使用Arduino和Node.js实现网页界面控制LED的亮度
参考原文
(本文内容不仅在原文基础上做了大量补充说明,而且对常见报错内容进行了总结归纳!非常适合小白入手Arduino和Node.js的应用)
使用Arduino和Node.js实现网页界面控制LED的亮度 https://www.yiboard.com/thread-1180-1-1.html
今天,我们将使用一个非常流行的JavaScript框架Node.js来控制连接到Arduino Uno的LED。我们还将使用Node.js使用Arduino从网页控制LED的亮度。通过少量调整和使用ESP8266,可以将其转换为物联网项目,可以从任何地方控制LED。
什么是Node.js?
Node.js是一个广泛使用的基于JavaScript的框架,构建于Google Chrome的JavaScript
V8引擎之上,适用于开发I / O密集型Web应用程序,如单页面应用程序、视频流网站等。
在本篇文章中,我们将使用两种方法控制LED,即:
- 通过在Node.js框架中编写JavaScript代码实现简单的LED闪烁
- 使用Node.js框架和浏览器的网页实现LED亮度控制:Arduino UNO将充当网络服务器,HTML网页将托管在PC或笔记本电脑上。
需要的组件:
- Arduino UNO开发板
- LED指示灯
- 电阻 Arduino IDE:用于将草图上传到Arduino UNO开发板。
- Firmata:它是一种协议,用于通过计算机、智能手机等软件与不同的微控制器进行通信。Firmata固件可以加载到任何微控制器板(如Arduino、Teensy)中,并且可以与任何笔记本电脑、PC或智能手机通信。Arduino IDE自带Firmata库,因此无需从任何地方下载。
- Johnny-Five:Johnny-Five是基于JavaScript的机器人和物联网平台,用于在JavaScript中编写代码并用于在Arduino开发板和计算机之间建立通讯。Johnny-Five已经过各种Arduino兼容板的测试,如Arduino UNO、NANO、Promini等。在本文中,必须下载Johnny-Five库才能使用其所有功能。安装指南将在本文的后面部分进行说明。
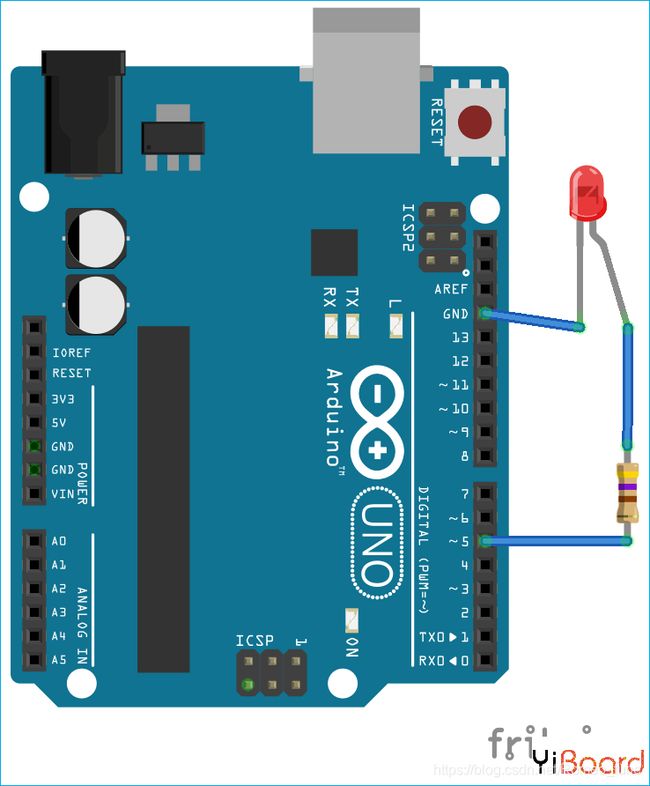
电路原理图
设置Node.js框架
在开始编写代码和开发之前,必须下载并设置Node.js。要下载Node.js环境,只需按照简单的步骤操作即可。
第1步: - 从其官方网站下载Node.js的.exe文件。
第2步: - 运行.exe并按照安装程序中的给定说明操作。

第3步: - 按照Node.js文档中的建议重新启动计算机,并使用Node.js的所有功能
第4步: - 要检查Node是否已安装,请打开命令提示符并键入Node -v

安装Johnny-Five库
在下载Node.js之后,在Documents中创建一个名为“LED_Control”的新文件夹,以将所有项目文件保存在一个位置。每个项目文件都将保存在“LED_Control”文件夹中。现在下载“LED_Control”文件夹中的Johnny-Five Library。要下载,请按照以下步骤操作:
第1步: - 打开命令提示符
第2步: - 按照’cd’命令转到“LED_Control”文件夹。
第3步: - 运行命令’npm install johnny-five’

第4步: - 这将安装Johnny-Five的所有依赖项。
第5步: - 还安装本教程中用于控制LED亮度的必要库。这里使用了三个库:
- express:HTTP服务器包装器
- socket.io:WebSockets库
- serialport:串口包装器
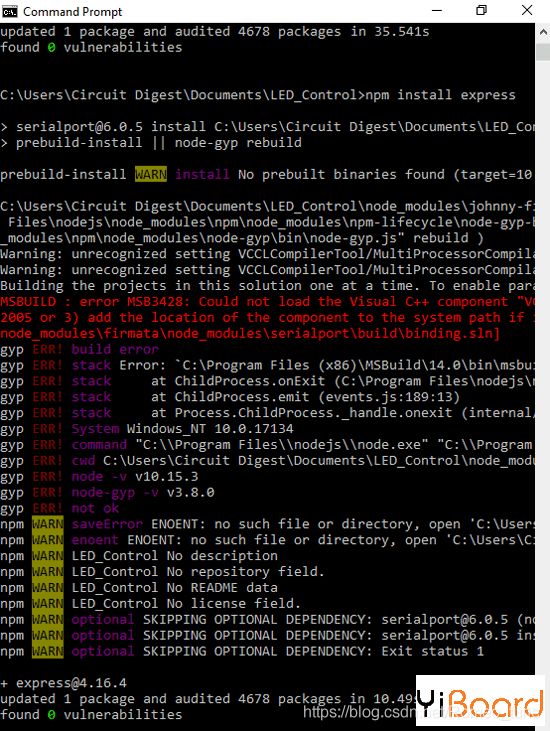
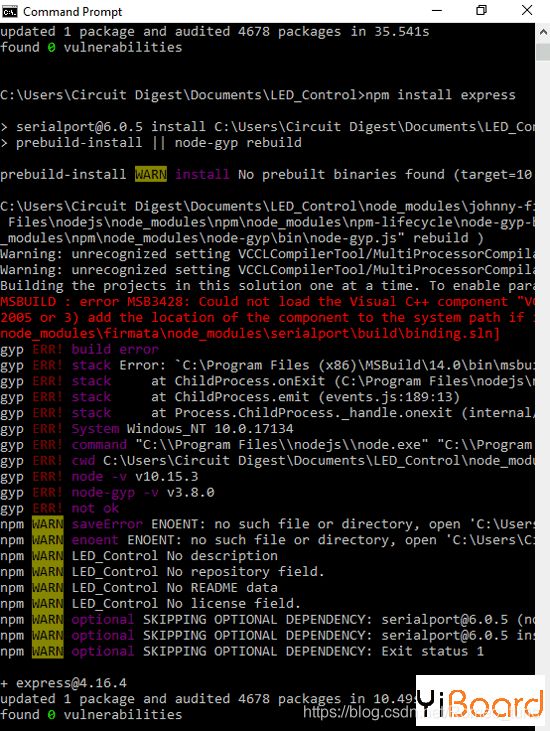
第6步: - 逐个运行以下命令以安装这三个库。
npm install express
npm install socket.io
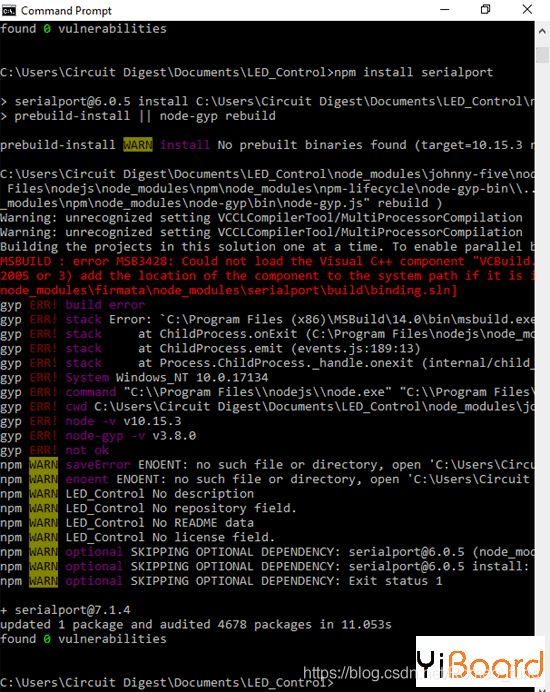
npm install serialport
使用Arduino和Node.js闪烁LED
要使LED闪烁,必须将Arduino设置为与计算机通信。
设置Arduino UNO闪烁LED:
为了使Arduino UNO接受从Laptop到Control LED的命令,必须将Firmata固件加载到Arduino UNO中。要加载Firmata固件,只需按照以下简单步骤操作:
- 使用USB线连接Arduino UNO
- 打开Arduino IDE并从Tools中选择Arduino UNO板(如果使用其他板然后选择相应的板)
- 选择已连接的Arduino UNO的相应COM端口
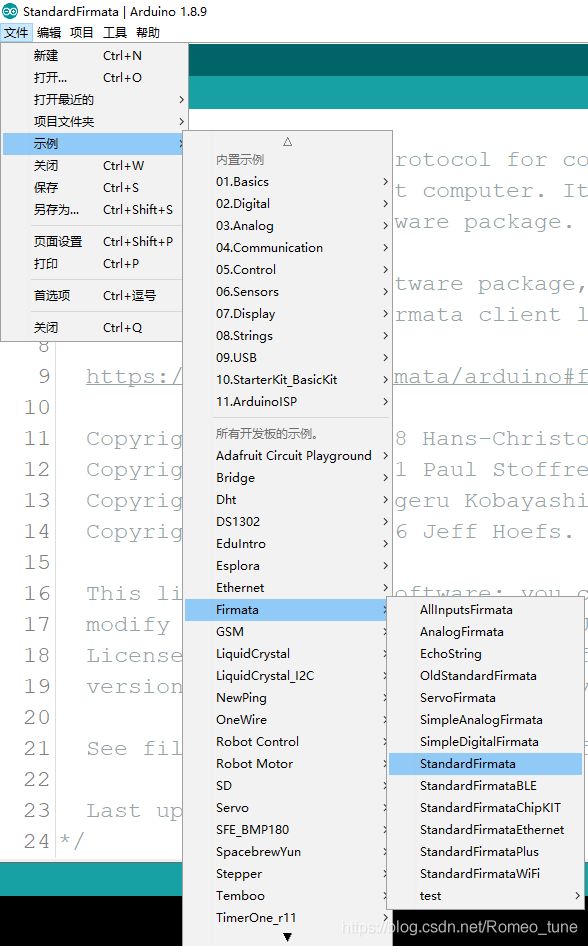
- 现在使用菜单 - >文件 - >示例 - > Firmata - > StandardFirmata
- 使用“StandardFirmata”示例,编译上传到Arduino UNO上
这将把Firmata Sketch加载到Arduino UNO上,现在Arduino UNO已准备好接受来自计算机的任何命令。
编写用于闪烁LED的Node.js程序:
要编写Node.js程序,请打开任何文本编辑器(记事本、Notepad ++等)并粘贴本教程末尾附带的’blink_led’代码,并使用’.js’扩展名保存,即(blink_led.js)在之前创建的“LED_Control”文件夹中。我们将讨论blink_led.js代码文件中的重要步骤。
最初定义连接LED的微控制器引脚。在此示例中,LED连接到Arduino UNO的引脚5。 Node.js中的’var’表示变量声明。
var led_pin=5;
需要包含johnny-five模块并且需要选择板。 Node.js中的模块是库。函数’require()'将访问模块。
var johnny_five=require("johnny-five");
var arduino_board=new johnny_five.Board();
console.log语句类似于print语句,它将打印消息。并且LED引脚设置为输出模式,定义的延迟设置为闪烁LED。
console.log("LED has Started Blinking!");
var led = new johnny_five.Led(led_pin);
led.blink(100);
完整代码:
var led_pin=5;
var johnny_five=require("johnny-five");
var arduino_board=new johnny_five.Board();
arduino_board.on("ready", function() {
console.log("LED has Started Blinking!");
var led = new johnny_five.Led(led_pin);
led.blink(100);
});
现在运行该程序,请按照以下步骤操作:
- 打开命令提示符
- 按照’cd’命令找到“LED_Control”文件夹
- 运行’Node blink_led.js’命令。如果成功执行,它将显示“LED has Started Blinking!”如下图所示。

- LED将在Arduino UNO Pin 5中开始闪烁。
使用Arduino和Node.js Webserver控制LED亮度
与使用Node.js闪烁LED类似,本节还将包含一些部分,例如设置Arduino UNO、设置Web界面和编写Node.js程序。
要设置Arduino UNO,只需将草图“arduino_control.ino”上传到Arduino UNO板就可以了。这将建立Arduino开发板。 “arduino_control.ino”代码包含以下重要步骤。
首先将波特率设置为9600。
Serial.begin(9600);
串行端口始终查询输入字节,字节写入PWM引脚5。
while(!Serial.available());
analogWrite(5, Serial.read());
以上将设置Arduino将字节锁存到PWM引脚,并将改变LED的亮度。
完整代码:
void setup()
{
Serial.begin(9600);
}
void loop()
{
while(!Serial.available()); //wait until a byte was received
analogWrite(5, Serial.read());//output received byte
}
设置Web界面:
为了使用Web界面控制LED的亮度,编写了一小段HTML代码以在浏览器中具有界面。要使界面遵循以下简单步骤:
- 在之前创建的“LED_Control”文件夹中创建一个名为“public”的新文件夹。

- 现在下载“index.html”和“style.css”文件,并将这两个文件移到上面第一步中创建的“public”文件夹中。

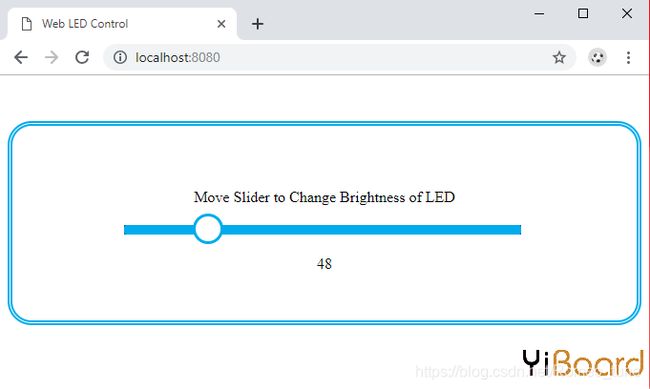
- 这将在网页上创建一个滑块,以使用Node.js和Arduino控制LED的亮度。

从网页控制LED很有趣,可以通过创建网络服务器并在网络服务器上托管网页,与其他微控制器一起完成。
完整代码:
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Web LED Control</title>
<meta name="viewport" content="width=400px" />
<script src="socket.io/socket.io.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>Move Slider to Change Brightness of LED</p> <input type="range" id= "inputSlider" min="0" max="255" value="50" step="1" oninput="showValue(this.value)" />
<br><br><span id="outputText">50</span>
<script type="text/javascript">
var socket = io.connect();
socket.on('led', function (data) {
document.getElementById("inputSlider").value = data.value;
document.getElementById("outputText").innerHTML = data.value;
});
function showValue(newValue)
{
document.getElementById("outputText").innerHTML=newValue;
socket.emit('led', { value: newValue });
}
</script>
</body>
</html>
CSS
body {
text-align: center;
margin-top: 100px;
background: #ffffff;
border: 5px double #00acec;
padding: 50px;
border-radius: 25px;
}
input[type=range]{
-webkit-appearance: none;
width: 75%;
background: #0c57a7;
}
input[type=range]::-webkit-slider-runnable-track {
height: 10px;
background: #00acec;
border-radius: 3px;
border: none;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
border: solid;
border-color: #00acec;
height: 32px;
width: 32px;
border-radius: 50%;
background: white;
margin-top: -12px;
}
input[type=range]:focus {
outline: none;
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #00acec;
}
编写Node.js程序来控制LED的亮度:
- 下一步是使用Node.js编写“brightness_control.js”草图并执行代码。代码的执行与使用Node.js闪烁LED有点类似。
- 要编写Node.js程序,请打开任何文本编辑器(记事本、Notepad++等)并粘贴本教程末尾附带的’brightness_control’代码,并使用’.js’的扩展名保存它,即(brightness_control.js)在之前创建的“LED_Control”文件夹中。
与Blink Led Node.js程序类似,本节也将使用模块(库)。包括’express’、'http’和’serial port’模块。
var express = require('express');
app = express();
server = require('http').createServer(app);
io = require('socket.io').listen(server);
var SerialPort = require("serialport")//.SerialPort
现在设置COM端口和波特率。请注意,在Windows中,它将始终为COM带数字的扩展名(COM6、COM4、COM24等),因此在“/”之后根据需要设置如下。同时设置波特率。
var serialPort = new SerialPort("/COM6", { baudRate: 9600 });
开始在端口500上侦听服务器。
server.listen(500);
最初将亮度设置为0。然后使用套接字模块将亮度数据锁存到IO,这是一个websocket模块。 Web Interface使用套接字协议接收数据。
io.sockets.on('connection', function (socket) {
socket.on('led', function (data) {
brightness = data.value;
var buf = new Buffer(1);
buf.writeUInt8(brightness, 0);
serialPort.write(buf);
现在将套接字中的LED亮度值发送到LED引脚。
io.sockets.emit('led', {value: brightness});
});
socket.emit('led', {value: brightness});
});
现在只需要调试,最后添加一个print语句。 Console.log是Node.js中的print语句。
console.log("Web Server Started go to 'http://localhost:500' in your Browser.");
现在按照以下步骤运行程序:
- 打开命令提示符
- 按照’cd’命令找到“LED_Control”文件夹
- 运行’Node brightness_control.js’命令。如果成功执行,它将在浏览器中显示“Web Server Started to”http:// localhost:500“。

- 现在转到您的浏览器并在网址中输入“localhost:8080”。
- 要更改亮度,只需将滑块从0到255的值移动即可。
完整代码:
var express = require('express');
app = express();
server = require('http').createServer(app);
io = require('socket.io').listen(server);
var SerialPort = require("serialport")//.SerialPort
var serialPort = new SerialPort("/COM6", { baudRate: 9600 });
server.listen(500);
app.use(express.static('public'));
var brightness = 0;
io.sockets.on('connection', function (socket) {
socket.on('led', function (data) {
brightness = data.value;
var buf = new Buffer(1);
buf.writeUInt8(brightness, 0);
serialPort.write(buf);
io.sockets.emit('led', {value: brightness});
});
socket.emit('led', {value: brightness});
});
console.log("Web Server Started go to 'http://localhost:500' in your Browser.");
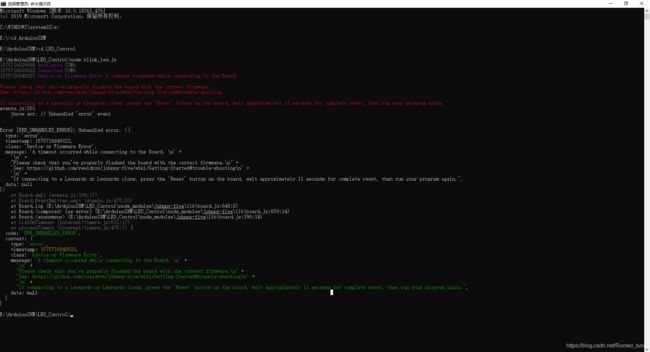
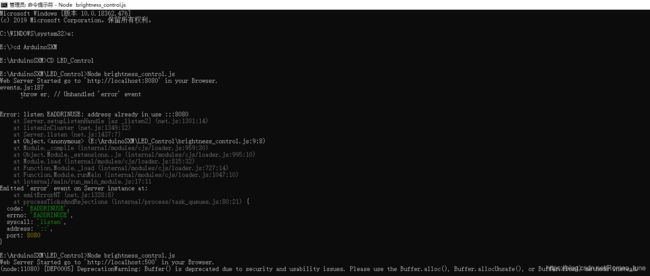
常见运行错误:总结归纳
解决方法:在Arduino IDE中再次编译上传“StandardFirmata”示例。
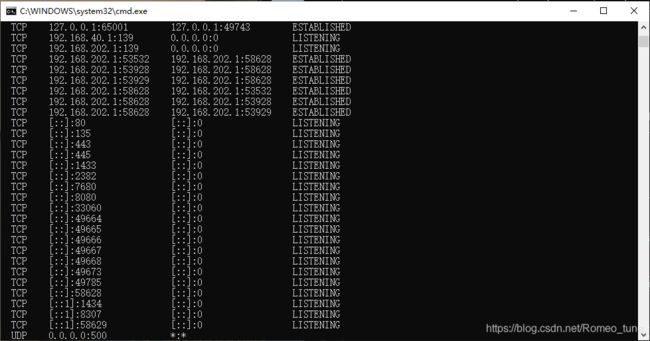
解决方法:查看现有系统都打开哪些端口,点击开始找到“运行”–>输入cmd命令–>输入netstat -a -n 命令。找到没被占用的端口,再修改“brightness_control.js”的代码!
server.listen(500);//数字为空闲端口号