Vue实现复制excel表格内容粘贴至网页
Vue实现复制excel表格内容粘贴至网页
有一个项目要求复制excel表格内容粘贴至网页表格,并且自动生成格式(合并单元格等)
(别问为什么不直接上传excel表格,用户不喜欢。。。)
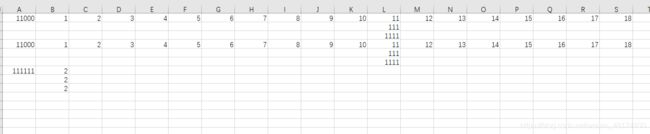
最后决定的做法是根据页面生成一个excel模板,如下:

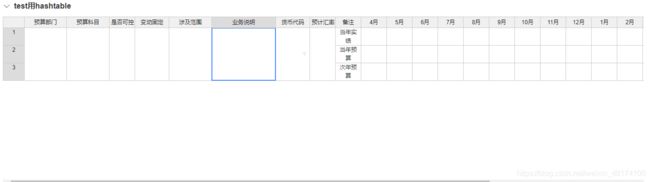
上图模板前三行(我这里项目要求前三行合并)对应下图

大概思路就是
1.根据项目需求在页面下载excel表格模板(用处:用户填写后复制内容并粘贴到网页端)
2.前端部分用handsontable等表格组件匹配填写数据
3.renderer下表格确保固定项目部分填写(或者直接在模板里面写,这样做可以确保准确性)
4.表格内容变动后动态合并新增部分
excel表格生成模板下载
因为我的项目表格是写死的,直接保存在后端下载就可以了。
handsontable可以直接前端数据导出,具体方式参考:
https://www.cnblogs.com/malng/p/10755353.html
Handsontable
表格组件其实用啥都行,这个就不细说了
表格格式
data() {
return {
//hansontable一堆设置都在这里,所以只说明主要部分
hotSettings: {
//数据部分,这个就不多说了
data: [
{ orgId: 11000, hasLinedata: '否', budLinedatas: [] },
{ orgId: 11000 },
{ orgId: 11000 }
],
//这个就是合并单元格的数据,从第Row行开始,合并Rowspan个单元格,列也一样
//因为是初始化的数据,所以只要第一个,其他的我们后面再写
mergeCells: [
{ row: 0, col: 0, rowspan: 3, colspan: 1 },
…………………………
{ row: 0, col: 24, rowspan: 3, colspan: 1 }
],
//这个就是表格设计了,自己参考handsontable文档吧
colHeaders: [……],
{ data: 'orgId', // 部门,
readOnly: true,
className: 'htMiddle htCenter notread' },
//renderer部分,写死一部分内容啥的,
renderer: function(instance, td, row, col, prop, value, cellProperties) {
if (row % 3 === 0) {
Handsontable.dom.empty(td)
td.innerText = '每三行第一行是啥'
Handsontable.dom.addClass(td, 'htMiddle htCenter notread')
return td
} else if (row % 3 === 1) {
Handsontable.dom.empty(td)
td.innerText = '每三行第2行是啥'
Handsontable.dom.addClass(td, 'htMiddle htCenter notread')
return td
} else {
Handsontable.dom.empty(td)
td.innerText = '每三行第3行是啥'
Handsontable.dom.addClass(td, 'htMiddle htCenter notread')
return td
}
}
},
表格内容变动后动态合并新增部分
这部分其实就是监控数据变化然后合并单元格
三种方式参考了这里:
https://blog.csdn.net/Welkin_qing/article/details/81585786
不过afterchange我只用了最后一个方法才成功:
//引入handsontable的时候先绑定一下after-change,就是数据变更时会调用绑定的方法
<!-- 绑定afterchange动态合并单元格 -->
<hot-table
ref="textHot"
:settings="hotSettings"
:after-change="mergeCell"
class="table_info"
/>
methods: {
//动态监视粘贴内容自动生成行数并合并单元格
mergeCell(changes) {
// 有变化
if (changes) {
// 遍历变化行数
changes.forEach(([row]) => {
// 只对3的倍数行进行合并
//这里条件判断可以写复杂一点,确保粘贴非3倍数时候的处理,我偷懒所以。。
if ((row/3)===this.hotSettings.mergeCellsCount) {
// 合并处理
this.hotSettings.mergeCells.push(
{ row: row, col: 0, rowspan: 3, colspan: 1 },
…………………………
{ row: row, col: 24, rowspan: 3, colspan: 1 }
);
// 只合并一次提高运行效率,不然粘贴大量数据多次合并会卡
this.hotSettings.mergeCellsCount++
}
});
}
