pyecharts丨页面布局工具——grid注意事项和overlap的使用
grid使用注意事项
使用grid时,一般情况下,永远不要先给grid加入一个没有x y轴的图,比如饼图、地图等等。
当然,两个饼图如何用grid设置为平行我前面也写过了。这里想注意的是一个饼图、一个柱状图平行放置时的情况。
比如,你想实现左边饼图,右边柱状图,而如果你先把饼图加进来:
# c1是个pie,c9是个bar
grid3_1.add(c1, grid_opts=opts.GridOpts(pos_right="55%"))
grid3_1.add(c9, grid_opts=opts.GridOpts(pos_left="55%"))
就会报错:
grid3_1.add(c9, grid_opts=opts.GridOpts(pos_left="55%"))
File "C:\...\site-packages\pyecharts\charts\composite_charts\grid.py", line 72, in add
self.options.get("xAxis").extend(chart.options.get("xAxis"))
AttributeError: 'NoneType' object has no attribute 'extend'
程序会找不到有坐标轴的图的参考坐标(我的理解)
那如何改呢?
非常简单——你把上面两句调换下顺序就行了呗!
# c1是个pie,c9是个bar
grid3_1.add(c9, grid_opts=opts.GridOpts(pos_left="55%"))
grid3_1.add(c1, grid_opts=opts.GridOpts(pos_right="55%"))
最终的输出效果还是左边饼图,右边柱图,非常完美。

(其实没那么完美。。右图的图例应该在靠右一些的。但我下一步想做一个overlap合成一个图,所以就不改了先。)
overlap
顾名思义,overlap是直接把两个图重叠在一起,像两片皮影一样不做任何变化地叠在一起,所以需要事先对某个图自行进行位置移动、收缩变化。
比如说我想让上面那个环图展现在柱状图右上角空白位置上,那怎么操作呢?
code
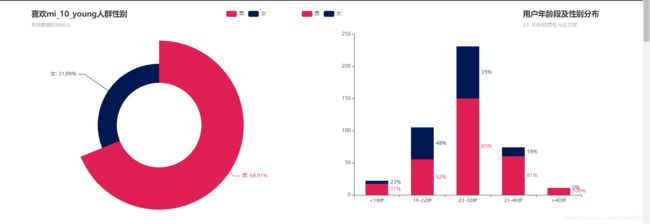
def gender_mi(): #性别展示 环形图
cate_1 = ['男', '女']
data_1 = [614, 277]
pie = (Pie(init_opts=opts.InitOpts(theme=ThemeType.ROMA))
.add('', [list(z) for z in zip(cate_1, data_1)],
radius=["30%", "50%"], #控制内外半径,即图的大小
rosetype="radius", #表明是玫瑰图,半径跟数值挂钩
center=["75%", "25%"]) #饼图中心的位置,即整个图的位置。格式:[左右,上下]
#.set_global_opts(title_opts=opts.TitleOpts(title="喜欢mi_10_young人群性别", subtitle="有效数据约900人", pos_left='5%'),
# legend_opts=opts.LegendOpts(pos_left="35%"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {d}%"))
)
return pie
def age_gender_mi():
from pyecharts.commons.utils import JsCode
from pyecharts.globals import ThemeType
list2 = [
{"value": 17, "percent": 17 / (17 + 5)},
{"value": 55, "percent": 55 / (55 + 50)},
{"value": 150, "percent": 150 / (150 + 81)},
{"value": 60, "percent": 60 / (14 + 60)},
{"value": 11, "percent": 11 / 11},
]
list3 = [
{"value": 5, "percent": 5 / (17 + 5)},
{"value": 50, "percent": 50 / (55 + 50)},
{"value": 81, "percent": 81 / (150 + 81)},
{"value": 14, "percent": 14 / (14 + 60)},
{"value": 0, "percent": 0 / (96603 + 40234)},
]
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.ROMA, width='1400px', height='500px'), )
.add_xaxis(['<18岁', '19-22岁', '23-30岁', '31-40岁', '>40岁'])
.add_yaxis("男", list2, stack="stack1", category_gap="50%")
.add_yaxis("女", list3, stack="stack1", category_gap="50%")
.set_series_opts(
label_opts=opts.LabelOpts(
position="right",
formatter=JsCode(
"function(x){return Number(x.data.percent * 100).toFixed() + '%';}"
),
)
)
.set_global_opts(title_opts=opts.TitleOpts(title="用户年龄段及性别分布", subtitle="23-30岁的男性为主力军", pos_left='5%'))
)
c2=gender_mi() #把环图读进来
c.overlap(c2) #两个图重叠
return c
如上。关键是用参数控制好环图的位置和大小,需要不断调整。
最终效果:
