作者:someus
文章地址:
https://github.com/someus/another-tutorial-about-java-web/blob/master/01-02.md
本文演示如何使用Spring MVC做出最简单的Hello World应用。
示例1
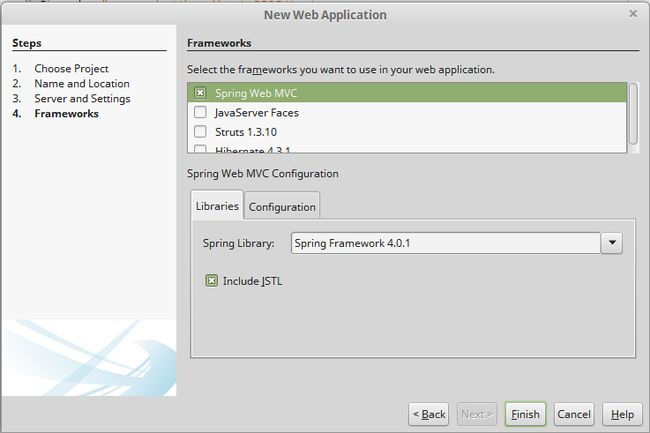
项目创建和之前一样,不过在最后一步要选择Spring Web MVC:
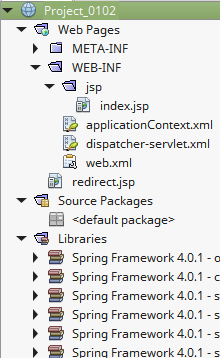
项目结构如下:
web.xml源码:
contextConfigLocation
/WEB-INF/applicationContext.xml
org.springframework.web.context.ContextLoaderListener
dispatcher
org.springframework.web.servlet.DispatcherServlet
2
dispatcher
*.htm
30
redirect.jsp
如果遇到匹配*.htm的URL,会使用org.springframework.web.servlet.DispatcherServlet来处理。
applicationContext.xml源码:
applicationContext.xml是Spring的配置文件。
dispatcher-servlet.xml源码:
indexController
在
URL为index.htm时,对应的控制器是indexController,其调用了/WEB-INF/jsp/下的模板index.jsp。
redirect.jsp源码
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<% response.sendRedirect("index.htm"); %>
index.jsp源码
<%@page contentType="text/html" pageEncoding="UTF-8"%>
Welcome to Spring Web MVC project
Hello! This is the default welcome page for a Spring Web MVC project.
To display a different welcome page for this project, modify
index.jsp , or create your own welcome page then change
the redirection in redirect.jsp to point to the new
welcome page and also update the welcome-file setting in
web.xml.
运行项目,打开浏览器访问http://localhost:8084/Project_0102/,会自动跳转到
http://localhost:8084/Project_0102/index.htm,并显示index.jsp的内容。
Hello World
修改dispatcher-servlet.xml,将
indexController
helloController
并添加:
HelloController.java的源码如下:
package me.letiantian.controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.Controller;
public class HelloController implements Controller{
@Override
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
ModelAndView mv = new ModelAndView();
mv.addObject("message", "Hello World!你好");
mv.setViewName("hello");
return mv;
}
}
模板hello.jsp的源码如下:
Hello world
${message}
创建static目录,在static目录下创建test.js,内容如下:
console.log("hello world");
在web.xml中添加:
default
*.jpg
default
*.png
default
*.js
default
*.css
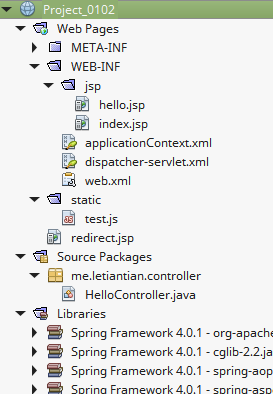
好了,现在的项目结构如下:
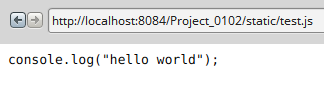
浏览器访问结果:
乱码了囧
解决方法:
在HelloController.java加入response.setContentType("text/html;charset=UTF-8");:
package me.letiantian.controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.Controller;
public class HelloController implements Controller{
@Override
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
response.setContentType("text/html;charset=UTF-8"); // 新加入的内容
ModelAndView mv = new ModelAndView();
mv.addObject("message", "Hello World!你好");
mv.setViewName("hello");
return mv;
}
}
示例2
换种方法配置静态资源
删掉在web.xml中的:
default
*.jpg
default
*.png
default
*.js
default
*.css
在dispatcher-servlet.xml中增加以下内容:
注意,在beans的属性中增加了:
xmlns:mvc="http://www.springframework.org/schema/mvc"
属性xsi:schemaLocation中增加了:
http://www.springframework.org/schema/mvc-
http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd。
不再使用任何后缀(例如.html,.jsp)
将redirect.jsp修改为:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<% response.sendRedirect("index"); %>
将web.xml中的:
dispatcher
*.htm
修改为:
dispatcher
/
将dispatcher-servlet.xml中的:
indexController
helloController
修改为:
indexController
helloController
然后,浏览器访问http://localhost:8084/Project_0102/hello。
示例3
这个示例展示如何获取URL中的数据。
修改HelloController.java:
package me.letiantian.controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.Controller;
public class HelloController implements Controller{
@Override
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
response.setContentType("text/html;charset=UTF-8");
ModelAndView mv = new ModelAndView();
mv.addObject("name", request.getParameter("name"));
mv.setViewName("hello");
return mv;
}
}
修改hello.jsp:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
Hello world
${pageContext.request.contextPath}
提交的数据: ${name}
${pageContext.request.contextPath}的输出是/Project_0102。
浏览器访问:
再编辑JSP文件时候遇到了这样的问题:
The header.jspf contains characters which will probably be damaged during
conversion to the ISO-8859-1 character set.
Do you want to save the file using this character set?
解决办法见:
http://stackoverflow.com/questions/15499182/netbeans-forces-me-to-save-in-specific-encoding。
资料
- Chapter 13. Web MVC framework
- Spring MVC – How to include JS or CSS files in a JSP page
- dispatcher-servlet.xml and application-context.xml的区别
- Spring MVC SimpleUrlHandlerMapping example
- springMVC中文乱码问题
- SpringMVC 基于注解的Controller @RequestMapping @RequestParam..
- urlMapping也可以通过注解来定义,例如Spring 4 MVC Hello World Tutorial – Full Example。