wordpress添加后台菜单及权限设置
前言
wordpress的二次开发(譬如主题设计、插件开发)要添加许多新的功能,设计者往往需要后台添加新的菜单。而wordrpess本身就提供了相关函数来实现后台添加自定义菜单项功能。
此次我们需要学习的主要是三个函数add_menu_page()、add_submenu_page()、add_theme_page()。
方法
跟以前的思路一样,为了不改变程序文件,我们都是在主题的function中通过调用wordpress提供的函数实现。
函数详解
1.add_menu_page
函数功能:添加顶级菜单
函数形式及参数:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
参数详解:
· $page_title:(字符串) (必须) 这个参数是子菜单的标题,将会显示在浏览器的标题栏,默认为空;
· $menu_title:(字符串) (必须) 显示的菜单名称,默认为空;
· $capability:(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单,默认为空,参照capability;
· $menu_slug:(字符串) (必须) 显示在URl上面的菜单名称,默认为空;
· $function:返回的方法名称;
· $icon_url:(字符串) (可选) 显示的菜单图标,可以使用plugin_dir_url( __FILE__ ),图标宽高为16像素;
· $position:(整数) (可选) 显示菜单的位置。默认为底部。注意:如果两个菜单的位置属性重复,将会有菜单覆盖。
2.add_submenu_page
函数功能:添加子菜单
函数形式及参数:
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
参数详解:
· $parent_slug
· (字符串) (必须)顶级菜单名称,可以在顶级菜单中加入我们的子菜单,也可以在自定义顶级菜单中加入子菜单。
· $page_title
· (字符串) (必须) 当点击菜单后将内容显示在标题标签上(Title Tag于浏览器上),默认为空。
· $menu_title
· (字符串) (必须) 显示的菜单名称,默认为空。
· $capability
· (字符串) (必须) 此菜单使用的权限,默认为空,参照capability
· $menu_slug
· (字符串) (必须) 显示在URl上面的菜单名称,默认为空。
· $function
· 返回的方法名称
说明:add_submenu_page函数的使用和上一个函数add_menu_page十分相似,不过上面提到的第一个参数比较特别,常用的几个用法:
1 在仪表盘添加子菜单: add_submenu_page( ‘index.php’, … );
2 在文章处添加子菜单: add_submenu_page( ‘edit.php’, … );
3 在媒体处添加子菜单: add_submenu_page( ‘upload.php’, … );
4 在链接处添加子菜单: add_submenu_page( ‘link-manager.php’, … );
5 在页面处添加子菜单: add_submenu_page( ‘edit.php?post_type=page’, … );
6 在评论处添加子菜单: add_submenu_page( ‘edit-comments.php’, … );
7 在你自定义文章类型处添加子菜单: add_submenu_page(‘edit.php?post_type=your_post_type’,…)
8 在外观处添加子菜单: add_submenu_page( ‘themes.php’, … );
9 在插件处添加子菜单: add_submenu_page( ‘plugins.php’, … );
10 在用户处添加子菜单: add_submenu_page( ‘users.php’, … );
11 在工具处添加子菜单: add_submenu_page( ‘tools.php’, … );
12 在设置处添加子菜单: add_submenu_page( ‘options-general.php’, … );
3.add_theme_page
add_theme_page( $page_title, $menu_title, $capability, $menu_slug, $function);
说明:其实此函数的用法与添加顶级菜单没什么区别,参数的功能也是一样。唯一的区别就是,此函数添加菜单的位置是在你的“外观”中。
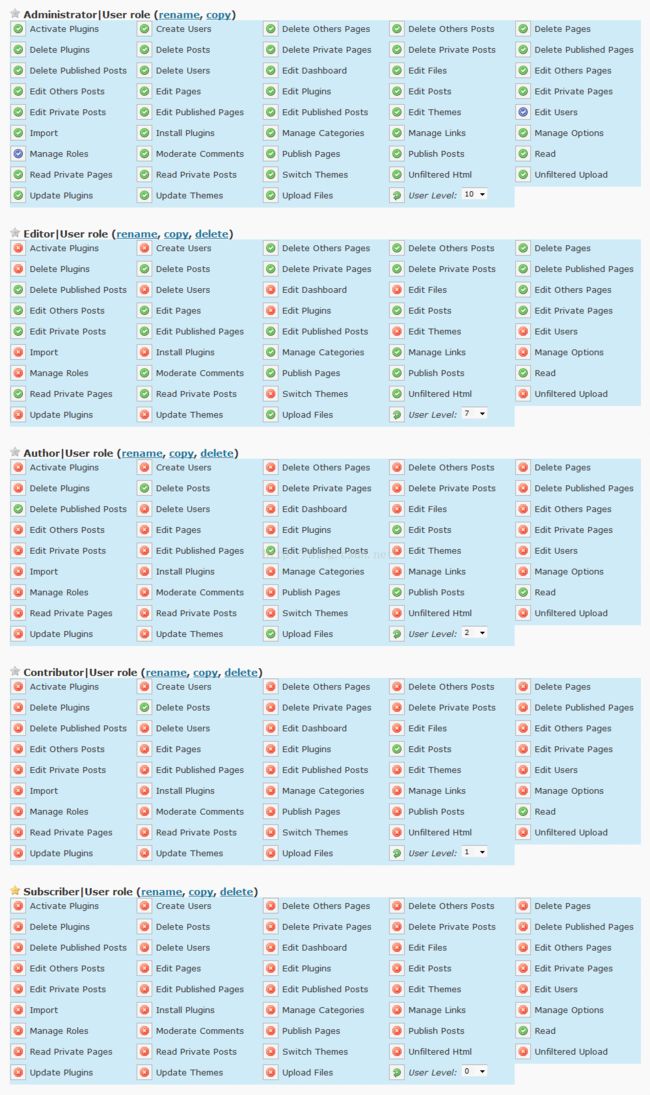
wordpress权限分析:
- Administrator-管理员帐号。拥有所有权限。
- Editor-编辑帐号。对所有的博客(Post)和自建页面(Page),以及每篇文章后面的留言(Comment)有详细的权限,可以对他们进行发表,删除,编辑。对除此以外的功能,比如插件(Plugin),用户(User),工具(Tool),主题(Theme)以及其他任何设置都没有权限。
- Author-作者账号: 只对博客(Post)有发表,删除,编辑权限,而且删除和编辑权限只对自己帐号发表的博客有效
- Contributor-贡献者帐号: 权限和Author相似,只是发表的博客要经过管理员的审核才会发布出来
- Subscriber-普通用户帐号: 只能浏览文章和修改自己的用户信息,有些文章需要用户登录才能看到,这个级别的用户作用就在于此
更改角色名称 添加以下代码至 Functions.php:
1 2 3 4 5 6 7 8 9 10 11 12 |
function wpapi_change_role_name() { global $wp_roles; if ( ! isset( $wp_roles ) ) $wp_roles = new WP_Roles(); //Owner 更改为显示名称 //administrator 更改为用户角色,例如 editor/author/contributor/subscriber $wp_roles->roles['administrator']['name'] = '管理员'; $wp_roles->role_names['administrator'] = '超级版主'; } add_action('init', 'wpapi_change_role_name'); |
添加角色名称 添加以下代码至 Functions.php:
4 5 6 7 8 9 10 11 12 13 14 15 |
$result = add_role( 'basic_contributor', __( '新订阅者' ), array( 'read' => true, // 允许阅读文章 'edit_posts' => true, // 允许修改文章 'delete_posts' => false, // 不允许删除文章,以此类推 ) ); if ( null !== $result ) { echo 'Yay! New role created!'; } else { echo 'Oh... the basic_contributor role already exists.'; } |