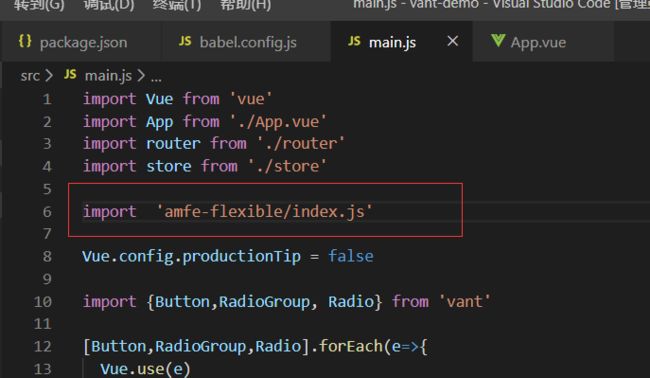
main.js引入vantUI组件
因为每个组件都需要使用Vue.use()注册,可以直接使用Array遍历,因为使用了babel-plugin-import插件,按需引入的方式,所以可以不需要写每个组件的style。
import {Button,RadioGroup, Radio} from 'vant'
[Button,RadioGroup,Radio].forEach(e=>{
Vue.use(e)
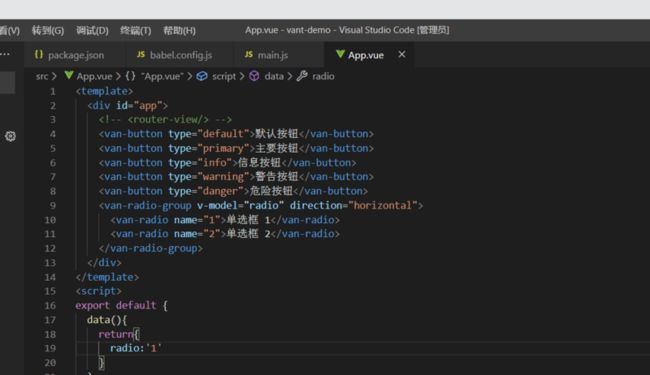
})在项目中及直接用对应的组件即可
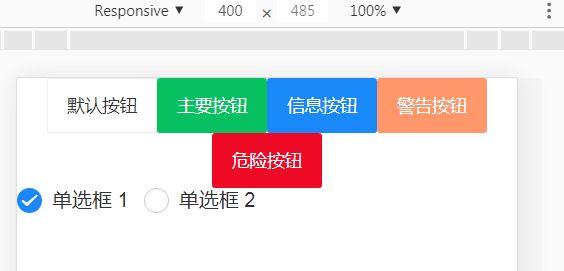
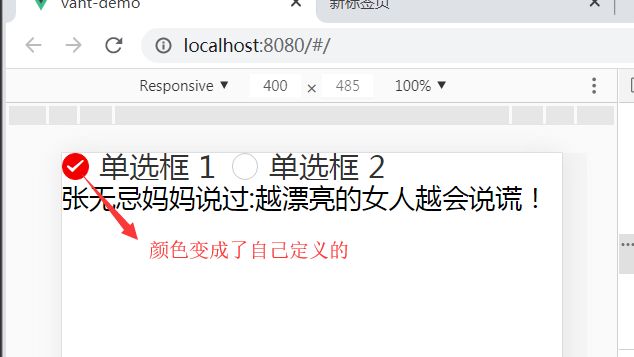
效果:
适配Rem
Vant 中的样式默认使用px作为单位,移动端使用Rem会更好,官方文档推荐使用一下两个工具:
- postcss-pxtorem是一款 postcss 插件,用于将单位转化为 rem
- lib-flexible用于设置 rem 基准值
分别安装
npm install postcss-pxtorem -D
npm i amfe-flexible
安装好后,在main.js引入amfe-flexible
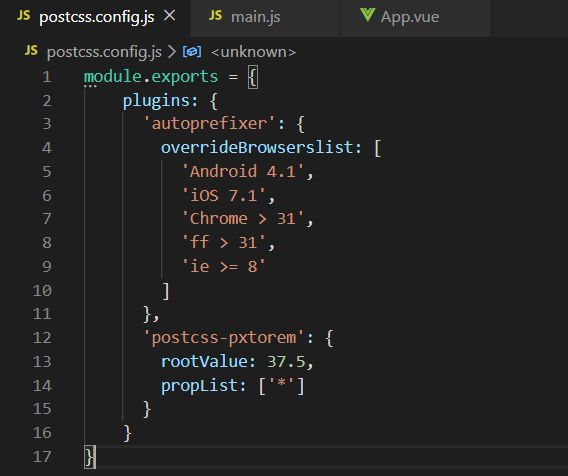
import 'amfe-flexible/index.js'如果项目根目录有postcss.config.js文件直接打开,没有就直接创建一个,在根目录啊,别跑偏了(哈哈)!
//postcss.config.js
module.exports = {
plugins: {
'autoprefixer': {
overrideBrowserslist: [
'Android 4.1',
'iOS 7.1',
'Chrome > 31',
'ff > 31',
'ie >= 8'
]
},
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*']
}
}
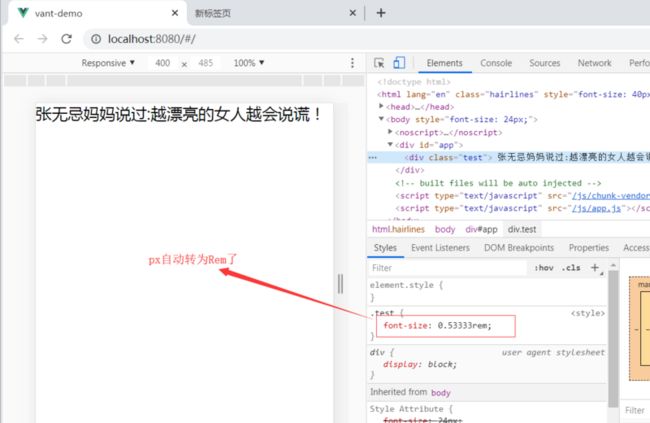
}PS:375px 即100%宽度,写px会自动rem处理,如果不想被rem处理,可以使用PX来写。
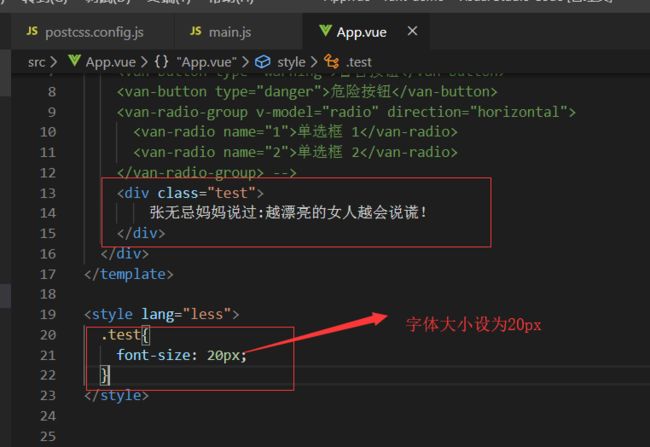
测试一下:
显示
自定义主题
Vant 使用了Less对样式进行预处理,并内置了一些样式变量,通过替换样式变量即可定制你自己需要的主题。
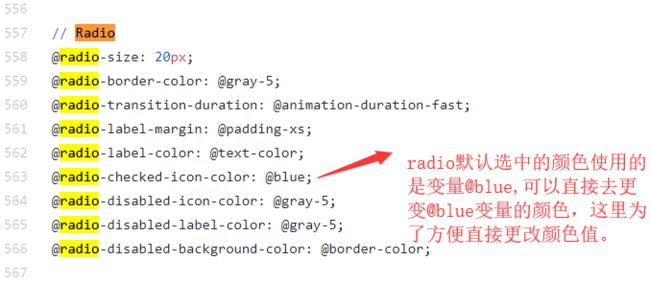
下面是一些基本的样式变量,所有可用的颜色变量请参考配置文件。
// Component Colors
@text-color: #323233;
@border-color: #ebedf0;
@active-color: #f2f3f5;
@background-color: #f7f8fa;
@background-color-light: #fafafa;按需引入时,自定义主题
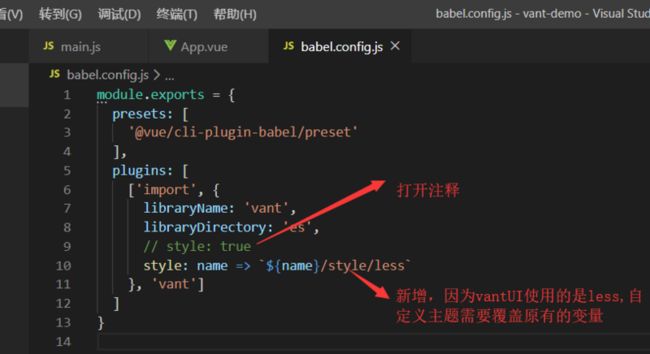
更改babel.config.js文件,由于上面步骤引入了,这里稍微更改点就行
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
// style: true
style: name => `${name}/style/less`
}, 'vant']
]
}
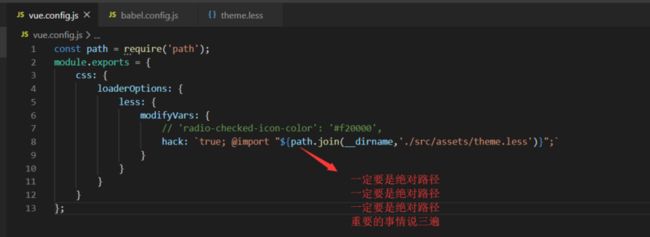
根目录创建vue.config.js文件,内容如下:
module.exports = {
css: {
loaderOptions: {
less: {
modifyVars: {
'radio-checked-icon-color': '#f20000',
}
}
}
}
};所有可用的颜色变量请参考配置文件
重启项目
npm run serve还可以单独引入一个像是文件,配置主题颜色
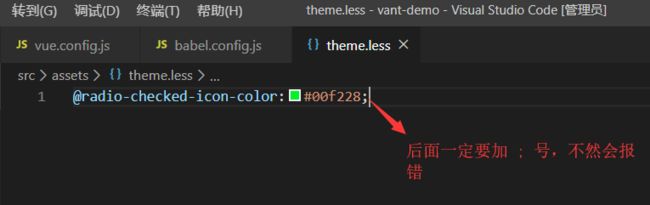
新建一个theme.less文件
内容如下:
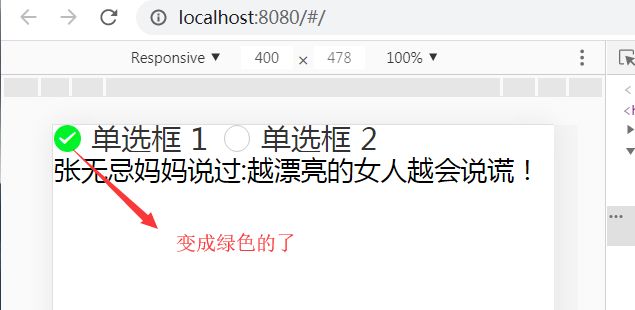
@radio-checked-icon-color:#00f228;重启项目
npm run serve全部引入和单独引入style时,自定义主题
引入样式时,要把css改成less
// 引入全部样式 import 'vant/lib/index.less';
// 引入单个组件样式 import 'vant/lib/button/style/less';