Android 图片裁剪
在Android应用中,图片裁剪也是一个经常用到的功能。Android系统中可以用隐式意图调用系统应用进行裁剪,但是这样做在不同的手机可能表现出不同的效果,甚至在某些奇葩手机上还会出其他更奇怪的问题,所以调用系统功能进行图片裁剪在很多时候对我们来说并不是一个好的选择。这时候就需要我们自己去实现这种裁剪功能了。
功能分析
要完成图片裁剪的功能,我们需要先知道图片裁剪的功能有哪些。图片裁剪之前,我们需要有一个框指示我们需要裁剪的样式合大小。图片显示出来后大小和位置可能并不是我们所期望的,所以我们还需要对图片进行移动、缩放等操作。确定好位置和大小后,我们需要真正的对图片进行裁剪,并将裁剪的图片存起来以供使用。也就是说需要实现图片裁剪的功能细分后如下:
- 显示指示框
- 图片移动和缩放
- 图片裁剪并保存
功能实现
显示指示框
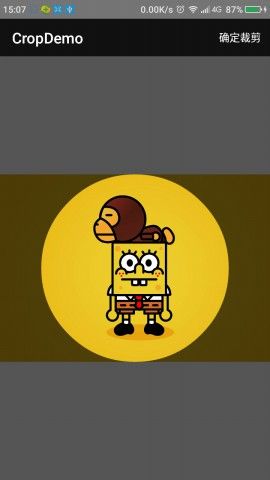
要实现显示一个如上图一样的指示框有很多方法,这里实现的方式是用自定义的Drawable作为View的背景,然后将这个View覆盖在原图片上作为指示框。为了在一定程度上满足更多的要求,我们让指示框可设置为矩形也可设置为圆形,阴影区域的颜色也可设置。
要绘制出作为指示的图层,我们可以将它拆分成两半,变成两个封闭的Path进行绘制,也可以先绘制出半透明的覆盖层,然后在中间裁剪一个洞。显然,要考虑到这个洞的形状大小并不是固定的,裁剪的方式比拆分成两个封闭的Path要简单多了。
Canvas的canvas.clipPath(Path, Region.Op);方法,可以对Canvas进行裁剪,可以很容易得到这样的指示框。然而Canvas的clipPath裁剪出来的曲线图形会有锯齿,我多番尝试都没能去掉锯齿,所以不得不放弃这个方法。继而利用paint的paint.setXfermode(new PorterDuffXfermode(mode))方法来实现这个效果。
Android 4.4的Path增加了裁剪功能,我们可以直接用Path的path.op(Path, Path.Op)方法将Path裁剪成我们需要的形状再进行绘制,这种方式效率更高。
指示框Drawable的核心代码如下:
@Override
public void draw(@NonNull Canvas canvas) {
int cWidth=canvas.getWidth();
int cHeight=canvas.getHeight();
if(rect==null){
rect=new Rect(cWidth/2-width/2,cHeight/2-height/2,cWidth/2+width/2,cHeight/2+height/2);
}
canvas.drawColor(Color.TRANSPARENT);
Path path=new Path();
path.addRect(0,0,cWidth,cHeight, Path.Direction.CW);
cropPath=new Path();
if(shape==SHAPE_RECT){
cropPath.addRect(rect.left,rect.top,rect.right,rect.bottom, Path.Direction.CW);
}else if(shape==SHAPE_CIRCLE){
cropPath.addCircle(rect.centerX(),rect.centerY(),rect.width()/2, Path.Direction.CW);
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//可以抗锯齿
path.op(cropPath, Path.Op.DIFFERENCE);
canvas.drawPath(path,paint);
}else{
//此方法可以去掉锯齿
//在这里saveLayer然后restoreToCount的操作不能少,否则不会得到想要的效果
int layerId = canvas.saveLayer(0, 0, cWidth, cHeight, null, Canvas.ALL_SAVE_FLAG);
canvas.drawPath(path,paint);
//已经绘制的可以看做为目标图
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
canvas.drawPath(cropPath,paint);
paint.setXfermode(null);
canvas.restoreToCount(layerId);
//裁剪的方式会有锯齿,没找到方法去掉锯齿
//canvas.clipPath(opPath, Region.Op.DIFFERENCE);
//canvas.drawRect(0,0,cWidth,cHeight,paint);
}
}图片移动和缩放
图片的移动和缩放功能,在预览看大图的时候也会用到,在进行图片裁剪时,我们需要对图片的移动和缩放范围进行限定,禁止图片操作完成后出现超出指示框(根据需求也有在操作过程中就不允许超出指示框的情况)。ImageView有一个ImageView.setImageMatrix(Matrix)方法,可以直接设置图片的变换矩阵。所以我们也可以利用这个方法,结合ImageView的OnTouchListener监听,来做图片的移动和缩放处理。
移动缩放核心代码如下:
@Override
public boolean onTouch(View v, MotionEvent event) {
if(v!=null&&((ImageView) v).getDrawable()!=null){
ImageView view = (ImageView) v;
Rect rect=view.getDrawable().getBounds();
//事件处理
switch (event.getAction() & MotionEvent.ACTION_MASK) {
//一个手指按下时,标记为移动模式
case MotionEvent.ACTION_DOWN:
matrix.set(view.getImageMatrix());
savedMatrix.set(matrix);
start.set(event.getX(), event.getY());
mode = DRAG;
break;
//第二个手指按下时,标记为缩放模式
case MotionEvent.ACTION_POINTER_DOWN:
oldDist = distance(event);
if (oldDist > 10f) {
savedMatrix.set(matrix);
midPoint(mid, event);
mode = ZOOM;
}
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_POINTER_UP:
checkMatrix(rect);
mode = NONE;
break;
//手指移动时,根据当前是移动模式还是缩放模式做相应处理
case MotionEvent.ACTION_MOVE:
if (mode == DRAG) {
matrix.set(savedMatrix);
matrix.postTranslate(event.getX() - start.x, event.getY()
- start.y);
} else if (mode == ZOOM) {
float newDist = distance(event);
if (newDist > 10f) {
matrix.set(savedMatrix);
float scale = newDist / oldDist;
matrix.postScale(scale, scale, mid.x, mid.y);
}
}
break;
}
view.setImageMatrix(matrix);
}
return true;
}当手指抬起时,我们需要对图片当前状态进行判断,避免在限定范围中存在无图片区域:
private void checkMatrix(Rect rect){
if(limit==null&&cropPath!=null){
limit=cropPath.limit();
}
if(limit!=null){
if(mode==ZOOM){
matrix.getValues(values);
if(rect.width()*values[0]//当前宽度小于最小宽度
float scale = limit.width()/(float)rect.width()/values[0];
matrix.postScale(scale, scale, mid.x, mid.y);
}
matrix.getValues(values);
if(rect.height()*values[4]//当前高度小于最小高度
float scale = limit.height()/(float)rect.height()/values[4];
matrix.postScale(scale, scale, mid.x, mid.y);
}
}
matrix.getValues(values);
if(values[2]>=limit.left){
matrix.postTranslate(limit.left-values[2],0);
}
matrix.getValues(values);
if(values[2]+rect.width()*values[0]0]-values[2],0);
}
matrix.getValues(values);
if(values[5]>limit.top){
matrix.postTranslate(0,limit.top-values[5]);
}
matrix.getValues(values);
if(values[5]+rect.height()*values[4]0,limit.bottom-rect.height()*values[4]-values[5]);
}
}
} 裁剪和保存
将图片缩放移动操作到我们预期的大小和位置后,我们就可以将出现在指示框内的区域裁剪出来了。我们有两种方式,将这个区域裁剪出来,一种是对原图进行裁剪,另外一种是对ImageView展示出来的图片进行裁剪。当原图过大或者图片是网络图片等情况时,对原图裁剪并不是我们所期望的,而且相对直接对ImageView展示的内容进行裁剪,对原图进行裁剪还需要我们去计算我们所期望的区域在原图上的位置。所以我们还是直接对ImageView展示出来的图片进行裁剪,然后得到裁剪结果比较方便。当然,如果这个裁剪本来就是希望对原图进行处理的话,那就只能裁剪原图了。
View有View.getDrawingCache()的方法,可以得到当前View展示的内容,它返回一个Bitmap。需要注意的是,在使用View.getDrawingCache()前,我们需要调用View.setDrawingCacheEnabled(true)来开启绘制缓存,否则无法得到当前的View所展示的内容。使用完毕后,再调用View.setDrawingCacheEnabled(false)关闭绘制缓存,否则下次调用View.getDrawingCache()时,得到的是之前的内容。。
裁剪的核心代码:
public Bitmap crop(){
if(imageView!=null&&cropPath!=null){
if(limit==null){
limit=cropPath.limit();
}
Paint paint=new Paint();
paint.setAntiAlias(true);
imageView.setDrawingCacheEnabled(true);
Bitmap bmp=Bitmap.createBitmap(limit.width(),limit.height(), Bitmap.Config.ARGB_8888);
Canvas canvas=new Canvas(bmp);
canvas.drawColor(Color.TRANSPARENT);
int lId=canvas.saveLayer(0,0,limit.width(),limit.height(),null,Canvas.ALL_SAVE_FLAG);
Path path=new Path();
path.addPath(cropPath.path(),-limit.left,-limit.top);
canvas.drawPath(path,paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(imageView.getDrawingCache(),-limit.left,-limit.top,paint);
paint.setXfermode(null);
canvas.restoreToCount(lId);
imageView.setDrawingCacheEnabled(false);
return bmp;
}
return null;
}裁剪后,将结果保存到指定目录:
public String cropAndSave(String path) throws IOException {
Bitmap bmp=crop();
if(bmp==null)return null;
File file=new File(path);
if(!file.getParentFile().exists()){
boolean b=file.mkdirs();
if(!b)return null;
}
if(file.exists()){
boolean c=file.delete();
if(!c)return null;
}
FileOutputStream fos=new FileOutputStream(file);
bmp.compress(Bitmap.CompressFormat.PNG,100,fos);
fos.flush();
fos.close();
bmp.recycle();
return file.getAbsolutePath();
}源码
博客中代码片段的完整类,以代码段的形式放在了CSDN代码笔记中,有需要的朋友自行建立工程使用相关类。
欢迎转载,转载请保留文章出处。湖广午王的博客[http://blog.csdn.net/junzia/article/details/52950210]