为什么要使用字体图标?
- 普通图片:图片大时app 变大,分辨率变化频繁或者大时图片很难保帧
- 字体图标:属于字体,基于svg 伸缩不失真。我们就把字体图标当字体使用就行,只是这个字体是个图片。
1. Android字体图标库的使用步骤
备注:安卓字体图标库github项目地址
(1) gradle中添加依赖
dependencies {
compile 'com.joanzapata.iconify:android-iconify-fontawesome:2.2.2' // (v4.5)
compile 'com.joanzapata.iconify:android-iconify-entypo:2.2.2' // (v3,2015)
compile 'com.joanzapata.iconify:android-iconify-typicons:2.2.2' // (v2.0.7)
compile 'com.joanzapata.iconify:android-iconify-material:2.2.2' // (v2.0.0)
compile 'com.joanzapata.iconify:android-iconify-material-community:2.2.2' // (v1.4.57)
compile 'com.joanzapata.iconify:android-iconify-meteocons:2.2.2' // (latest)
compile 'com.joanzapata.iconify:android-iconify-weathericons:2.2.2' // (v2.0)
compile 'com.joanzapata.iconify:android-iconify-simplelineicons:2.2.2' // (v1.0.0)
compile 'com.joanzapata.iconify:android-iconify-ionicons:2.2.2' // (v2.0.1)
}
备注:github地址中提供了好多库,项目中通常添加 fontawesome 和 ionicons 就足够了。
//字体图标库
implementation 'com.joanzapata.iconify:android-iconify-fontawesome:2.2.2'
implementation 'com.joanzapata.iconify:android-iconify-ionicons:2.2.2'
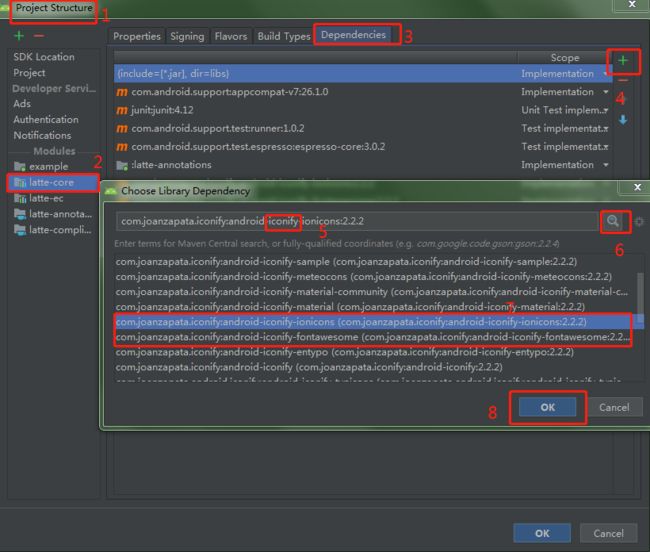
说明:在File - >Project Structure - >dependencies 中搜索jar也可以添加(添加后在gradle文件中就会显示),即
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'com.android.support:appcompat-v7:26.1.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
implementation project(':latte-annotations')
//字体图标
implementation 'com.joanzapata.iconify:android-iconify-fontawesome:2.2.2'
implementation 'com.joanzapata.iconify:android-iconify-ionicons:2.2.2'
}
(2) 在自定义的application中初始化字体图标库
- 若在gradle中添加了所有的库,则初始化如下
public class ExampleApp extends Application {
@Override
public void onCreate() {
super.onCreate();
Iconify
.with(new FontAwesomeModule())
.with(new EntypoModule())
.with(new TypiconsModule())
.with(new MaterialModule())
.with(new MaterialCommunityModule())
.with(new MeteoconsModule())
.with(new WeathericonsModule())
.with(new SimpleLineIconsModule())
.with(new IoniconsModule());
}
}
- 项目中gradle仅添加了fontawesome 和 ionicons ,则初始化如下
public class ExampleApp extends Application {
@Override
public void onCreate() {
super.onCreate();
// Latte.init(this)
// .withIcon(new FontAwesomeModule())
// .withApiHost("http://127.0.0.1/")
// .configure();
Iconify
.with(new FontAwesomeModule())
.with(new IoniconsModule());
}
}
(3) 使用字体图标
- 布局文件activity_main中使用字体图标
备注:字体图标的使用重点是 text 这个属性,要使用{xxx}的形式, 其中xxx为字体图标库中定义的图标名。如:android:text="{fa-coffee}"、android:text="I {fa-heart-o} to {fa-code} on {fa-android}"中的fa-coffee、fa-heart-o、fa-code、和fa-android使用的就是Font Awesome中提供的图标,更多Font Awesome图标使用,请移步Font Awesome 官网并在图标库获取需要的图标。
- MainActivity.java
package comi.example.liy.festec;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toast;
import comi.example.liy.latte.app.Latte;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
-
运行效果
2. 自定义字体图标库并使用—以阿里巴巴矢量图标库为例
阿里有个矢量图标库,图标很丰富,我们可以从阿里巴巴矢量图标库中下载需要的图标,下载后会自动生成.ttf文件,然后作为我们的自定义字体图标库。
(1) 搜索几个所需要的图标加入购物车
(2) 在购物车页面进行下载
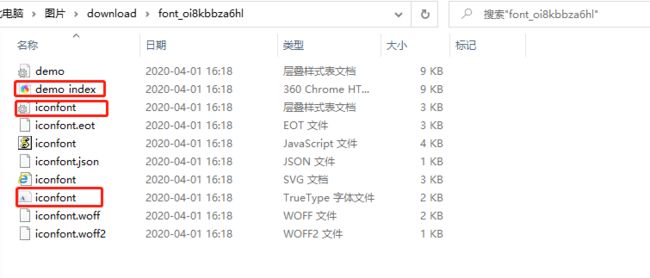
(3) 下载文件解压如下
-
demo_index.html文件:点击该文件打开网页,可查看字体图标对应的Unicode、Font class和Symble,即对应三种引用方式。网页信息如下:
iconfont.css文件(层叠样式表文件)
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1585729132276'); /* IE9 */
src: url('iconfont.eot?t=1585729132276#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAPQAAsAAAAAB+QAAAOEAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqDSIMaATYCJAMMCwgABCAFhG0HPBvmBhFVnCvIPhbKTSd7wShSsXcWPE9t2vsMScmQitiKq5xqdM3sZrK1acc2KkKxJOfBd/kfCexwIXScr9NVqkK2wvXgcvqjxOdZlttYS8eaGGAcUEBjLwowLZCAvGHsyotYDQE0ceRDqtWo1wwLE6OTANKvd8/OWCkVZk20YCG4S0aaDWURLixjtnEJWOh/Xz5SRCwwcCmMno16VO9GpTel38xWk/5Pop2LwB7PALBxoIB8gAnSodTUChW68qHQisisD3ZjIhhjWf//B5+lStwr/eMZIG6MSC8AuaDQOCm2TYfAm9lMKOb8x4Eb8AFWAFmQGHITF4YOCgkPLeAdGzBn1Wo7cO7aNT3s7bth+fad4bLhRAm9rChx0NyVImv35rRrSGH62LWYWstHz1kGy3eFiQ5qTlpu28ez4kQmr+iXVOyJ8mvMWRbC+svF7ZUrtYfooXPvtrx7V7eQruIVjZeuaHwnbYpptuJOizu3mt26fbuybnjnvGvvHpVRd+4kb0k3vB267FbpxuvzeE+d8jo72n2cAL9gxy5b13bMGYnZh44dS/XxpFtOyp4iWb7aK5zMrknFs620ooWxLllOfLPnOJ604DSPI18CcKxL+b5nBj8j25MWlGY5wb0qZU0K30fzLEgS64TXCKvjrSvfVMc8qmreNUvWhFcNUz2flbomMz4kdV/2rG5HV2u2tPUd4B7YadLenMviK+WonrvnkNSLf7y/k+u0lXKV6g5XjbskBdZu3k0P4GrPkWX3bqcTAP8fqgOqqO/ZaJ5Xk/7ib3iz7vaCjv7lvlq2CcCDPXBuIaedBax7NAv8sxzzE4B5nnMNtTJlEbXZAijasX4j4Wg08KdiAYL49ZeEto4EwSI0BgMfYkFhkYKaxHzgwqYYuLGoCJq85ONtghGWiOkB8vACIATwBgM/skARwAc1iV9wEcYf3ATIEjQtJHhGmxxSHaoKGkUP9gmV454srR6C6CMWU2skyfVJV5SxskIcRFlvjj3KGH3GW5GoEpBwBxlYD9uWYRCu0WlQqg5pGFLZkwLH3exAVQTEoCAewPIEqHAwPeSWVw65zx9BCiZaDFJTVGG8gggjVfVATEDUAs1Ffauiazln5EZBgqIQACEwHUAGDEhruhhgKG9WgziUgLKHYyAlRKWorSiYX9I93wpAY/RQYogSE5+hhrvKbrQbU1Y0WcOzGQ==') format('woff2'),
url('iconfont.woff?t=1585729132276') format('woff'),
url('iconfont.ttf?t=1585729132276') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1585729132276#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-saomiao:before {
content: "\e639";
}
.icon-zhifubao:before {
content: "\e689";
}
-
iconfont.ttf文件:字体图标库文件,需复制到我们的项目
(4) 在项目对应位置(res->assets)新建assets文件夹,并将iconfont.ttf文件复制asset文件夹下
(5) 定义自己的字体图标(参考FontAwesomeModule的定义)
- 定义类实现IconFontDescriptor 接口
package comi.example.liy.latte.ec.icon;
import com.joanzapata.iconify.Icon;
import com.joanzapata.iconify.IconFontDescriptor;
/**
* Created by liy on 2018-09-29 16:43
* 类比FontAwesomeModule类自定义FontModule
*/
public class FontEcModule implements IconFontDescriptor {
/**
* 返回下载的ttf文件
* */
@Override
public String ttfFileName() {
return "iconfont.ttf";
}
/**
* 返回个icon类型数组
*
* */
@Override
public Icon[] characters() {
return EcIcons.values();
}
}
ttfFileName()中返回拷贝到assets下的ttf完整文件名;characters() 方法返回自定义枚举值。
- 定义枚举类
package comi.example.liy.latte.ec.icon;
import com.joanzapata.iconify.Icon;
/**
* Created by liy on 2018-09-29 16:47
*/
public enum EcIcons implements Icon {
icon_scan('\ue639'),//字体编码为这里需将&#x 变为\ue
icon_ali_pay('\ue689');//
private char character;
EcIcons(char character) {
this.character = character;
}
@Override
public String key() {
return name().replace('_', '-');
}
@Override
public char character() {
return character;
}
}
重点在枚举实例的编写,如
icon_scan('\ue639'), icon_ali_pay('\ue689');。枚举类中实例名可自定义,括号里的参数是字体图标相应的编码(点击demo_index.html文件打开网页查看),这里需要把&#x变为\ue就行了。
(6) 使用自定义字体图标库FontEcModule
和iconify字体图标库的使用并无区别,先初始化字体图标库,然后再布局文件中引用即可。
- 在自定义的application中初始化字体图标库
package comi.example.liy.festec;
import android.app.Application;
import com.joanzapata.iconify.fonts.FontAwesomeModule;
import comi.example.liy.latte.app.Latte;
import comi.example.liy.latte.ec.icon.FontEcModule;
/**
* Created by liy on 2018-09-28 15:23
*/
public class ExampleApp extends Application {
@Override
public void onCreate() {
super.onCreate();
// Latte.init(this)
// .withIcon(new FontAwesomeModule())
// .with(new IoniconsModule())
// .withIcon(new FontEcModule())//自定义FontModule
// .withApiHost("http://127.0.0.1/")
// .configure();
Iconify
.with(new FontAwesomeModule())
.with(new IoniconsModule())
.withIcon(new FontEcModule())//自定义的字体图标库;
}
}
- 在布局文件中使用字体图标
如上xml代码,我们同时使用了FontAwesomeModule提供的字体图标
fa-coffee,和我们自定义的字体图标icon-scan。