ant design pro V2 学习笔记
该笔记分为两部分,前面部分为官方文档介绍,后面为实际项目改造的历程
本文档不定时更新,你想要的在实战部分
如果你对react、dva等一些概念不是很清晰,建议先看以下概念:
react:https://www.runoob.com/react/react-tutorial.html
dva:https://dvajs.com/guide/concepts.html
最终效果
最终实现了增删改查、刷新、批量删除、分页功能,并集成了登录功能,如下图所示:
- 下图演示登录、增删改查
- 下图演示全字段搜索,分页
Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
我们基于上述目标和提供了以下的典型模板,并据此构建了一套基于 React 的中后台管理控制台的脚手架,它可以帮助你快速搭建企业级中后台产品原型。
- Dashboard
- 分析页
- 监控页
- 工作台
- 表单页
- 基础表单页
- 分步表单页
- 高级表单页
- 列表页
- 查询表格
- 标准列表
- 卡片列表
- 搜索列表(项目/应用/文章)
- 详情页
- 基础详情页
- 高级详情页
- 结果
- 成功页
- 失败页
- 异常
- 403 无权限
- 404 找不到
- 500 服务器出错
- 个人页
- 个人中心
- 个人设置
- 帐户
- 登录
- 注册
- 注册成功
谁在使用
目前蚂蚁金服和阿里巴巴内部上百个项目正在尝试 Pro 的研发模式,如果你和你的组织使用了这个产品,欢迎到 Ant Design Pro Users 留言。
For 设计者
如果你是产品或设计师,你可以找到和 Pro 一一配套的 Axure/Sketch 设计资源,大幅度提升设计效率和沟通效率。
For 开发者
如果你是工程师,在接下来的文档中,我们将具体介绍如何使用这个脚手架。如果你是蚂蚁金服的内网用户,请直接跳到文档 开始使用(蚂蚁金服用户)。
#前序准备
你的本地环境需要安装 node 和 git。我们的技术栈基于 ES2015+、React、UmiJS、dva、g2 和 antd,提前了解和学习这些知识会非常有帮助。
安装
从 GitHub 仓库中直接安装最新的脚手架代码。
$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project -b v2
$ cd my-project
目录结构
我们已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── config # umi 配置,包含路由,构建等配置
├── mock # 本地模拟数据
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # 全局 dva model
│ ├── pages # 业务页面入口和常用模板
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.js # 全局 JS
├── tests # 测试工具
├── README.md
└── package.json
本地开发
安装依赖。
npm install
如果网络状况不佳,可以使用 cnpm 进行加速。
npm start
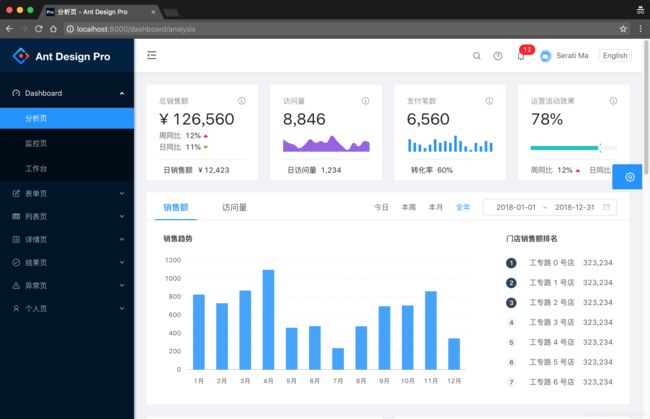
启动完成后会自动打开浏览器访问 http://localhost:8000,你看到下面的页面就代表成功了。
首页截图
实战
关闭 mock
当本地开发完毕之后,如果服务器的接口满足之前的约定,那么只需要关闭 mock 数据或者代理到服务端的真实接口地址即可。
$ npm run start:no-mock
模拟动态菜单
- 修改步骤:
- 在mpcky.io网站模拟一个菜单树,如图:
http://www.mocky.io/v2/5d831fb83400003322f4a212
[
{
"name": "分析页",
"path": "analysis",
"children": [
{
"name": "分析页1",
"path": "analysis1",
"children": [
{
"name": "分析页11",
"path": "analysis11"
}
]
}
]
},
{
"name": "监控页",
"path": "monitor"
},
{
"name": "工作台",
"path": "workplace"
},
{
"name": "工作台1",
"path": "workplace/1"
}
]
- 修改src/services/api.js,加入这个请求,用于模拟后台获取菜单,如图:
export async function queryMenu() {
return request(`http://www.mocky.io/v2/5d831fb83400003322f4a212`);
}
- 修改src/models/menu.js,增加import { queryMenu } from ‘@/services/api’;
import { queryMenu } from '@/services/api';
- 修改src/models/menu.js,改为网络请求获取菜单,如图:
*getMenuData({ payload }, {call, put }) {
// const { routes, authority, path } = payload;
// const originalMenuData = memoizeOneFormatter(routes, authority, path);
// console.log("originalMenuData",originalMenuData);
// const menuData = filterMenuData(originalMenuData);
const menuData = yield call(queryMenu);
console.log("menuData",menuData);
const breadcrumbNameMap = memoizeOneGetBreadcrumbNameMap(menuData);
console.log("breadcrumbNameMap",breadcrumbNameMap);
yield put({
type: 'save',
payload: { menuData, breadcrumbNameMap },
});
},
},
- 这时候再刷新页面,有动态菜单了,可以随时修改模拟请求,菜单也随着变化,嘻嘻
后台获取动态菜单
后台获取动态菜单和模拟动态菜单操作一样,只需要将请求路径改为真实的后端路径,并返回一个菜单树
新增一个组件
- 在src/components路径下,新建一个目录
MartinCRUD,然后在该目录下新建index.js,内容为如下,这样就新增了一个名为MartinCRDU的组件
import React, { createElement } from 'react';
import { Table } from 'antd';
class MartinCRUD extends React.PureComponent {
render() {
const columns = [
{
title: 'Full Name',
width: 100,
dataIndex: 'name',
key: 'name',
fixed: 'left',
},
{
title: 'Age',
width: 100,
dataIndex: 'age',
key: 'age',
fixed: 'left',
},
{ title: 'Column 1', dataIndex: 'address', key: '1' },
{ title: 'Column 2', dataIndex: 'address', key: '2' },
{ title: 'Column 3', dataIndex: 'address', key: '3' },
{ title: 'Column 4', dataIndex: 'address', key: '4' },
{ title: 'Column 5', dataIndex: 'address', key: '5' },
{ title: 'Column 6', dataIndex: 'address', key: '6' },
{ title: 'Column 7', dataIndex: 'address', key: '7' },
{ title: 'Column 8', dataIndex: 'address', key: '8' },
{
title: 'Action',
key: 'operation',
fixed: 'right',
width: 100,
render: () => action,
},
];
const data = [
{
key: '1',
name: 'John Brown',
age: 32,
address: 'New York Park',
},
{
key: '2',
name: 'Jim Green',
age: 40,
address: 'London Park',
},
];
return
;
}
}
export default MartinCRUD;
新增一个页面
- 在src/pages下,新建一个目录
Table,,然后在该目录下新建Table.js,内容为如下,这样就新增了一个名为Table的页面
import React from 'react';
import MartinCRUD from "@/components/MartinCRUD";
const Table = () => (
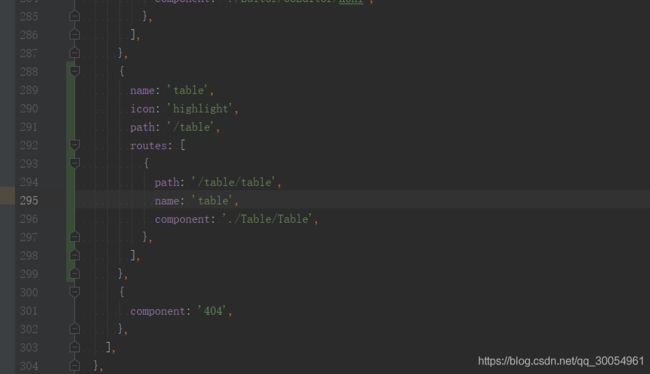
{
name: 'table',
icon: 'highlight',
path: '/table',
routes: [
{
path: '/table/table',
name: 'table',
component: './Table/Table',
},
],
},
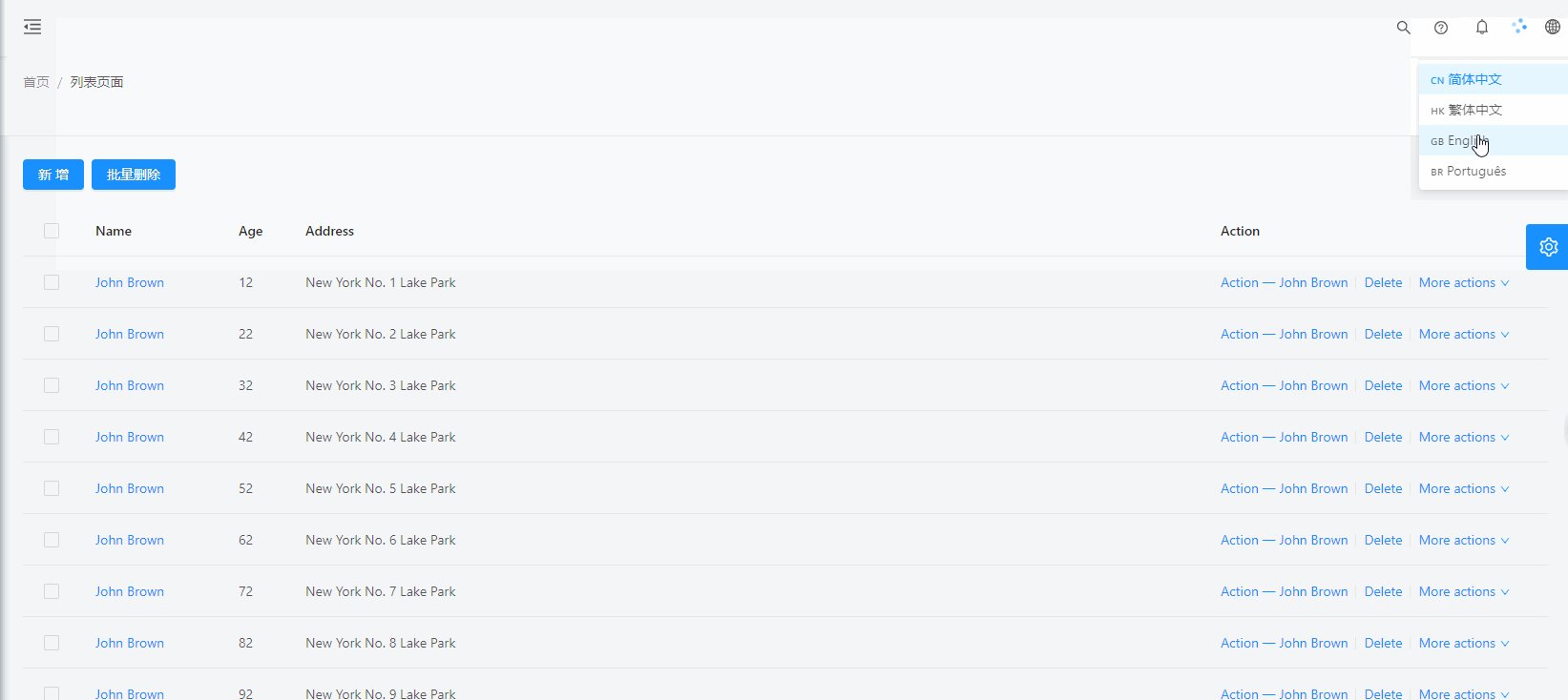
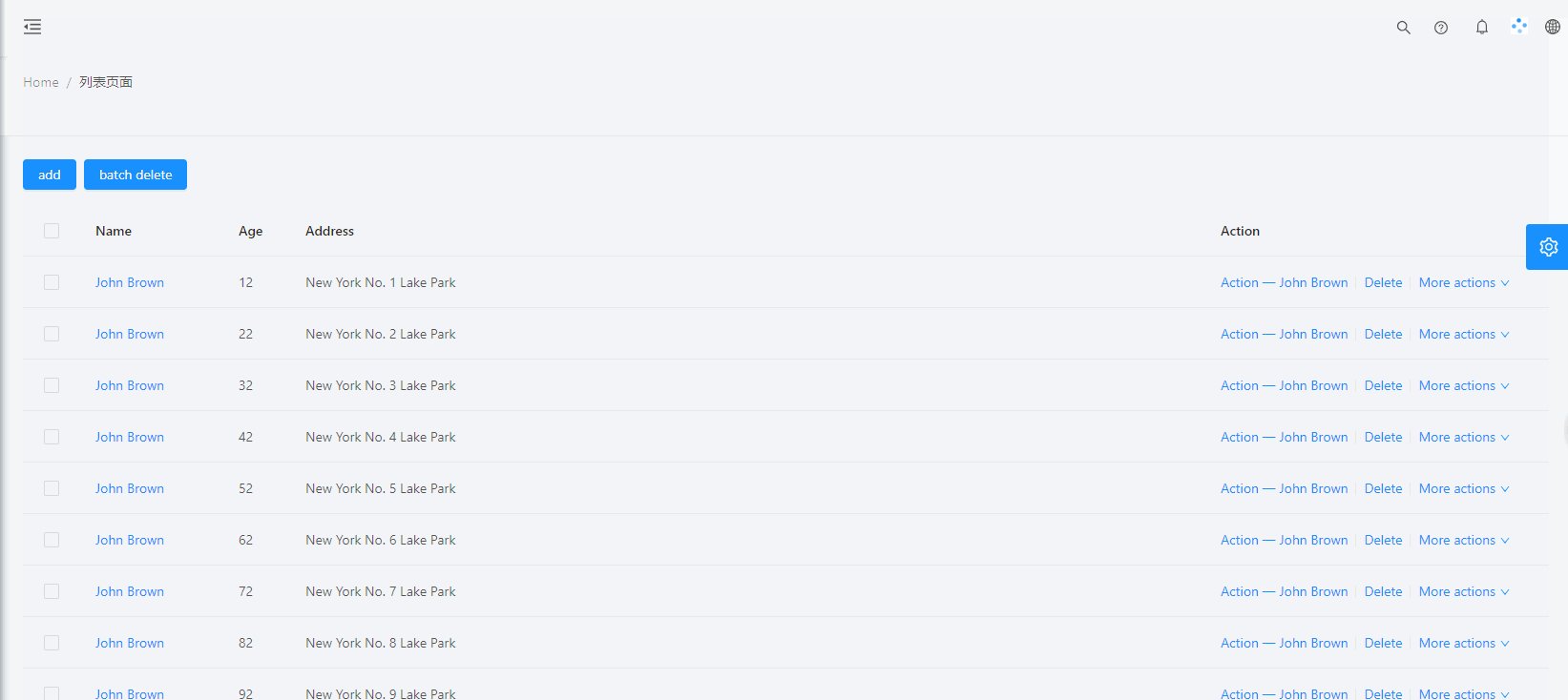
自定义国际化
所有国际化配置,都在src/locales目录下,目前共有四种国际化配置,现在新增一个自定义国际化配置
- 在src/locales/zh-CN下新建button.js,内容为
export default {
'app.table.curd.add': '新增',
'app.table.curd.delete': '删除',
'app.table.curd.update': '修改',
'app.table.curd.batch.delete': '批量删除',
}
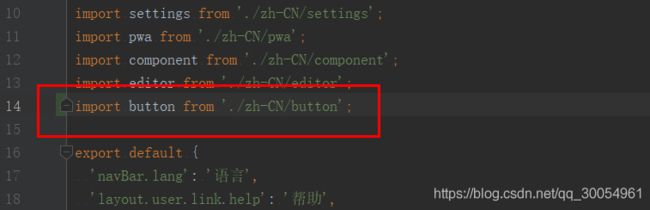
import button from './zh-CN/button';
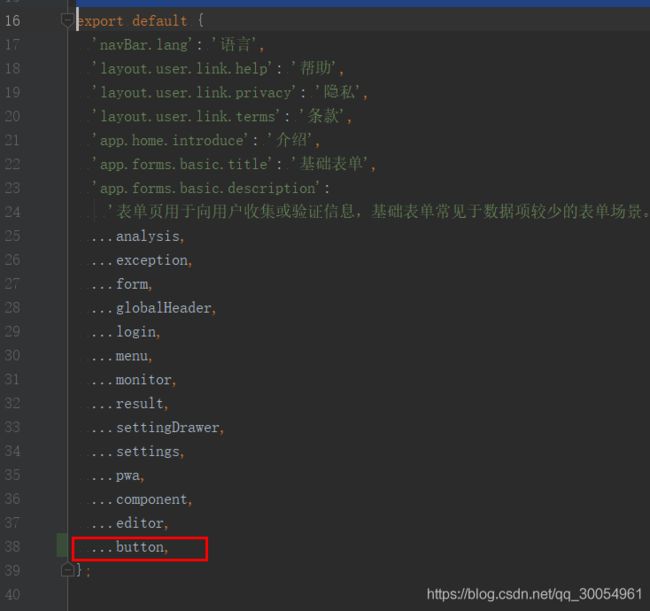
...button,
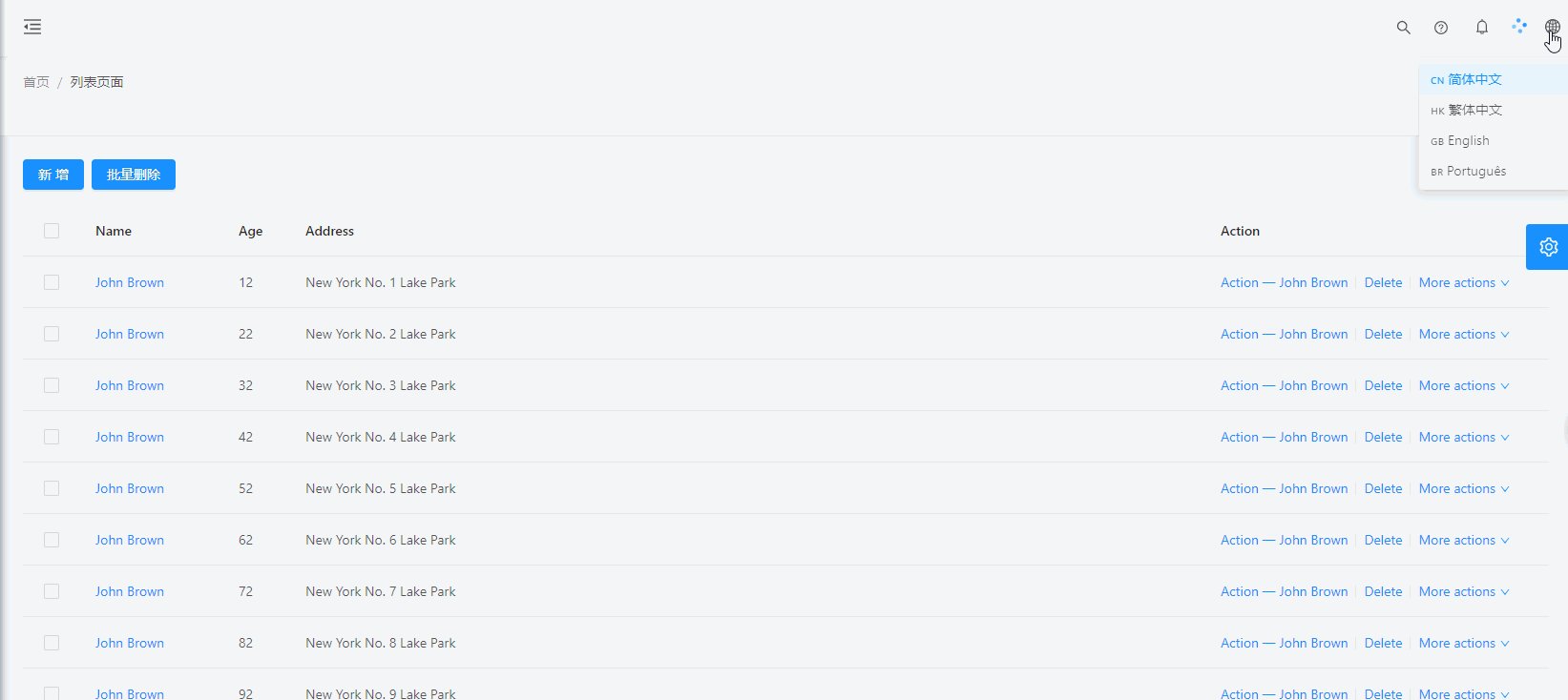
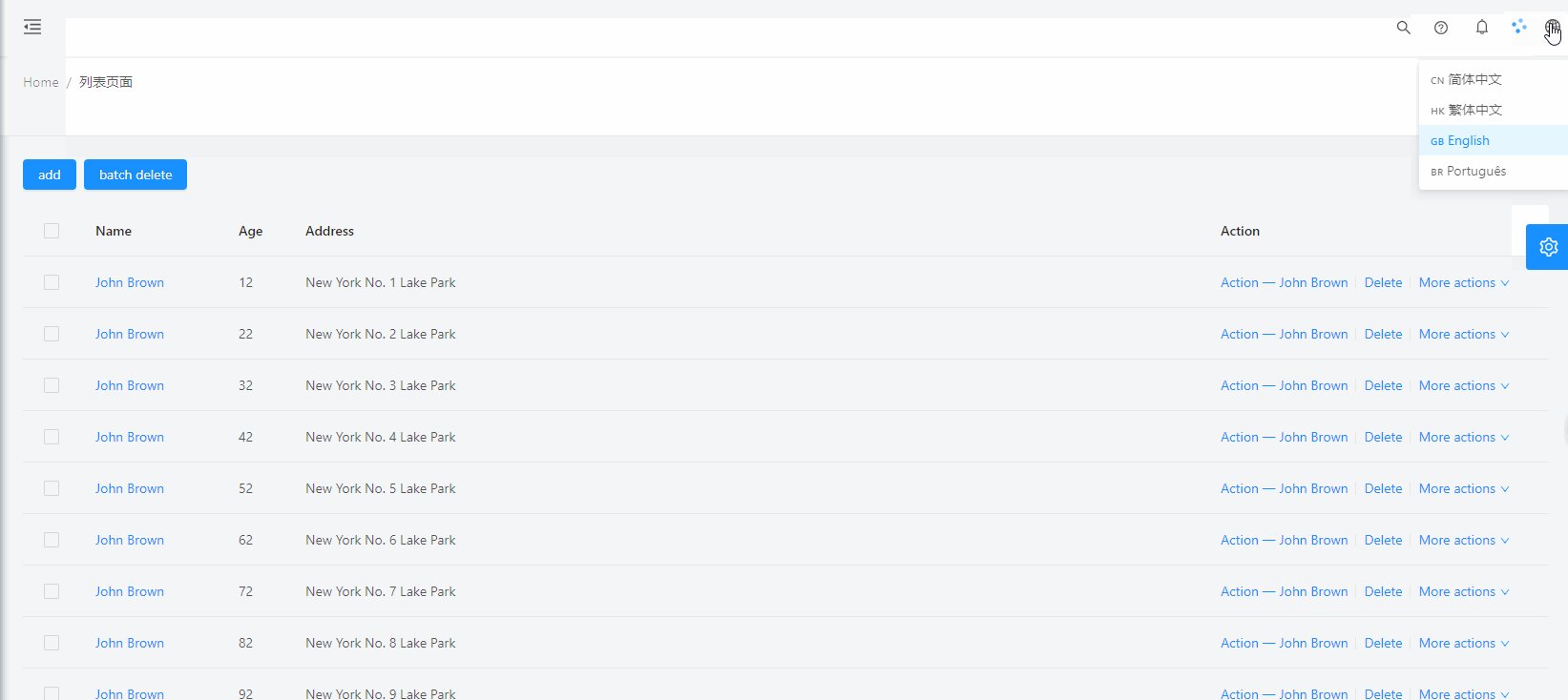
最终效果
最终实现了增删改查、刷新、批量删除、分页功能,并集成了登录功能,如下图所示:
- 下图演示登录、增删改查
- 下图演示全字段搜索,分页
有任何问题,可以随时沟通我