CSS3新增的弹性盒模型(Flexible Box)属性
CSS3新增和弹性盒模型(Flexible Box)属性
本文所有示例演示的源代码地址:
https://github.com/Xganying/CSS_CSS3/tree/master/css3%E6%96%B0%E5%A2%9E%E7%9B%92%E6%A8%A1%E5%9E%8B%E5%B1%9E%E6%80%A7-%E4%BD%BF%E7%94%A8%E7%A4%BA%E4%BE%8B
1. box-orient属性
功能:用于设置或者检索弹性盒模型对象的子元素的排列方式,但是使用弹性盒模型时,需先把父容器的display属性设置为box或inline-box。
属性值:
horizontal:设置弹性性盒模型的子元素水平排列,即从左到右在一条水平线上显示。
vertical:设置弹性性盒模型的子元素垂直排列,即从上到下在一条水平线上显示。
inline-axis:设置沿着内联轴显示子元素。
block-axis:设置沿着块轴显示子元素。
inherit:应该从父元素继承 box-orient 属性的值。
浏览器支持:
目前没有浏览器支持 box-orient 属性。
Firefox 支持替代的 -moz-box-orient 属性。
Safari、Opera 以及 Chrome 支持替代的 -webkit-box-orient 属性。
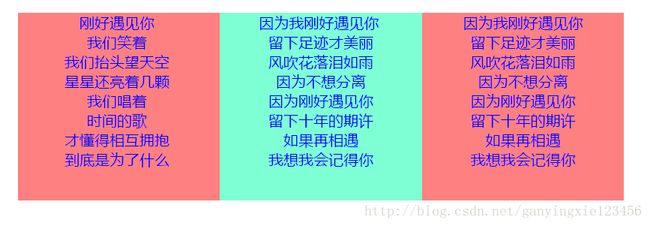
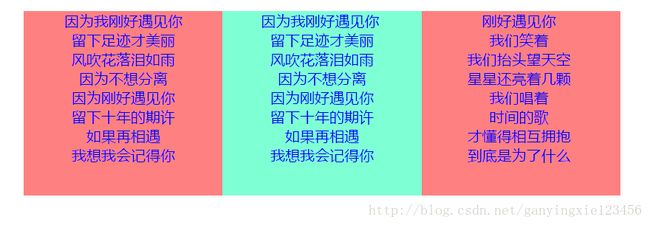
2. box-direction属性
功能:设置或检索弹性盒模型对象的子元素的排列顺序是否反转。
属性值:
normal: 按正常顺序排列。
reverse: 反转弹性盒模型对象的子元素的排列顺序.
inherit:继承上级元素的排序.
浏览器支持:
目前没有浏览器支持 box-direction 属性。
Firefox 支持替代的 -moz-box-direction 属性。
Safari、Opera 以及 Chrome 支持替代的 -webkit-box-direction 属性。
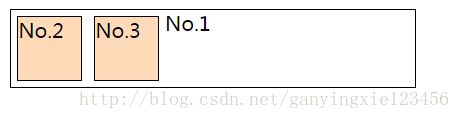
3. box-ordinal-group属性
功能:设置或检索弹性盒模型对象的每个子元素在盒子中的显示位置。
语法:box-ordinal-group:
默认情况下,没有指定属性值,默认值为1,并且序号相同的元素将按照他们在文档中加载的顺序进行排列。
浏览器支持:
目前没有浏览器支持 box-ordinal-group 属性。
Firefox 支持替代的 -moz-box-ordinal-group 属性。
Safari 和 Chrome 支持替代的 -webkit-box-ordinal-group 属性。
4. box-flex属性
功能:设置或检索弹性盒模型对象的子元素如何分配其剩余的空间。
语法:box-flex:
当盒子中包含多个定义了box-flex属性的子元素时,浏览器将会把这些子元素的box-flex属性值相加,然后跟据他们各自的值占总值的比例来分配盒子剩余的空间。
补充:默认情况下,子元素不具有弹性,当box-flex属性至少为大于0的值时,它会变得富有弹性。
当子元素具有弹性时,改变它的尺寸的方法有:
(1)使用width,height,min-width,min-height,max-width,max-height属性定义尺寸。
(2)利用盒子的尺寸来限制元素弹性尺寸。
(3)借助盒子富余的所有空间来限制子元素的弹性尺寸。
子元素的尺寸 = 盒子的尺寸 * 子元素的box-flex属性值 / 所有子元素的box-flex属性值的和
如果一个或多个子元素声明了具体的尺寸,那么其大小将计入其中,余下的弹性盒子将按照这个公式原则分配剩下的可利用的空间。
浏览器支持:
目前没有浏览器支持 box-flex 属性。
Firefox 支持替代的 -moz-box-flex 属性。
Safari、Opera 以及 Chrome 支持替代的 -webkit-box-flex 属性。
演示示例:三栏布局:分别占盒子的4/5, 1/10, 1/10 
5. box-flex-group属性
功能:用于设置或检索弹性盒模型对象的子元素的所属组,动态的给数值较大的组分配其内容所需要的实际内容,剩余的空间均分给数值最小的那个组(可能一个或多个元素)。
语法: box-flex-group :
浏览器支持:
目前没有浏览器支持 box-flex-group 属性。
示例:自适应浏览器窗口的流动布局或自适应字体大小的弹性布局。 
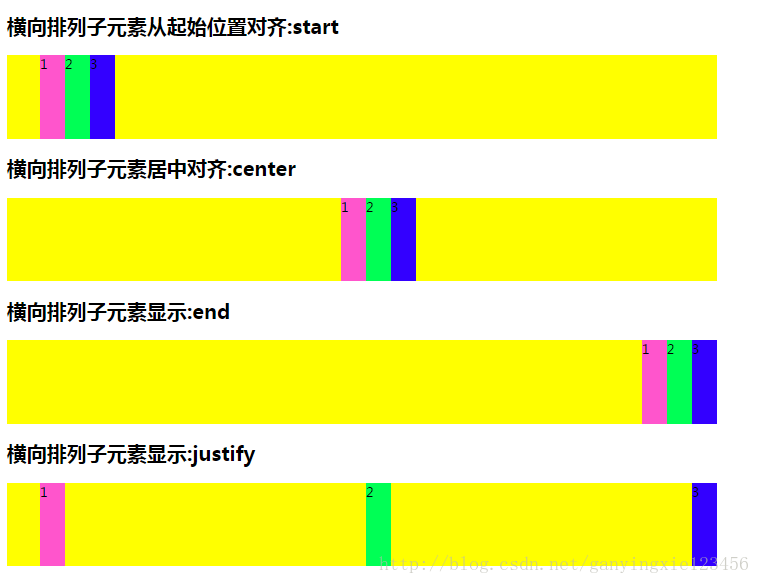
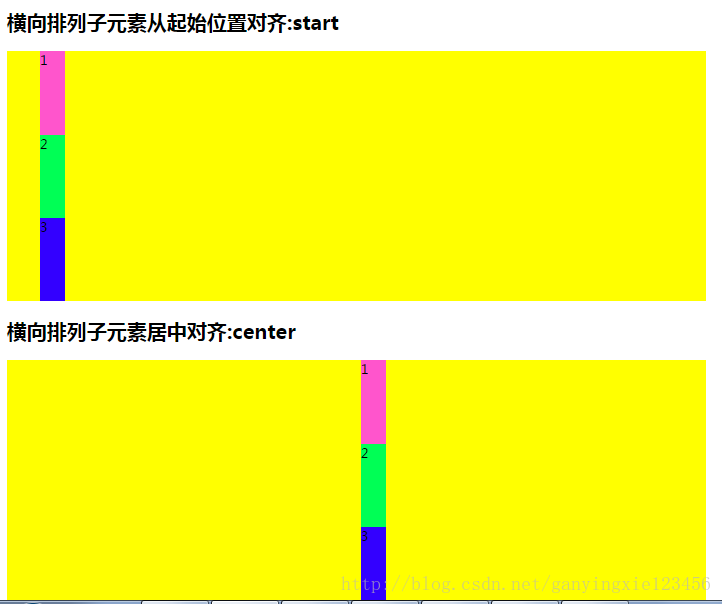
6. box-pack属性
功能:可以在水平方向上对盒子的富余空间进行管理,查看其兄弟属性box-align。
属性值:
start:所有的子元素都在盒子的左侧,富余的空间显示在盒子的右侧。
center:富余的孔家在盒子两侧平均分配。
end:所有的子元素都在盒子的右侧,富余的空间显示在盒子的左侧。
justify:富余的空间在子元素平均分配,在第一个元素之前和最后一个元素之后不分配空间.
说明: box-pack属性受到box-orient属性的影响,默认情况下,start和end所呈现的效果等同于左对齐和右对齐,当box-oriend属相设置为vertical时,start和end所呈现的效果等同于顶部对齐和底部对齐。
浏览器支持:
目前主流浏览器都不支持box-pack属性。
Internet Explorer 10 使用 -ms-flex-pack property 属性来代替支持。
Firefox通过私有属性- MOZ-box-pack支持。
Safari, Opera, 和 Chrome 通过私有属性 -webkit-box-pack 支持.
注意: Internet Explorer 9及更早IE版本不支持弹性框.
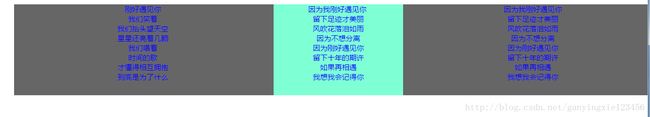
7. box-algin属性
功能:可以在垂直方向上对盒子的富余空间进行管理,查看其兄弟属性box-align。
属性值:
start:所有子元素沿盒子的上边缘排列,都显示在盒子的上部,富余的空间显示在盒子的底部。
end:所有子元素沿盒子的下边缘排列,都显示在盒子的底部,富余的空间显示在盒子的上部。
center:富余的空间在盒子的上下平均分配,即上一半,下一半。
baseline:所有的盒子沿着它们的基线排列,富余的空间可前可后显示。
stretch:每个子元素的高度都被调整到适合盒子的高度显示。
浏览器支持:
目前没有浏览器支持 box-align 属性。
Firefox 支持替代的 -moz-box-align 属性。
Safari、Opera 以及 Chrome 支持替代的 -webkit-box-align 属性。
8. box-lines属性
功能:用于设置或检索弹性盒模型对象的子元素是否可以换行显示.
属性值:
single:所有子元素都单行或单列显示。
multiple:所有子元素可以多行或多列显示。
浏览器支持:
目前没有浏览器支持 box-lines 属性。
PS:可能本文还有总结不到位的地方,欢迎您指出,可以给作者留言,也可以联系作者本人哦。