vue-element-admin(long类型转换json出现精度丢失)+整合OSS+nginx
官网:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#%E5%8A%9F%E8%83%BD
环境:
- vscode
- node.js
- 后台代码就是简单的基于springboot的增删改查
安装nodejs,在vscode工作空间目录命令行里安装依赖,启动 npm run dev
修改框架路径:vue-admin-template-master\vue-admin-template-master\.env.development文件
# just a flag
ENV = 'development'
# base api
# VUE_APP_BASE_API = '/dev-api'
VUE_APP_BASE_API = 'http://localhost:8001'
简单登录
修改login和info路径
export function login(username,password) {
return request({
url: '/qyc/user/login',
method: 'post',
data:{
username,
password
}
})
}
export function getInfo(token) {
return request({
url: '/qyc/user/info',
method: 'get',
params: { token }
})
}跨域:
(1)添加@CrossOrigin
@RestController
@RequestMapping("/qyc/user")
@CrossOrigin
public class UserController {
@PostMapping("login")
public R login(){
R r = R.ok();
r.data("token","admin");
return r;
}
@GetMapping("info")
public R info(){
R r = R.ok();
r.data("roles","admin").data("name","qyc").data("avatar","\n" +
"https://qyc-oostest.oss-cn-beijing.aliyuncs.com/20200624/X%7D7%5B4M399C%2821K%5DUV42%40J%7DN.png");
return r;
}
}
路由
路由
vue-admin-template-master\src\router\index.js
// 添加菜单 路由
{
path: '/usermenu',
component: Layout,
redirect: '/usermenu/show', //默认路由
name: '用户管理',
meta: { title: '用户管理', icon: 'el-icon-s-help' },
children: [
{
path: 'show',
name: '用户列表',
//转到页面
component: () => import('@/views/user/show'),
meta: { title: '用户列表', icon: 'table' }
},
{
path: 'save',
name: '添加用户',
component: () => import('@/views/user/save'),
meta: { title: '添加用户', icon: 'el-icon-circle-plus-outline' }
},
{
path:'seid/:id',
name:'修改',
component: ()=> import('@/views/user/save'),
meta:{title:'编辑',noCache:true},
hidden:true //隐藏
}
]
},api
vue-admin-template-master\src\api\listUser.js
import request from '@/utils/request'
// 第一步 定义接口
export default{
show(num,size,user) {
return request({
// 用飘``
url: `user/list/show/${num}/${size}`,
method: 'post',
data: user
})
},
delete(id){
return request({
url: `user/list/delete/${id}`,
method: 'delete',
})
}
}
vue-admin-template-master\src\api\save.js
import request from '@/utils/request'
// 一个请求对应一个api
export default{
add(user){
return request({
url:`user/list/add`,
method:'post',
data: user
})
},
update(user){
return request({
url:`user/list/update`,
method:'post',
data: user
})
},
selectByid(id){
return request({
url:`user/list/select/${id}`,
method:'get',
})
}
}
view
vue-admin-template-master\src\views\user\show.vue
查询
清空
{{u.row.age > 18?'青年':'未成年'}}
{{t.row.gmtCreate}}
编辑
删除
vue-admin-template-master\src\views\user\save.vue
跳转
提交
// 第三步 接收数据
注意:
vscode提示不怎么牛逼,注意别敲错字母
long类型转换json会出现精度丢失:解决办法 在bean的long类型上面 @JsonSerialize
@JsonSerialize(using = ToStringSerializer.class)
@TableId(value = "id", type = IdType.ID_WORKER)
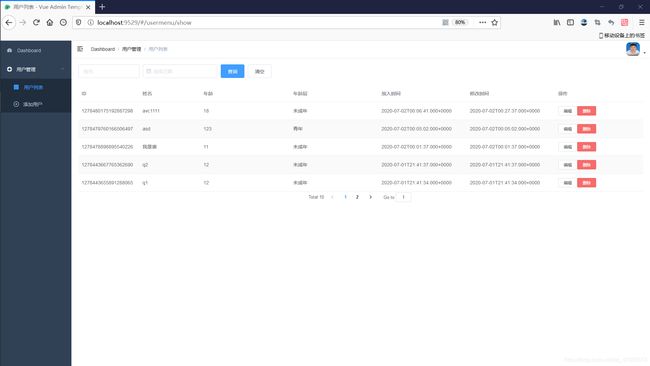
private Long id;效果:
与nginx整合:
nginx配置:
server{
listen 7001;
server_name 192.168.32.129;
location ~ /user/ {
proxy_pass http://192.168.32.1:8001;
}
location ~ /oss/ {
proxy_pass http://192.168.32.1:9001;
}
}
vue-admin-template-master\.env.development
VUE_APP_BASE_API = 'http://192.168.32.129:7001'
上传OSS
在save.vue添加方法
//上传成功回调函数
cropSuccess(data){
this.imagecropperShow=false
this.userinfos.headPath = data.url
console.log(data)
//上传成功后重新打开上传组件时初始化组件
this.imagekey = this.imagekey+1
},
//关闭上传组件
close(){
this.imagecropperShow=false
this.imagekey = this.imagekey+1
}
}样式:
注意在data配置:
apisss: process.env.VUE_APP_BASE_API, //接口API地址
上传头像
显示头像
样式:
注意:用template slot-scope取值