《Asp.Net Web API》-----webApi的简单使用
前言:
在公司工作的时候,经理跟我说我们后台用的是WebApi技术,说它是一种轻量级的WCF,我以前用过WCF,但是对于WebApi有点不熟悉,但是经理说和WCF相似,我渐渐的对着门技术变得渐渐的好奇起来,下面由小编带领着读者一块探索一下WebApi的世界吧!
1、WebApi是什么?
随微软ASP.NET MVC 4一起发布的还有一个框架,叫做ASP.NET Web API,是类似于REST化API的另一项web服务,简单的来讲,我的理解这就是一个提供接口的框架。
2、什么时候REST化的API?
REST指一组架构、约束、条件和原则,满足约束条件和原则的应用程序设计。架构,软件体系结构分为三部分:构建,用于描述计算机;连接器,用于描述构建的链接部分;配置将构建和连接器组成有机整体。web基本技术:URI(统一资源标示符)HTTP(超文本传输协议)(post、get、put、delete)Hypertext。1、每个资源都应该有唯一的一个标识。2、使用标准的方法更改资源的状态。3、request和response的自描述。4、资源多重表述。5、无状态服务。
3、与其类似的技术:
ASP.NET Web Services(ASP.NET Web服务)和Windows Communication Foundation(Windows通信基础 — WCF)。
4、WebApi怎么用?
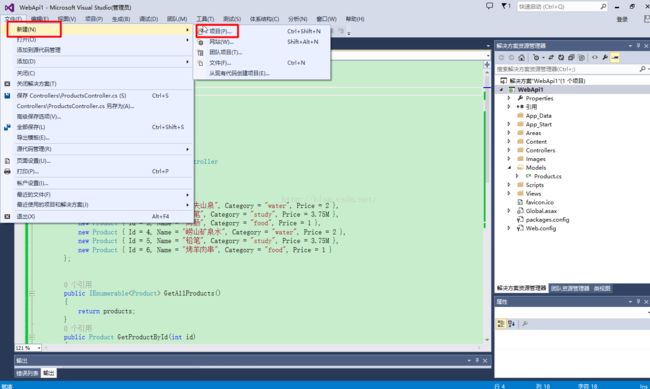
打开VS2013,新建------>项目
选择Visual C# Web 下面的 VisualStudio 2012 ,在右边选择ASP.NET MVC 4 Web应用程序,更改名称后,点击确定。
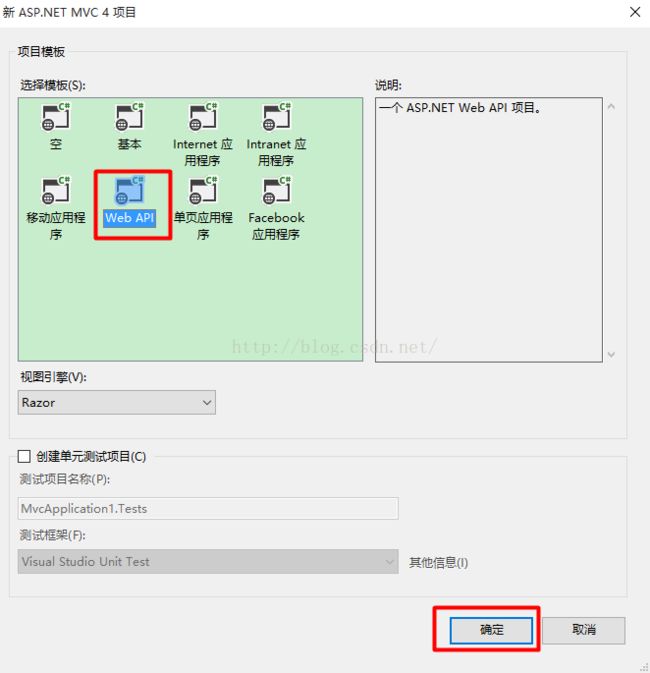
紧接着来到下一个页面,选择 WebApi,视图引擎用Razor就行,点击确定。
接着,出现了一个应用程序。
我们在Models中添加一个类,命名Product,代码如下,创建过程截图省略。
namespace WebApi1.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}然后右击Controller文件夹,添加控制器
在弹出的画面中,给控制器重命名,WebApiController,然后在模板中选择空Api控制器
此控制器生成后,与Mvc控制器不同的是,此控制器继承一个APIController,我们在此控制器中添加相应的代码。
public class WebApiController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "农夫山泉", Category = "water", Price = 2 },
new Product { Id = 2, Name = "钢笔", Category = "study", Price = 3.75M },
new Product { Id = 3, Name = "烤肠", Category = "food", Price = 1 },
new Product { Id = 4, Name = "崂山矿泉水", Category = "water", Price = 2 },
new Product { Id = 5, Name = "铅笔", Category = "study", Price = 3.75M },
new Product { Id = 6, Name = "烤羊肉串", Category = "food", Price = 1 }
};
public IEnumerable GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
public IEnumerable GetProductsByCategory(string category)
{
return products.Where(
(p) => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
} 生成解决方案后,我们用IE启动它。接近着,出现下面这个画面。
该首页是一个ASP.NET MVC视图,它是由HomeControllers类返回的。就这样,我们就可以访问此Api了,我这里用的是Postman借口测试工具测试的,Postman是谷歌浏览器的一个借口测试插件,大家可以安装。我分别访问了三个接口地址。注意,端口号是随机生成的。
http://localhost:5537/api/webapi/地址:这个地址是得到所有的Products 。效果图如下所示。
http://localhost:5537/api/webapi/1 根据id来访问商品,截图如下
http://localhost:5537/api/webapi?category=water 根据种类访问接口,返回结果如下
我们还可以用IE浏览器直接访问此接口,但是返回来得是一个webapi.json文件,我们可以选择打开它。截图如下
5、小结
这就是小编总结的webApi的简单实用,当然,公司中用的框架比这复杂的多了,在公司里我们使用AngularJS来访问后台接口数据的。上面的例子只是一个简单的小Demo,下一篇博客我将介绍WebApi中的路由,敬请期待。