HTML 页面中的位置:clientX、screenX、offsetX、pageX
事件中鼠标的 (x,y) 位置
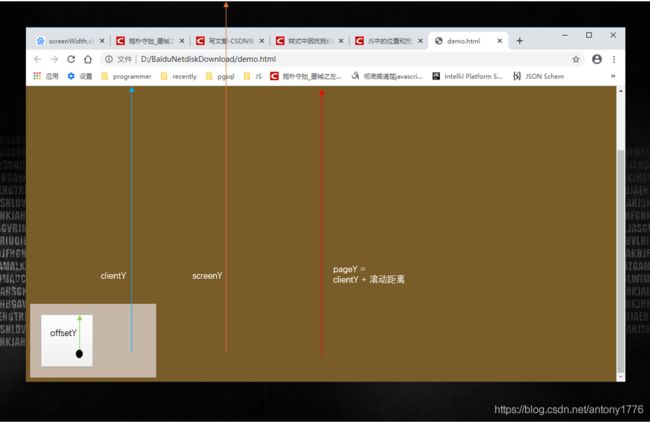
- clientX 鼠标相对于浏览器左上角x轴的坐标; 不随滚动条滚动而改变;
- clientY 鼠标相对于浏览器左上角y轴的坐标; 不随滚动条滚动而改变;
- pageX 鼠标相对于浏览器左上角x轴的坐标; 随滚动条滚动而改变;
- pageY 鼠标相对于浏览器左上角y轴的坐标; 随滚动条滚动而改变;
- screenX 鼠标相对于显示器屏幕左上角x轴的坐标;
- screenY 鼠标相对于显示器屏幕左上角y轴的坐标;
- offsetX 鼠标相对于事件源左上角X轴的坐标;
- offsetY 鼠标相对于事件源左上角Y轴的坐标;

特别需要注意的是,在双屏场景中,screenX 和 screenY 要考虑到屏幕顺序问题,如果主屏在右,副屏在左,那么副屏中的 screenX 为负值!!!!
offsetWidth、clientWidth、scrollWidth
<script>
/*
****** 元素视图属性
* offsetWidth 水平方向 width + 左右padding + 左右border-width
* offsetHeight 垂直方向 height + 上下padding + 上下border-width
*
* clientWidth 水平方向 width + 左右padding
* clientHeight 垂直方向 height + 上下padding
*
* offsetTop 获取当前元素到 定位父节点 的top方向的距离
* offsetLeft 获取当前元素到 定位父节点 的left方向的距离
*
* scrollWidth 元素内容真实的宽度,内容不超出盒子高度时为盒子的clientWidth
* scrollHeight 元素内容真实的高度,内容不超出盒子高度时为盒子的clientHeight
*
****** 元素视图属性结束
*
****** Window视图属性(低版本IE浏览器[
script>