利用fixed把div浮动在底部
style="position:fixed;bottom:0;left:0;"底部导航栏
ul{
display: table;
position: fixed;
width: 100%;
height: 108px;
z-index: 100;
bottom: 0px;
background: #ffffff;
}
li{
display: table-cell;
text-align: center;
width: 25%;
}
CSS环境变量
:root 选择器匹配文档根元素。
在 HTML 中,根元素始终是 html 元素
:root{
--bgColor:#000;
}变量声明就像变普通的样式声明语句一样,也可以使用内联样式
变量只能作为属性值,不能作为属性名
{ --bgColor:#000; }
var()函数用来读取变量
a{
color:var(--bgColor);
}
var()函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
color: var(--bgColor, #e5e5e5);
变量不支持!important
background-color:--bgColor !important;
如果变量值是字符串,则可以与其他字符串拼接
{
--far:'hello';
--foo:var(--far)',world';
}如果是数值,则不可以拼接
{
--far:20;
--foo:var(--far)'px'; //无效
}但可以通过calc()函数,将他们拼接起来
{
--far:20;
--foo:calc(var(--far)*1px);
}如果变量值带单位,则不能写成字符串形式
--far:'20px';
margin-top:var(--far); //无效
--far:20px;
margin-top:var(--far); //有效CSS 变量可以和 JS 互相交互,但只能使用getPropertyValue()和setProperty()方法,而不能使用style属性
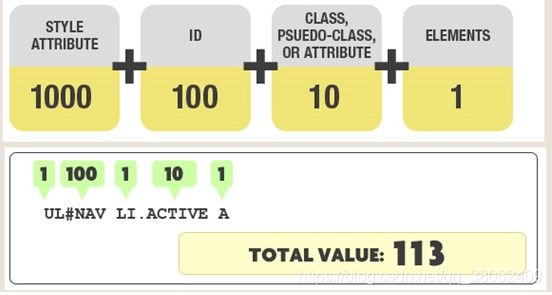
权重:
优先级规则:
css选择规则的权值不同时,权值高的优先;
上述观点不完全真确:贯彻1*100>11*10思路
css选择规则的权值相同时,后定义的规则优先;
css属性后面加 !important 时,无条件绝对优先;
前端页面文字超出一行,省略超出部分,显示’…’
p{
max-width: 110px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}文字超过三行就显示省略号
p{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}