JQuery
1.主要内容
2. Jquery对象
jQuery 是⼀套兼容多浏览器的 javascript 脚本库. 核⼼理念是写得更少,做得更多,使⽤ jQuery 将
极⼤的提⾼编写 javascript 代码的效率,帮助开发者节省了⼤量的⼯作,让写出来的代码更加优雅,更
加健壮,“如⻁添翼”。同时⽹络上丰富的 jQuery 插件也让我们的⼯作变成了"有了 jQuery,⼀切 so
easy。" --因为我们已经站在巨⼈的肩膀上了。
jQuery 在 2006 年 1 ⽉由美国⼈ John Resig 在纽约的 barcamp 发布,吸引了来⾃世界各地的众多
JavaScript ⾼⼿加⼊,由 Dave Methvin 率领团队进⾏开发。如今,jQuery已经成为最流⾏的
javascript 框架,在世界前 10000 个访问最多的⽹站中,有超过 55%在使⽤ jQuery。
Dom对象 与 Jquery包装集对象
明确 Dom 对象和 jQuery 包装集的概念, 将极⼤的加快我们的学习速度。原始的Dom对象只有DOM
接⼝提供的⽅法和属性,通过js代码获取的对象都是dom对象;⽽通过jQuery获取的对象是jQuery包装
集对象,简称jQuery对象,只有jQuery对象才能使⽤jQuery提供的⽅法。
Dom对象
javascript 中获取 Dom 对象,Dom 对象只有有限的属性和⽅法:
var div = document.getElementById("testDiv");
var divs = document.getElementsByTagName("div");
Jquery包装集对象
可以说是 Dom 对象的扩充.在 jQuery 的世界中将所有的对象, ⽆论是⼀个还是⼀组, 都封装成⼀个
jQuery 包装集,⽐如获取包含⼀个元素的 jQuery 包装集:
var jQueryObject = $("#testDiv");
Dom对象 转 Jquery对象
Dom对象转为jQuery对象,只需要利⽤$()⽅法进⾏包装即可
var domDiv = document.getElementById('mydiv'); // 获取Dom对象
mydiv = $(domDiv);
Jquery对象 转 Dom对象
jQuery对象转Dom对象,只需要取数组中的元素即可
// 第⼀种⽅式 获取jQuery对象
var jqueryDiv = jQuery('#mydiv');
// 第⼆种⽅式 获取jQuery对象
jqueryDiv = $('#mydiv');
var dom = jqueryDiv[0]; // 将以获取的jquery对象转为dom
通过遍历jQuery对象数组得到的对象是Dom对象,可以通过$()转为jQuery对象
$('#mydiv').each(function() {//遍历
var jquery = $(this);
});
3. Jquery选择器
和使⽤js操作Dom⼀样,获取⽂档中的节点对象是很频繁的⼀个操作,在jQuery中提供了简便的⽅式
供我们查找|定位元素,称为jQuery选择器,选择器可以说是最考验⼀个⼈ jQuery 功⼒的地⽅,通俗的
讲, Selector 选择器就是"⼀个表示特殊语意的字符串"。 只要把选择器字符串传⼊上⾯的⽅法中就能够
选择不同的Dom 对象并且以 jQuery 包装集的形式返回。
jQuery 选择器按照功能主要分为"选择"和"过滤"。 并且是配合使⽤的,具体分类如下。基础选择器掌
握即可 ,其他⽤到再查阅。
基础选择器
层次选择器
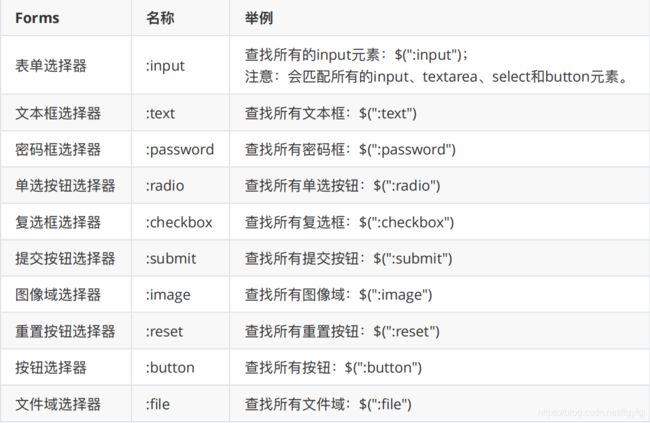
表单选择器
4. Jquery Dom操作
jQuery也提供了对HTML节点的操作,⽽且在原⽣js的基础之上进⾏了优化,使⽤起来更加⽅便。
常⽤的从⼏个⽅⾯来操作,查找元素(选择器已经实现);创建节点对象;访问和设置节点对象的
值,以及属性;添加节点;删除节点;删除、添加、修改、设定节点的CSS样式等。注意:以下的操作
⽅式只适⽤于jQuery对象。
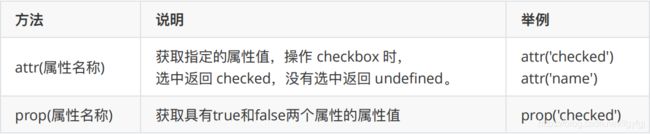
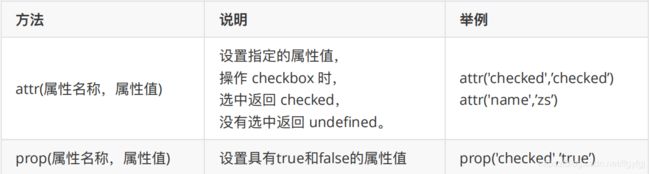
操作元素的属性
操作元素的样式
对于元素的样式,也是⼀种属性,由于样式⽤得特别多,所以对于样式除了当做属性处理外还可以有
专⻔的⽅法进⾏处理。

增加元素的具体样式,格式:
1)css({‘样式名’:’样式值’,’样式名2’:’样式值2’})
例:css({“background-color”:“red”,“color”:"#fff"});
2)css(“样式名”,”样式值”)
例:css(‘color’,‘white’)
操作元素的内容
对于元素还可以操作其中的内容,例如⽂本,值,甚⾄是html。

创建元素
在jQuery中创建元素很简单,直接使⽤核⼼函数即可
$(‘元素内容’);
$(‘this is a paragraph!!!
’);
添加元素
删除元素
遍历元素
each()
$(selector).each(function(index,element)) :遍历元素
参数 function 为遍历时的回调函数,
index 为遍历元素的序列号,从 0 开始。
element是当前的元素,此时是dom元素。
5. Jquery事件
ready加载事件
ready()类似于 onLoad()事件
ready()可以写多个,按顺序执⾏
( d o c u m e n t ) . r e a d y ( f u n c t i o n ( ) ) 等 价 于 (document).ready(function(){})等价于 (document).ready(function())等价于(function(){})
bind()绑定事件
为被选元素添加⼀个或多个事件处理程序,并规定事件发⽣时运⾏的函数。
$(selector).bind( eventType [, eventData], handler(eventObject));
eventType :是⼀个字符串类型的事件类型,就是你所需要绑定的事件。
这类类型可以包括如下:
blur, focus, focusin, focusout, load, resize, scroll, unload, click, dblclick
mousedown, mouseup, mousemove, mouseover, mouseout, mouseenter
mouseleave,change, select, submit, keydown, keypress, keyup, error
[, eventData]:传递的参数,格式:{名:值,名2:值2}
handler(eventObject):该事件触发执⾏的函数
6. Jquery Ajax
$.ajax
jquery调⽤ajax⽅法:
格式:$.ajax({});
参数:
type:请求⽅式GET/POST
url:请求地址url
async:是否异步,默认是true表示异步
data:发送到服务器的数据
dataType:预期服务器返回的数据类型
contentType:设置请求头
success:请求成功时调⽤此函数
error:请求失败时调⽤此函数
get请求
$.ajax({
type:"get",
url:"js/cuisine_area.json",
async:true,
success : function (msg) {
var str = msg;
console.log(str);
$('div').append("
");
for(var i=0; i<msg.prices.length;i++){
$('ul').append("");
$('li').eq(i).text(msg.prices[i]);
}
},
error : function (errMsg) {
console.log(errMsg);
$('div').html(errMsg.responseText);
}
});
post请求
$.ajax({
type:"post",
data:"name=tom",
url:"js/cuisine_area.json",
contentType: "application/x-www-form-urlencoded",
async:true,
success : function (msg) {
var str = msg;
console.log(str);
$('div').append("
");
for(var i=0; i<msg.prices.length;i++){
$('ul').append("");
$('li').eq(i).text(msg.prices[i]);
}
},
error : function (errMsg) {
console.log(errMsg);
$('div').html(errMsg.responseText) }
});
$.get
这是⼀个简单的 GET 请求功能以取代复杂 $.ajax 。
请求成功时可调⽤回调函数。如果需要在出错时执⾏函数,请使⽤ $.ajax。
// 1.请求json⽂件,忽略返回值
$.get('js/cuisine_area.json');
// 2.请求json⽂件,传递参数,忽略返回值
$.get('js/cuisine_area.json',{name:"tom",age:100});
// 3.请求json⽂件,拿到返回值,请求成功后可拿到返回值
$.get('js/cuisine_area.json',function(data){
console.log(data);
});
// 4.请求json⽂件,传递参数,拿到返回值
$.get('js/cuisine_area.json',{name:"tom",age:100},function(data){
console.log(data);
});
$.post
这是⼀个简单的 POST 请求功能以取代复杂 $.ajax 。
请求成功时可调⽤回调函数。如果需要在出错时执⾏函数,请使⽤ $.ajax。
// 1.请求json⽂件,忽略返回值
$.post('../js/cuisine_area.json');
// 2.请求json⽂件,传递参数,忽略返回值
$.post('js/cuisine_area.json',{name:"tom",age:100});
// 3.请求json⽂件,拿到返回值,请求成功后可拿到返回值
$.post('js/cuisine_area.json',function(data){
console.log(data);
});
// 4.请求json⽂件,传递参数,拿到返回值
$.post('js/cuisine_area.json',{name:"tom",age:100},function(data){
console.log(data);
});
$.getJSON
表示请求返回的数据类型是JSON格式的ajax请求
$.getJSON('js/cuisine_area.json',{name:"tom",age:100},function(data){
console.log(data); // 要求返回的数据格式是JSON格式
});