三. CSS介绍
1.为了让网页元素的样式更加的丰富, 也为了让网页的内容和样式能拆分开, CSS由此而诞生.
2.CSS是 Cascading Style Sheets 的首写字母缩写,意思是层叠样式表.
3.有了CSS, html 中大部分表现样式的标签就废弃不用了, html只负责文档的结构和内容,
4.表现形式完全交给CSS, 这样使得html文档变得更加简洁.
1. CSS基本语法
CSS使用格式:
选择器 {
属性 : 值;
属性 : 值;
...
}
说明:
1.选择器是将样式和页面元素关联起来的名称
2.属性名是希望设置的样式属性, 每个属性有一个或者多个值
3.属性和值之间用冒号隔开
4.一个属性和值与下一个属性和值之间用分号, 最后一个分号可以省略.
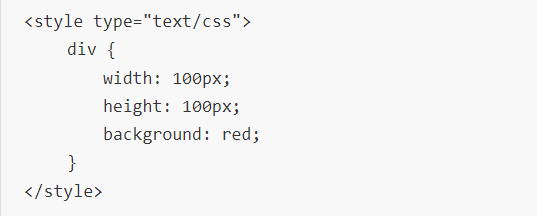
例如:
2. CSS引入方法
CSS样式导入HTML中有三种方式
1.内联式:
通过标签的 style 属性, 在标签上直接写样式.
2. 嵌入式:
通过 style 标签, 在网页上创建嵌入的样式表.
3.外联式:
3. CSS选择器
1.标签选择器
标签选择器, 此种选择器影响范围大, 一般用来做一些通用设置, 或用在层级选择器中.
通用格式:
标签名 {
属性名: 值;
...
}
例如:
div {
color: red;
}
p {
font-size: 18px;
}
一旦使用标签选择器,则当前页面上的所有该标签全部都有该样式. 这一点需要注意
2.类选择器
通过类名来选择元素, 一个类可应用于多个元素, 一个元素上也可以使用多个类, 应用灵活, 可复用, 是css中应用最多的一种选择器
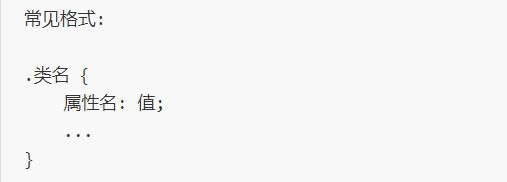
举例:
3.层级选择器:
主要应用在标签嵌套的结构中,层级选择器, 是结合上面两种选择器来写的选择器, 它可与标签选择器结合使用,减少命名,同时也可以通过层级, 限制样式的作用范围
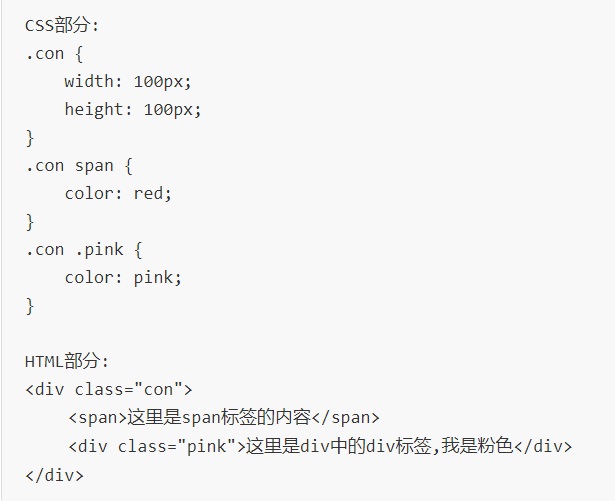
例如:
层级选择器: 按照标签的层级来匹配对应的标签
4. id选择器
通过 id 名来选择元素,元素的 id 名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id 名一般给程序使用,所以不推荐使用id作为选择器。
使用格式:
#id名 {
属性名: 值
}
举例:
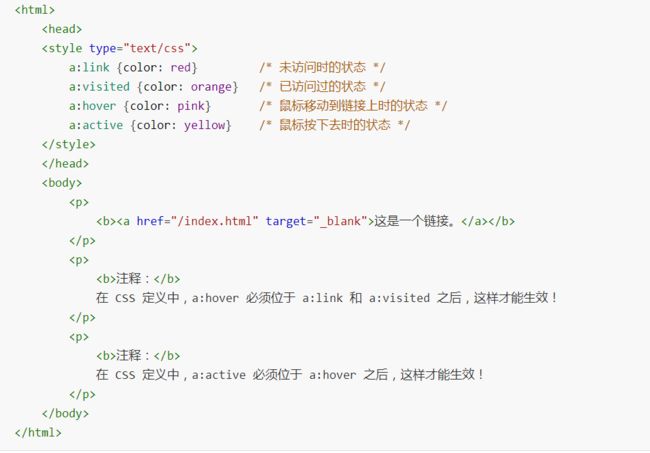
5. 伪类选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态。
CSS部分:
.box1 {
width:100px;
height:100px;
background:gold;
}
.box1:hover {
width:300px;
}
HTML部分:
补充:
#input:focus {
outline: none;
border: 2px solid red;
}
总结:
1.CSS 选择器的主要目的是: 获取 HTML 元素, 获取到后给当前元素添加样式.
2.CSS 选择器的种类非常多, 一般我们用不上, 把常用的学会即可.
3.标签选择器尽量少用, 覆盖面巨大. 不利于我们样式的单独调整.
4.class 类选择器是经常使用的选择器. 可以多多练习
5.层级选择器 一般配合类选择器或者其他的选择器一起使用. 常用来获取大容器里面没有明确定义类名的元素
6.id 选择器偶尔使用, 使用它往往就是利用他的唯一性. 获取单个某个标签使用.
7.伪类选择器是需要设置特殊阶段的效果时, 添加的选择器, 知道即可
4. CSS属性入门
布局常用属性样式:
补充说明:
background-color 背景颜色
background-image 背景图片
background-repeat 背景重复
我们可以对上面的代码进行合并书写:
background: url(bgimg.gif) no-repeat 5px 5px;
补充:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
css 浮动:
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
文本常用样式属性:
提示:样式中的注释
/* 设置头部的样式 */
.header{
width:960px;
height:80px;
background:gold;
}