Flex布局
根据阮一峰老师教程制作的笔记
单项目
首先,只有左上角1个点的情况。Flex布局默认就是首行左对齐,所以一行代码就够了。
.Box{
display: flex;
}设置项目的对齐方式,就能实现居中对齐和右对齐。
.Box{
display: flex;
/*左右居中*/
justify-content: center;
}
.Box{
display: flex;
/*向右靠*/
justify-content: flex-end;
}设置交叉轴对齐方式,可以垂直移动主轴。
.Box{
display: flex;
/*上下居中*/
align-items: center;
}
.Box{
display: flex;
/*上下居中*/
align-items: center;
/*左右居中*/
justify-content: center;
}
.Box{
display: flex;
/*靠下显示*/
align-items: flex-end;
/*左右居中*/
justify-content: center;
}
.Box{
display: flex;
/*靠下显示*/
align-items: flex-end;
/*靠右显示*/
justify-content: flex-end;
}双项目
.Box{
display: flex;
/*两个div向大的div中两边布局*/
justify-content: space-between;
}flex-direction为改变主轴的方向
.Box{
display: flex;
/*设置位置为纵向*/
flex-direction: column;
/*两个div向大的div中两边布局*/
justify-content: space-between;
}
.Box{
display: flex;
/*垂直居中显示*/
align-items: center;
/*设置位置为纵向*/
flex-direction: column;
/*两个div向大的div中两边布局*/
justify-content: space-between;
}
.Box{
display: flex;
/*垂直居中显示*/
align-items: flex-end;
/*设置位置为纵向*/
flex-direction: column;
/*两个div向大的div中两边布局*/
justify-content: space-between;
}.Box{
display: flex;
}
.circular:nth-child(2){
align-self: center;
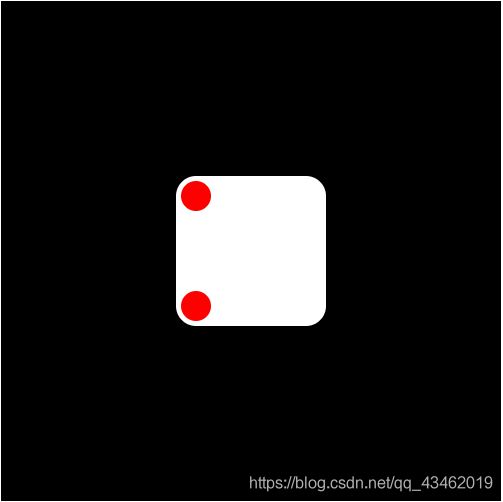
}.Box{
display: flex;
/*两个div向大的div中两边布局*/
justify-content: space-between;
}
.circular:nth-child(2){
/*居中对齐*/
align-self: flex-end;
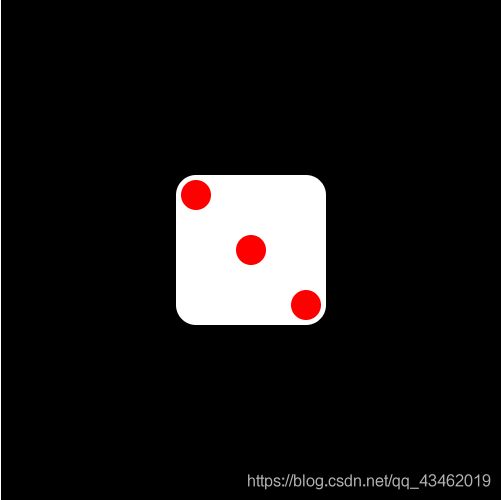
}三项目
.Box{
display: flex;
/*两个div向大的div中两边布局*/
justify-content: space-between;
}
.circular:nth-child(2){
/*居中对齐*/
align-self: center;
}
.circular:nth-child(3){
align-self: flex-end;
}四项目
.Box{
display: flex;
/*两个div向大的div中两边布局*/
justify-content: flex-end;
align-content: space-between;
flex-wrap: wrap;
}.Box{
display: flex;
align-content: space-between;
flex-wrap: wrap;
}
/*一个column包裹两个div*/
.column{
flex-basis: 100%;
display: flex;
justify-content: space-between;
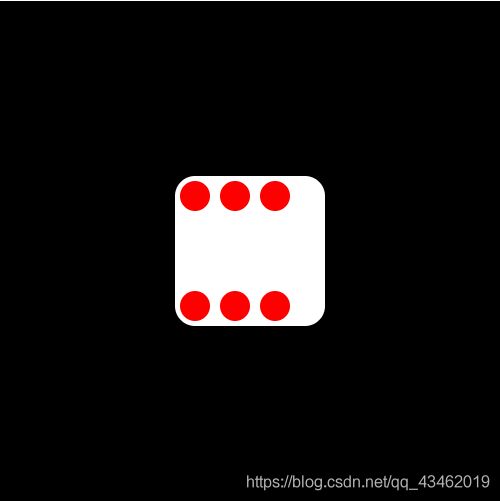
}六项目
.Box{
display: flex;
align-content: space-between;
flex-wrap: wrap;
}九项目
.Box{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}HTML样式
CSS样式
.Outer_Box{
height: 500px;
width: 500px;
background: black;
margin: 0 auto;
display: flex;
/*左右居中*/
justify-content: center;
/*垂直居中*/
align-items: center;
}
.Box{
display: flex;
background: #ffffff;
height: 150px;
width: 150px;
border-radius: 20px;
flex-wrap: wrap;
justify-content: space-between;
}
.circular{
width: 30px;
height: 30px;
background: red;
border-radius: 50%;
margin: 5px;
}