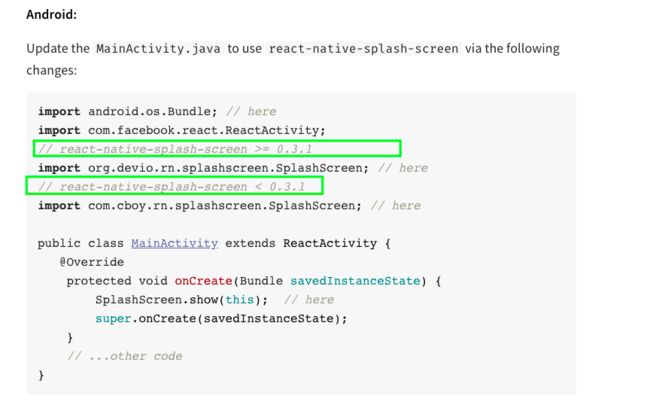
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 聊聊flink的RpcService
go4it
序本文主要研究一下flink的RpcServiceRpcServiceflink-release-1.7.2/flink-runtime/src/main/java/org/apache/flink/runtime/rpc/RpcService.javapublicinterfaceRpcService{StringgetAddress();intgetPort();CompletableFutu
- LinkedHashMap/HashMap(数҉据҉缓҉存҉准҉备҉)
顾名思义LinkedHashMap是比HashMap多了一个链表的结构。与HashMap相比LinkedHashMap维护的是一个具有双重链表的HashMap,LinkedHashMap支持2中排序一种是插入排序,一种是使用排序,最近使用的会移至尾部例如M1M2M3M4,使用M3后为M1M2M4M3了,LinkedHashMap输出时其元素是有顺序的,而HashMap输出时是随机的,如果Map映射
- JAVA刷题记录: 专题十五 BFS解决FloodFill算法
用屁屁笑
宽度优先算法
733.图像渲染-力扣(LeetCode)classSolution{int[]dx={0,0,-1,1};int[]dy={1,-1,0,0};publicint[][]floodFill(int[][]image,intsr,intsc,intcolor){intprev=image[sr][sc];if(color==prev)returnimage;Queueq=newLinkedList
- flutter 通过H5唤醒app及跳转到指定页面 以及 Chrome25 之后的处理
智玲君
flutterandroidjavachrome25chromeintent
最新转载:将UniLinks与Flutter集成(安卓AppLinks+iOSUniversalLinks)前言在h5中通过URlScheme唤醒app的配置有如下三种:1,iframe标签不管是ios还是安卓,浏览器都不可能知道手机有没有装某个app,所以方法是首先通过URLscheme打开app,如果打不开,则跳转下载链接。之所以要用iframe打开,而不是直接跳链接,是因为如果APP唤醒失败
- Unity中常用数据结构的特点,优缺点,实例
Unity中常用的数据结构有一下几种:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary;一,数组(Array)特点:数组属于线性结构,在内存中是连续存放的。数组的元素类型必须相同。数组可以直接通过下标访问。数组的查找速度非常快,新增和删除速度慢。数组在初始化时要指定数组长度。优缺点:优:存储在连续内存上;内容都是相同类型;可以通过下标访问
- Unity中常用的数据结构总结
anbd0604
游戏数据结构与算法
本篇博文对U3D经常用到的数据结构和各种数据结构的应用场景总结下。1.几种常见的数据结构这里主要总结下在工作中常碰到的几种数据结构:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary数组Array:数组是最简单的数据结构。其具有如下特点:数组存储在连续的内存上。数组的内容都是相同类型。数组可以直接通过下标访问。数组Array的创建:1int
- Unity3D中常用的数据结构总结与分析
七大黍
Unity技术文章Unity3D培训Unity3D游戏Unity培训Unity教程
今天来给大家介绍U3D时经常用到的数据结构和各种数据结构的应用场景吧。1.几种常见的数据结构这里主要总结下小匹夫在工作中常碰到的几种数据结构:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary数组Array:数组是最简单的数据结构。其具有如下特点:数组存储在连续的内存上。数组的内容都是相同类型。数组可以直接通过下标访问。数组Array的创建
- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- python venv不适合变更路径(路径变更)的几种解决方案(venvpack、pip download、pip install --no-index --find-links=packages)
文章目录**为什么会出现路径问题?**1.**`pyvenv.cfg`文件**:该文件记录了虚拟环境的Python解释器路径(`home`字段)。如果源和目标机器的Python安装路径不一致,虚拟环境将无法找到正确的解释器。2.**脚本路径硬编码**:虚拟环境中的激活脚本(如`activate`)和可执行文件(如`python`)可能包含绝对路径或硬编码的相对路径,导致路径不匹配时失效。**解决方
- Java List 集合详解:从基础到实战,掌握 Java 列表操作全貌
大葱白菜
java合集java开发语言后端学习个人开发
作为一名Java开发工程师,你一定在项目中频繁使用过List集合。它是Java集合框架中最常用、最灵活的数据结构之一。无论是从数据库查询出的数据,还是前端传递的参数列表,List都是处理这些数据的首选结构。本文将带你全面掌握:List接口的核心方法与特性常见实现类(如ArrayList、LinkedList、Vector、CopyOnWriteArrayList)List的遍历、增删改查、排序、线
- matlab的伯德图为何从360度显示?应如何修改解决?
wangkeyen
matlabmatlab
绘制伯德图时相位从360度开始显示,通常是因为软件默认将相频特性的起始相位设置为系统稳定运行所需的基准角度。显示设置调整:在MATLAB的Simulink环境中,可通过双击伯德图窗口,在弹出的选项中检查是否启用了“Adjustphaseoffsets”功能。若未启用,可点击启用即可解决。如下图所示:
- 1290.二进制链表转整数
咔咔咔的
leetcodec++
1290.二进制链表转整数题目链接:1290.二进制链表转整数代码如下:/***Definitionforsingly-linkedlist.*structListNode{*intval;*ListNode*next;*ListNode():val(0),next(nullptr){}*ListNode(intx):val(x),next(nullptr){}*ListNode(intx,Lis
- Vector/Arraylist/LinkedList
「已注销」
Java面试基础
一.ArrayList与LinkedList区别ArrayList和LinkedList都实现了List接口,他们有以下的不同点:ArrayList是基于索引的数据接口,它的底层是数组。它可以以O(1)时间复杂度对元素进行随机访问。与此对应,LinkedList是以元素列表的形式存储它的数据,每一个元素都和它的前一个和后一个元素链接在一起,在这种情况下,查找某个元素的时间复杂度是O(n)。相对于A
- Java集合框架源码解读(1)——ArrayList、LinkedList和Vector
java.util.List接口是JavaCollectionsFramework的一个重要组成部分,List接口的架构图如下:本文将通过剖析List接口的三个实现类——ArrayList、LinkedList和Vector的源码,带你走近List的世界。ArrayListArrayList是List接口可调整数组大小的实现。实现所有可选列表操作,并允许放入包括空值在内的所有元素。每个ArrayL
- List接口, ArrayList Vector LinkedList
柴...
韩顺平学习list数据结构
Collection接口的子接口子类Vector,ArrayList,LinkedList1.元素的添加顺序和取出顺序一致,且可重复2.每个元素都有其对应的顺序索引方法在index=1的位置插入一个对象,list.add(1,list2)获取指定index位置的元素,Objectget(intindex)返回obj在集合中首次出现的位置,intindexOf(Objectobj)返回最后出现的位置
- Apache Kafka 学习笔记
一、Kafka简介1.1Kafka是什么?Kafka是一个高吞吐、可扩展、分布式的消息发布-订阅系统,主要用于:日志收集与处理流式数据处理事件驱动架构实时分析管道最初由LinkedIn开发,后捐赠给Apache基金会。1.2Kafka的核心特性特性描述高吞吐每秒百万级消息处理能力,依赖顺序写磁盘、批量处理分布式支持水平扩展,多个Broker组成集群持久化消息写入磁盘(通过segmentfiles+
- 【Java】【力扣】102.二叉树层序遍历
思路一个辅助队列(初始化队列:根节点入队)一个节点出队,他的左右孩子入队循环直到队列为空举例代码publicList>levelOrder(TreeNoderoot){if(root==null){returnnewArrayList>();}Queuequeue=newLinkedList>resultList=newArrayListlevel=newArrayList<>();intcurS
- ARTS-第七周
梧上擎天
Algorithm一、用链表和二叉树实现Set集合GitHub地址二、散列表散列表就是使用数组下标随机访问时候复杂度为O(1)的特性,当我们按照键值查找元素时,通过散列函数将key转化为下标然后进行访问,当有大量散列冲突时会退化为O(n)的时间复杂度。解决散列冲突的方法:开放寻址法和链表法ReviewFlink动态表概念原文地址流和表为什么可以相互转换呢?我们都知道传统Mysql的主从复制是通过b
- 【中兴交换机MC-LAG配置】
NanTiger
中兴网络
【中兴交换机MC-LAG配置】主设备配置如下:Keepalive链路Peer-Link链路MC-LAG配置mc-lag业务成员口配置生成树配置三层逃生备设备配置如下:Keepalive链路Peer-Link链路MC-LAG配置mc-lag业务成员口配置生成树配置三层逃生主设备配置如下:Keepalive链路interfacesmartgroup1023//用作MC-LAG的Keepalive链路接
- Kafka 集群架构与高可用方案设计(一)
计算机毕设定制辅导-无忧
#Kafkakafka架构分布式
Kafka集群架构与高可用方案设计的重要性在大数据和分布式系统的广阔领域中,Kafka已然成为了一个中流砥柱般的存在。它最初由LinkedIn开发,后捐赠给Apache软件基金会并成为顶级项目,凭借其卓越的高吞吐量、可扩展性以及持久性,被广泛应用于日志收集、实时数据处理、流计算、数据集成等诸多关键领域。在日志收集场景下,以大型互联网公司为例,每天都会产生海量的日志数据,如用户的访问记录、系统操作日
- mavlink python
彩云的笔记
linux无人驾驶mavlink
frompymavlinkimportmavutil#Createtheconnectionm=mavutil.mavlink_connection('udpin:0.0.0.0:14550')dir(m.mav)['_MAVLink__callbacks','_MAVLink__parse_char_legacy','_MAVLink__parse_char_native','__class__
- 《用上位机控制无人机:Python+MAVLink协议飞行实验》
欧振芳
python
1.实验目标-通过Python编写的上位机程序,基于MAVLink协议控制无人机(如PX4/ArduPilot固件的无人机)。-实现基础飞行指令:解锁、起飞、悬停、降落。-探索MAVLink消息的构造与解析机制。2.实验环境准备硬件-无人机硬件:支持MAVLink协议的飞控(如Pixhawk系列)。-通信链路:USB直连、数传电台(3DRRadio)或WiFi(如通过UDP)。-安全环境:空旷无干
- 通过外部链接启动 Flutter App(详细介绍及示例)
飞川001
Fluttterflutterxcodeandroidstudio
通过外部链接启动FlutterApp(firebase_dynamic_links和app_links)详细介绍通过外部链接启动flutterApp的使用及示例在我们的APP中,经常有点击链接启动并进入APP的需求(如果未安装跳转到应用商店)。Android通过deeplink或者applink(是deeplink的增强版),iOS通过urlschema,可以打开对应的app,因此我们需要对我们的
- 如何解决一个flink on yarn集群上已经跑了一个job,再提交第二个job的时候,task报java heap size oom的问题
fzip
Flinkflinkjava大数据
在FlinkonYARN集群中提交第二个Job时出现Task的JavaHeapSizeOOM(内存溢出),核心原因是集群资源不足(第一个Job已占用大量资源,第二个Job分配的内存不够)或Job资源配置不合理(单个Job申请资源过多,或内存参数设置与实际需求不匹配)。解决需从“资源排查”“Job配置优化”“集群资源扩容”三个维度入手,具体步骤如下:一、先排查核心原因:确认资源占用与配置是否匹配1.
- flink sql读hive catalog数据,将string类型的时间戳数据排序后写入kafka,如何保障写入kafka的数据是有序的
fzip
Flinkflinksqlhive
在FlinkSQL中,要确保从Hive读取的STRING类型时间戳数据排序后有序写入Kafka,需要结合批处理模式、时间类型转换、单分区写入和Kafka生产者配置。以下是完整解决方案:一、核心解决方案1.批处理模式+全局排序将作业设置为批处理模式,并对字符串时间戳进行类型转换后排序:--设置为批处理模式(关键!)SET'execution.runtime-mode'='batch';--从Hive
- flink-sql读写hive-1.13
第一片心意
flinkflinksqlhive
1.版本说明本文档内容基于flink-1.13.x,其他版本的整理,请查看本人博客的flink专栏其他文章。1.1.概述ApacheHive已经成为了数据仓库生态系统中的核心。它不仅仅是一个用于大数据分析和ETL场景的SQL引擎,同样也是一个数据管理平台,可用于发现,定义,和演化数据。Flink与Hive的集成包含两个层面。一是利用了Hive的MetaStore作为持久化的Catalog,用户可通
- flink sql如何对hive string类型的时间戳进行排序
在FlinkSQL中对Hive表的STRING类型时间戳进行排序,需要先将字符串转换为时间类型,再基于时间类型排序。以下是具体方法和示例:一、核心解决方案1.字符串转TIMESTAMP后排序若Hive中的时间戳格式为'yyyy-MM-ddHH:mm:ss'(如'2024-01-0112:00:00'),可直接转为TIMESTAMP排序:SELECT*FROMhive_tableORDERBYTO_
- python ffmpeg pipe_如何使用python从ffmpeg输出管道?
weixin_39611725
pythonffmpegpipe
我正在尝试将FFmpeg的输出用管道输送到Python中。我正在从一个视频采集卡读取图像,我成功地使用dshow从命令行将其读入输出文件。我正在尝试从卡抓取图像到我的OpenCv代码,以便能够进一步处理数据。不幸的是,当我通过管道输出图像时,我只得到视频的显示,如链接所示:link:s000.tinyupload.com/?file_id=15940665795196022618.我使用的代码如下
- RT路由器 serial 口ppp multilink 绑定接口配置
yooillk
网络建设与运维网络运维
配置MutlilinkPPP捆绑,编号为1interfacemultilink1ipadd192.168.100.1255.255.255.0pppmultilinkmultilink-group1interfaceserial1/0noipaddencapsulationppp&
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$