关于PureMVC的相关内容可以看我之前这个贴
http://www.jianshu.com/p/904b36ad37e2
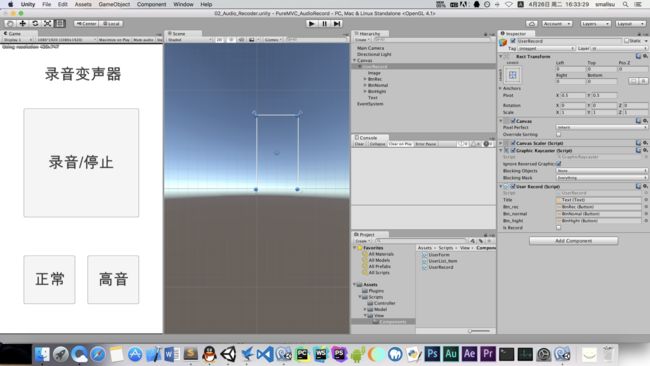
这次实现的软件界面如下。
我们把内容分为几块,这次专门负责写View部分,我们一步一步的完成这个MVC项目。
Step 1
准备工作,把PureMVC.DotNET.35.dll放到Plugins里面。
首先,写UI的代码。放到View模块的/Scripts/View/Components/模块里面
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
using UnityEngine.EventSystems;
//View层
public class UserRecord : MonoBehaviour {
//UI
public UnityEngine.UI.Text title;
public UnityEngine.UI.Button Btn_rec;
public UnityEngine.UI.Button Btn_normal;
public UnityEngine.UI.Button Btn_hight;
// others
public System.Action StartRecoder;
public System.Action StopRecoder;
public System.Action PlayRecoderNomal;
public System.Action PlayRecoderHight;
//Add Listener
public void Start(){
Btn_rec.onClick.AddListener (Btn_rec_OnClick);
Btn_normal.onClick.AddListener (Btn_normal_OnClick);
Btn_hight.onClick.AddListener (Btn_hight_OnClick);
}
//判断是否在录音
public bool isRecord = false;
//点击录制的按钮
public void Btn_rec_OnClick(){
Debug.Log ("点击录制的按钮");
if (isRecord == false) {
StartRecoder ();
isRecord = true;
} else {
StopRecoder ();
isRecord = false;
}
}
//点击正常播放的按钮
public void Btn_normal_OnClick(){
Debug.Log ("点击正常播放的按钮");
PlayRecoderNomal ();
}
//点击高音播放的按钮
public void Btn_hight_OnClick(){
Debug.Log ("点击高音播放的按钮");
PlayRecoderHight ();
}
//改变应用的标题
public void ChangeTitle(string myTitle)
{
Debug.Log ("开始改变标题的文字");
title.text = myTitle;
}
//改变中间按钮的文字部分
public void ChangeButtonText(string myText)
{
Btn_rec.GetComponentInChildren ().text = myText;
}
}
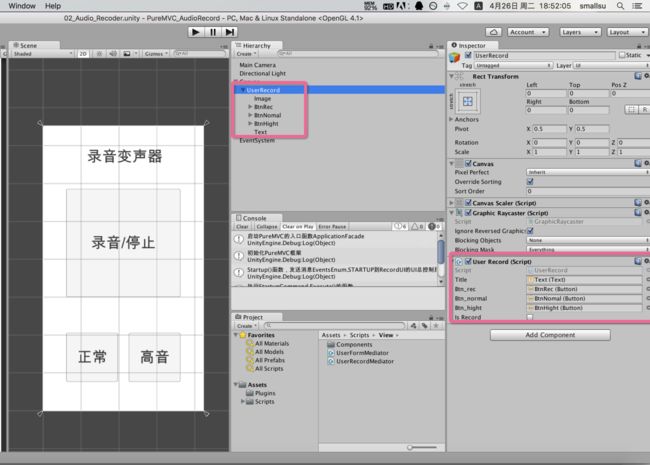
其中,该脚本需要附在Unity3d的编辑器UI的局部位置之中,需要拉动相关的UI依赖的。如图。
Step 2
然后,写刚才UI对应的Mediator的代码,放在/Scripts/View/模块里面
using UnityEngine;
using System.Collections;
using PureMVC.Patterns;
using PureMVC.Interfaces;
using System.Collections.Generic;
public class UserRecordMediator : Mediator, IMediator {
//初始化
private UserRecord View
{
get { return (UserRecord)ViewComponent; }
}
//构造函数
public UserRecordMediator(UserRecord viewComponent):base(NAME, viewComponent)
{
Debug.Log("进入Mediator()的构造函数");
// others
View.StartRecoder += Listener_StartRecoder;
View.StopRecoder += Listener_StopRecoder;
View.PlayRecoderNomal += Listener_PlayRecoderNomal;
View.PlayRecoderHight += Listener_PlayRecoderHight;
}
//接收按钮的消息
public void Listener_StartRecoder(){
Debug.Log("进入Mediator()的StartRecoder");
}
public void Listener_StopRecoder(){
Debug.Log("进入Mediator()的StopRecoder");
}
public void Listener_PlayRecoderNomal(){
Debug.Log("进入Mediator()的PlayRecoderNomal");
}
public void Listener_PlayRecoderHight(){
Debug.Log("进入Mediator()的PlayRecoderHight");
}
//接收广播的监听
public override void HandleNotification(INotification note)
{
switch (note.Name)
{
case EventsEnum.STARTUP:
View.ChangeTitle ("欢迎使用录音变声软件 Make By @小小酥XX");
break;
}
}
}
Step 3
接着,新建一个处理该UI的界面RecordUI,放在/Scripts/目录下。附上如下的代码。
using UnityEngine;
using System.Collections;
public class RecordUI : MonoBehaviour {
public UserRecord myRecord;
void Awake()
{
//启动PureMVC程序
ApplicationFacade facade = ApplicationFacade.Instance as ApplicationFacade;
facade.Startup(this);
}
}
之后,把这个启动UI的代码拉倒Unity3D总的UI控制器上,以便它一启动就被调用,并且还要把刚刚局部UI控制的脚本拉到其依赖关系上。如下图所示。
Step 4
然后,我们需要修改PureMVC的启动文件
Scripts/ApplicationFacade,以使得它能正确调用刚刚的RecodrdUI。
using UnityEngine;
using System.Collections;
using PureMVC.Patterns;
using PureMVC.Interfaces;
public class ApplicationFacade : Facade
{
//单例启动
public new static IFacade Instance
{
get
{
if(m_instance == null)
{
lock(m_staticSyncRoot)
{
if (m_instance == null)
{
Debug.Log("启动PureMVC的入口函数ApplicationFacade");
m_instance = new ApplicationFacade();
}
}
}
return m_instance;
}
}
//开始执行
public void Startup(RecordUI r)
{
Debug.Log("Startup()函数,发送消息EventsEnum.STARTUP到RecordUI的UI总控制那里");
SendNotification(EventsEnum.STARTUP, r);
}
//初始化
protected override void InitializeController()
{
Debug.Log("初始化PureMVC框架");
base.InitializeController();
RegisterCommand(EventsEnum.STARTUP, typeof(StartupCommand));
RegisterCommand(EventsEnum.DELETE_USER, typeof(DeleteUserCommand));
}
}
Step 5
最后,我们对Scipts/Controller/StartupCommand这个控制器进行简单修改,以满足其初始化的调用。
using UnityEngine;
using System.Collections;
using PureMVC.Patterns;
using PureMVC.Interfaces;
public class StartupCommand : SimpleCommand, ICommand
{
public override void Execute(INotification notification)
{
Debug.Log("执行StartupCommand.Execute()的函数");
RecordUI r = notification.Body as RecordUI;
Facade.RegisterMediator(new UserRecordMediator(r.myRecord));
}
}
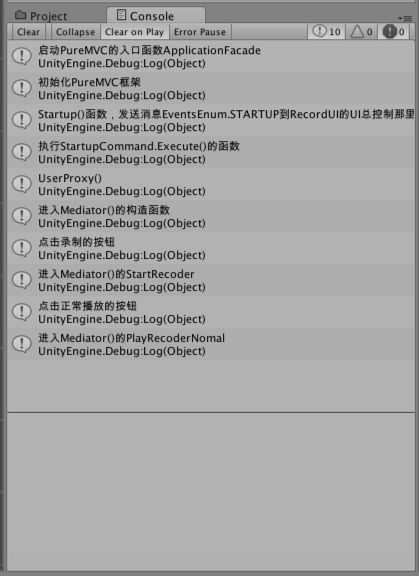
最后,如果成功的话。应该可以看到如下的记录。
至此,我们已经完整的完成了一个PureMVC项目的View部分代码的大致编写。其中Controller和Model部分我们下次再继续探讨。