Hexo搭建GitHub博客—打造炫酷的NexT主题--高级(四)
简介
上篇Hexo搭建GitHub博客—打造炫酷的NexT主题–高级(三)主要是对NexT整体布局的配置,达到完美喜欢的布局格式。
接下来继续对NexT主题博客进行配置,本篇主要是添加一些常用的第三方访问或者服务。请跟着脚步开启新的旅行吧。
配置
1.Math Equations Render Support 数学方程式渲染支持
这里可能有时需要在文章中使用到时数学公式了,在这里设置一下。
math:
enable: true #默认为false
per_page: true
engine: mathjax #两种方式 mathjax / katex
mathjax:
cdn: //cdn.jsdelivr.net/npm/[email protected]/MathJax.js?config=TeX-AMS-MML_HTMLorMML #默认 这里大家根据自己需求
katex:
cdn: //cdn.jsdelivr.net/npm/[email protected]/dist/katex.min.css #默认
2.Han Support 支持汉字
设置汉字支持,我没配置,如果大家想配置的话就按照以下步骤:
1.打开Git Bash Here,进入theme/next目录下
$ cd theme/next
2.获取该汉字支持Git module,执行命令以下命令获得
$ git clone https://github.com/theme-next/theme-next-han source/lib/Han
3.设置汉字支持
han: true
4.更新update
$ cd themes/next/source/lib/Han
$ git pull
- 注:通过该链接可以查看以上步骤 https://github.com/theme-next/theme-next-han
3.添加图标链接到GitHub
一般在右上角或者左上角,如下我的博客配置。
- 配置右上角
Fork_me_on_GitHub,按以下步骤进行
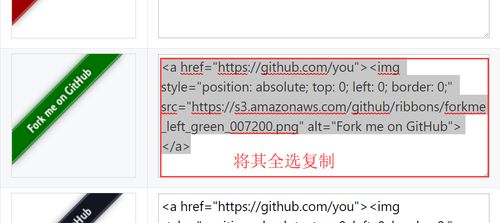
1.打开Fork_me_on_GitHub链接,里面有许多样式,选择自己喜欢的样式,将其复制下来。
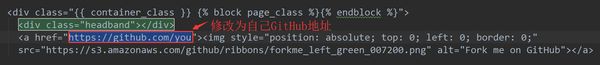
2.打开自己博客项目中的themes/next/layout/_layout.swig文件,搜索 将复制的内容粘贴到下面,如下:
- 注:要修改
红色框里面的连接为自己在GitHub上的连接。
- 配置右上角的
Fork_me_on_GitHub
本例的方式和上面的方式一样的步骤,但是获取的连接不同了,本例的连接地址是GitHub Corners
4.将文章底部
#标签修改带为带图标的形式
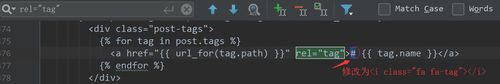
在博客项目中找到/themes/next/layout/_macro/post.swig,搜索 rel="tag",将 #号 换成
- 原先
#号的样式
- 修改为
图标的样式
5.font字体设置
在themes/next/_config.yml搜索font
font:
enable: true #默认false 如果要进行字体修改那么设置为true
global:
external: true
family: Lato #设置字体 下同
size: #字体大小 下同
headings:
external: true
family:
size:
posts:
external: true
family:
logo:
external: true
family:
size:
codes:
external: true
family:
size:
6.设置背景动画样式
NexT里面有几种动画背景样式canvas_nest、three_waves、canvas_lines、canvas_sphere等
- canvas_nest如下图所示
按照以下步骤完成
1.打开Git Bash Here进入自己文件夹下/themes/next文件夹下
$ cd /themes/next
2.下载安装 canvas_nest module 执行
$ git clone https://github.com/theme-next/theme-next-canvas-nest source/lib/canvas-nest
在 /themes/next/source/lib查看会看到canvas_nest文件夹
3.在/themes/next/_config.yml设置
canvas_nest: true
-
注:canvas_nest连接
-
注:这里也可以查看设置步骤:canvas_nest设置
-
three_waves如图所示
打开three_waves 查看设置步骤,这里和canvas_nest步骤是一样的,这里就不写咯。
下载完成后,在/themes/next/_config.yml设置
three_waves: true
#OR
canvas_lines: true
#OR
canvas_sphere: true
- canvas_ribbon只适合
scheme Pisces这里不测试了,大家可以进入canvas_ribbon安装
7.在网站底部添加访问量
1.进入\themes\next\layout\_partials\footer.swig文件顶部第一行添加
2.搜索{% if theme.footer.powered.enable %}在这个位置上添加以下代码
本站访客数:
- 注:这里的id值可以选择两种
# busuanzi_value_site_uv 表示用户连续点击n篇文章,只记录1次访客数
# busuanzi_value_site_pv 表示用户连续点击n篇文章,记录+n次访问量
# 这里对应的是2上的id值
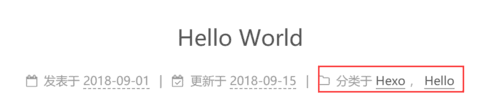
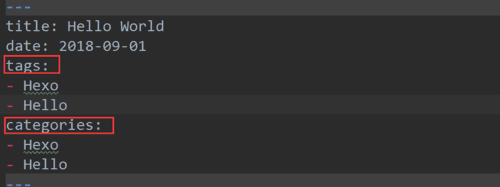
8.给每篇文章添加类别和标签
在创建的文章都在source/_post目录下找到,每篇文章添加tags、categories
9.添加进度条
- 注:添加进度条的话在手机浏览的时候一般情况都有自带的进度条了,例如微信浏览、浏览器浏览等等,这样就出现重复的进度条了,这里看个人是否添加。但是在电脑浏览器浏览却是不错的。
本例设置的如下pace-theme-center-circle显示
按照以下步骤进行
- 注:或者进入这里 Progress配置查看如何配置
1.打开Git Bash Here进入自己文件夹下/themes/next文件夹下
$ cd /themes/next
- 下载安装
Progress module执行
$ git clone https://github.com/theme-next/theme-next-pace source/lib/pace
在 /themes/next/source/lib查看会看到pace文件夹
3.在/themes/next/_config.yml设置
pace: true #设置为true
# Themes list:
#pace-theme-big-counter
#pace-theme-bounce
#pace-theme-barber-shop
#pace-theme-center-atom
#pace-theme-center-circle
#pace-theme-center-radar
#pace-theme-center-simple
#pace-theme-corner-indicator
#pace-theme-fill-left
#pace-theme-flash
#pace-theme-loading-bar
#pace-theme-mac-osx
#pace-theme-minimal
# For example
# pace_theme: pace-theme-center-simple
pace_theme: pace-theme-center-circle #这里任选其中一种
- 注大家在这里想用什么样式就自己测试。
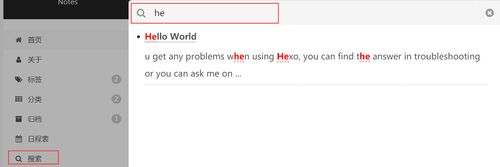
10.添加站内搜索
由于可能我需要快速查找相关文章,那么就需要添加站内搜索。
按以下步骤进行
- 注:或者进入NexT配置站内搜索文档查看如何配置
- 安装站内搜索插件
$ npm install hexo-generator-searchdb --save
或者
$ cnpm install hexo-generator-searchdb --save
2.在根目录下的_config.yml添加
#表示站内搜索
search:
path: search.xml
field: post
format: html
limit: 10000
3.在themes/next/_config.yml文件中搜索local_search,进行设置
local_search:
enable: true #设置为true
trigger: auto # auto / manual,auto 自动搜索、manual:按回车[enter ]键手动搜索
top_n_per_article: 1
unescape: true
11.添加打赏功能
查看配置如下
NexT主要提供三种打赏方式分别是微信、支付宝、比特币
在themes/next搜索Reward,三个都打开吧
# Reward
reward_comment: Donate comment here # 描述
wechatpay: /images/wechatpay.jpg
alipay: /images/alipay.jpg
bitcoin: /images/bitcoin.png
总结
本篇我们进行了NexT主题的相关配置,这让我们的博客已经非常漂亮了,接下来我们主要进行添加NexT的评论系统、添加百度、Google检索等高级配置,希望各位读者在配置时遇到问题是,随时评论,我们一起解决相关问题。
推荐
大家也可以查看关于Hexo相关文章。
Hexo搭建GitHub博客–初级(一)
Hexo搭建GitHub博客–初级(二)
Hexo搭建GitHub博客—打造炫酷的NexT主题–高级(三)
Hexo搭建GitHub博客—打造炫酷的NexT主题–高级(四)
我的博客
欢迎大家随时进入我的博客学习,我们一起探究。