layui 数据表格的方法级渲染
所有代码均是通过搜索工具搜索得到并加以利用,如有侵权!请联系我删除,谢谢!
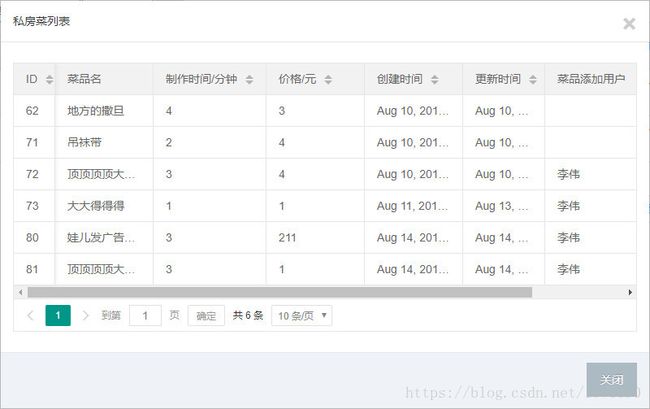
我利用bootstrap模态框 把要渲染的数据放在里边 自我感觉视图效果会好一点,唯一的一个瑕疵就是还不能拖拽(哪位大哥会的,请指教指教吧)。
效果图如下:
HTML代码:
js部分:
// 利用bootstrap的modal和layer结合展现菜品数据 实时更新数据
$("#shopFoolModal").modal("show");
layui.use('table', function() {
var table = layui.table;
table.render({
elem : '#demo',
url : projectName+ '/foolshop/getFoolListByShopId?foolShopId=' + id // 数据接口
,page : true // 开启分页
,cols : [ [ // 表头
{field : 'id',title : 'ID',width : 50,sort : true,fixed : 'left',offset : 'auto'}
, {field : 'foolTitle',title : '菜品名',width : 120,offset : 'auto'}
, {field : 'foolMakeTime',title : '制作时间/分钟',width : 120,sort : true,offset : 'auto'}
, {field : 'foolPrice',title : '价格/元',width : 120,sort : true,offset : 'auto'}
, {field : 'created',title : '创建时间',width : 120,sort : true,offset : 'auto'}
, {field : 'updated',title : '更新时间',width : 100,sort : true,offset : 'auto'}
, {field : 'userName',title : '菜品添加用户',width : 130,offset : 'auto'}
, {field : 'foolMsg',title : '菜品备注',width : 120,offset : 'auto'}
] ]
,limit : 10// 每页显示条数
});
});后台:
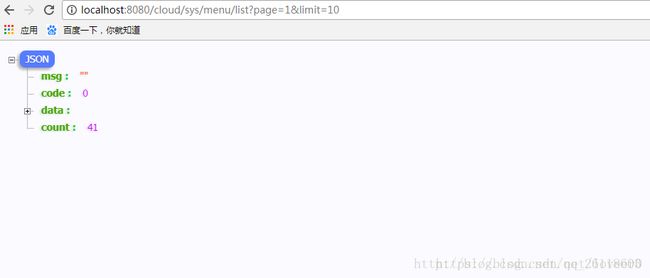
后台必须返回下面的数据格式:
所以得封装一个相应格式的类:
package com.fh.lw.utils;
import java.util.HashMap;
import java.util.List;
/**
* 封装list数据并返回layerUI数据
* @author yuanyuana
*
* 2018年8月14日 下午3:38:12
*/
public class Layui extends HashMap {
public static Layui data(Long count,List data){
Layui r = new Layui();
r.put("code", 0);
r.put("msg", "");
r.put("count", count);
r.put("data", data);
return r;
}
}
java代码部分:
/**
* 根据店铺id查询该店铺的所有私房菜信息
* @param shop
* @return
*/
@RequestMapping(value = "getFoolListByShopId", method = RequestMethod.GET)
public ResponseEntity getFoolByShopId(FoolLibraryMenu fm,@RequestParam("page")Integer page,@RequestParam Integer limit) {
try {
PageInfo list = this.foolLibraryMenuService.queryPageListByWhere(page, limit, fm);
Layui layui = Layui.data(list.getTotal(), list.getList());
// 查看
return ResponseEntity.ok(layui);
} catch (Exception e) {
e.printStackTrace();
}
// 出错500
return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body(null);
} 最后:希望每次学到新东西都可以这样坚持做笔记,过个五年,我相信自己在技术上会有非一般的成长,且行且珍惜!!!