脚手架
https://cli.vuejs.org/zh/
vue-cli 是 vue 提供的一个用于自动化构建和开发项目的工具,也称为:脚手架,它是一系列工具的集合,它主要有:
- 根据配置选项自动构建项目,并安装所需要的依赖
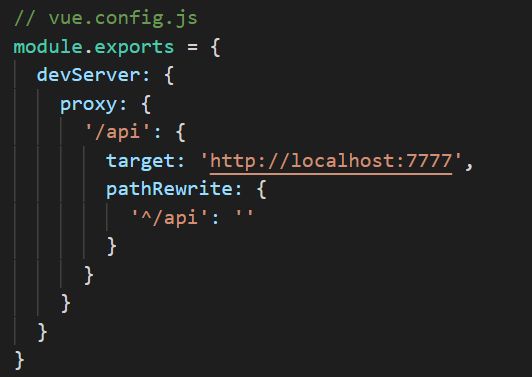
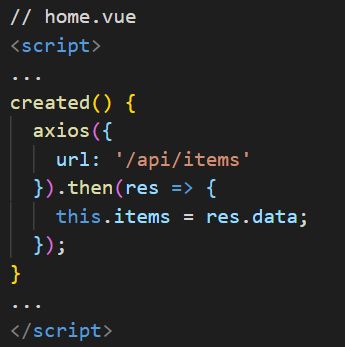
- 启动一个本地开发服务器,通过这个服务器可以基于服务器环境访问本地项目,同时提供了跨域代理服务
- 项目的自动编译、打包
- 项目测试(单元测试、e2e测试)
安装
npm install -g @vue/cli
yarn global add @vue/cli
查看版本
vue --version
vue -V
帮助
vue --help
vue -h
创建项目
vue-cli 提供了两种方式来创建项目
- 命令行 - cli
- 图形界面(基于浏览器) - ui
命令行方式创建项目
基于浏览器图形界面方式创建项目
运行命令以后,根据提示进行选择
运行
项目创建成功以后,进入项目根目录,打开 package.json 文件,我们可以看到
打包
build 打包完成后生成到dist文件夹里
yarn build打包的命令,我们在后期项目开发完成以后再说
项目目录结构文件说明
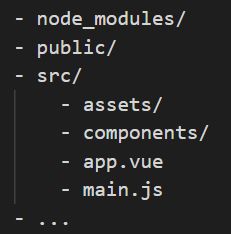
src
先来说一个最重要的目录 src ,这个就是存放的就是我们项目源码的目录,我们开发过程中大部分的时间就在这个目录中
- main.js
项目的入口文件
- App.vue
首先,这是 vue 提供的一种单文件组件的文件模式(后续会讲),一个 .vue 文件就是一个独立的组件,
这里的 App.vue 是应用的根组件
- components 目录
存放组件的目录
- assets 目录
存放静态资源的目录,比如:图片,css 等。这里的文件与外层 public 目录存放的静态资源的最大区别是:assets 存放的
资源是通过 import 等方式作为模块导入,最后打包处理的。而 public 中的资源并不通过模块方式导入,一般都是通过
script 、link 、img 等方式从浏览器引入的资源,比如无法通过模块化处理的 js 文件(这样的需求情况并不多)
public
一些并非通过模块方式引入的资源文件存放的位置,一般都是通过 script 、link 、img 等方式从浏览器引入的资源,比如无法通过
模块化处理的 js 文件(这样的需求情况并不多)
单文件组件
vue 也是基于组件的开发模式,我们知道一个 UI 组件包含
- 结构
- 样式
- 行为
vue 的单文件组件是官方提供的一种用来组织组件代码的形式,该文件以 `.vue` 为后缀,该文件会被 vue-cli 内置的 webpack
解析生成对应的 javascript、html、css 文件
https://vue-loader-v14.vuejs.org/zh-cn/start/spec.html
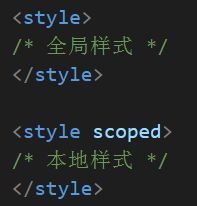
组成
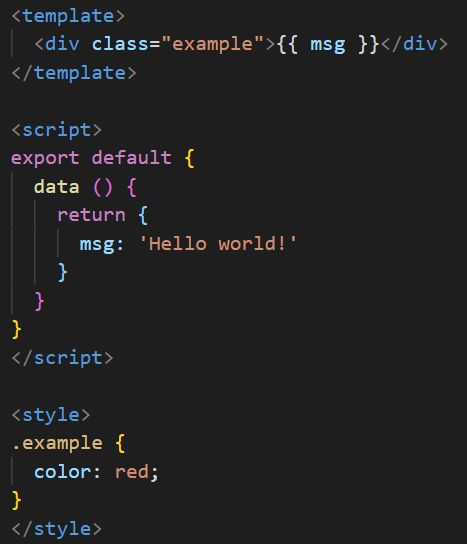
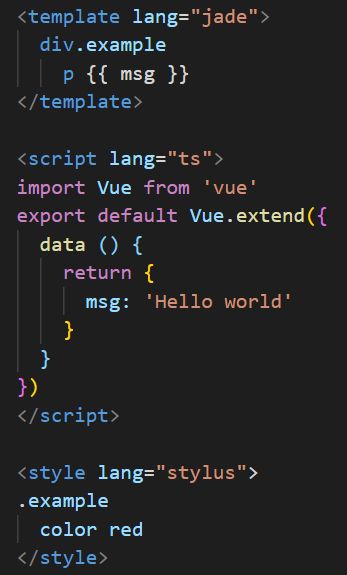
一个单文件组件的 结构、样式、行为 分别通过三个标签来进行定义和划分
单文件组件把一个组件所包含的 结构、样式、行为 分别通过 template、style、script 进行分离包含,然后统一组织在一个文件中
一个单文件组件最少必须包含 template,可以不需要 script 和 style
lang 属性
无论是 template、script 还是 style,都可以通过 lang 属性来指定它们所使用的语言
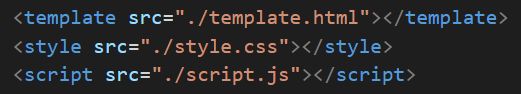
src 属性
我们还可以通过 src 属性把文件分离到单独的文件中
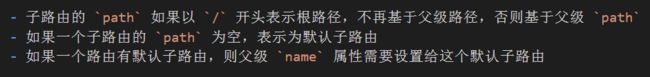
这里的 src 同样遵循模块化的导入规则,`./` 开头的表示相对路径,`/` 开头表示 NPM 包中的资源
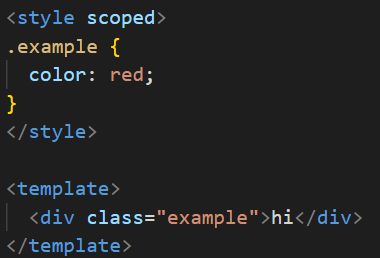
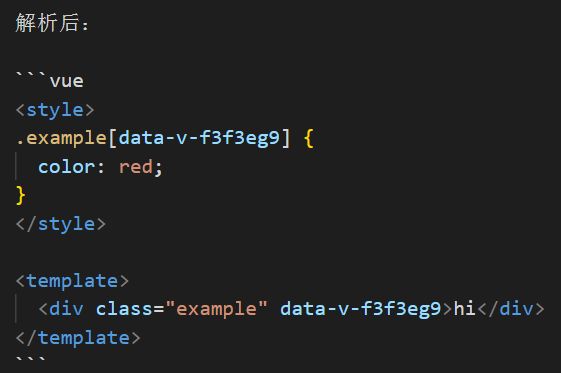
scoped 属性(有作用域的 CSS)
当 `style` 标签有 `scoped` 属性时,它的 CSS 只作用于当前组件中的元素。这类似于 Shadow DOM 中的样式封装
混用本地和全局样式
资源路径处理
在项目开发中,我们经常会碰到要引入外部资源的需求,vue 单文件系统中,对资源引入路径有一定的特殊处理
- 绝对路径前缀
- 相对路径前缀
- 特殊前缀
vue-devTools 调试
为了更方便的在开发过程中对 Vue 程序进行调试,除了传统的浏览器自带的 debug 工具以外,我们还可以通过一些专门为 Vue 提供
的扩展插件来进行调试
参考:https://github.com/vuejs/vue-devtools
Vue.js-devtools,[点击下载](./assets/Vue.js-devtools_v3.1.6.crx)
安装步骤
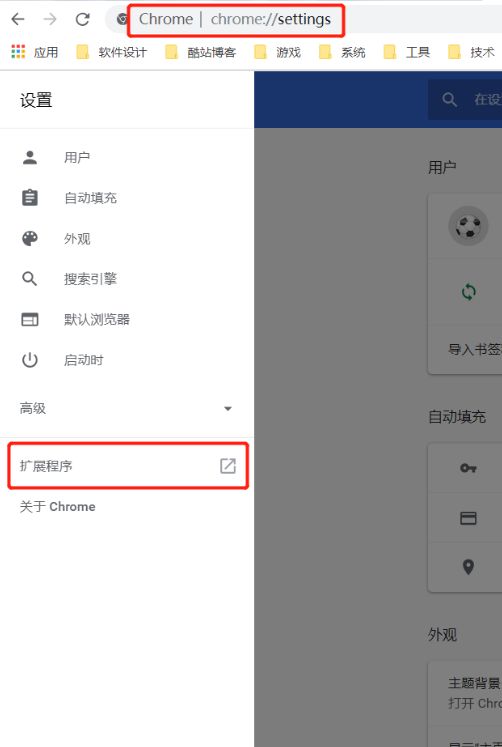
1、首先进入浏览器设置,点击 `扩展程序`
2、开启 `开发者模式`,点击 `加载已解压的扩展程序` 或者 直接拖拽已解压的扩展程序
注:已解压的扩展程序就是上面下载的 Vue.js-devtools_v3.1.6.crx
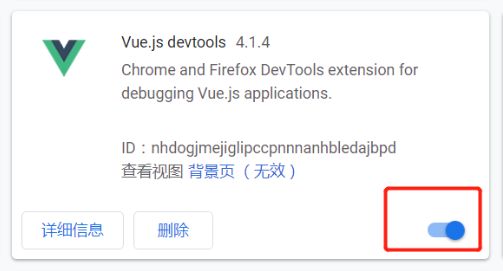
3、安装成功以后就可以看到:
点击红框处开启
4、通过 `npm run serve` 启动应用以后,即可看到浏览器右上角的 Vue 插件图片,图 `红框一` 处,表示 `Vue.js devtools` 已启动,
点击图 `红框二` 的 vue 一项
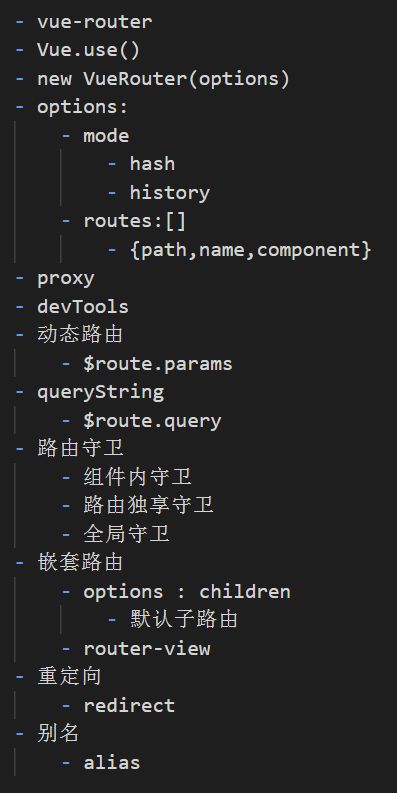
路由
当应用变得复杂以后,我们就需要通过一种便捷、高效的方式来管理应用,最常见的就是通过路由
路由:把 url 与 应用中的对应的组件进行关联,通过不同的 url 访问不同的组件
vue-router 的安装
npm i vue-router
OR
yarn add vue-router
Vue.use()
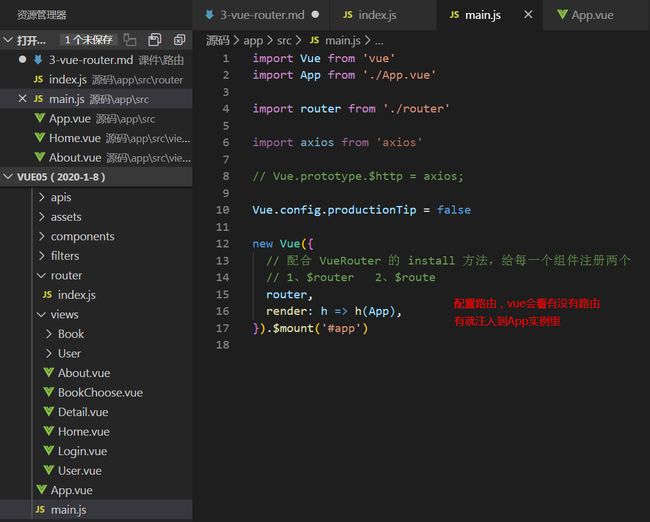
通过前面提到的 Vue.use 方法,把 vue-router 安装到指定的 Vue 实例中
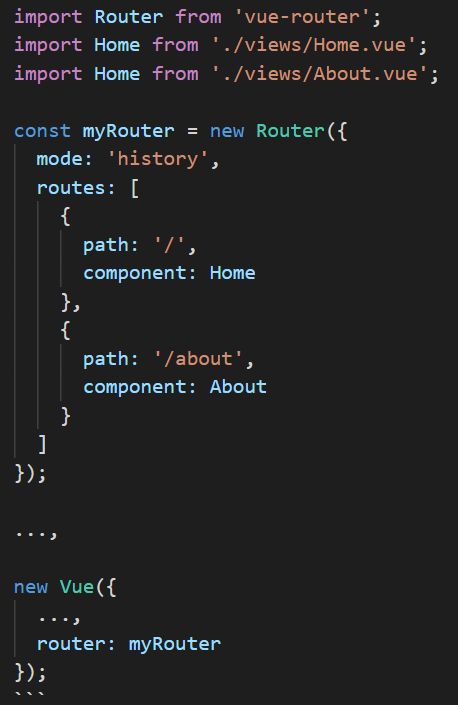
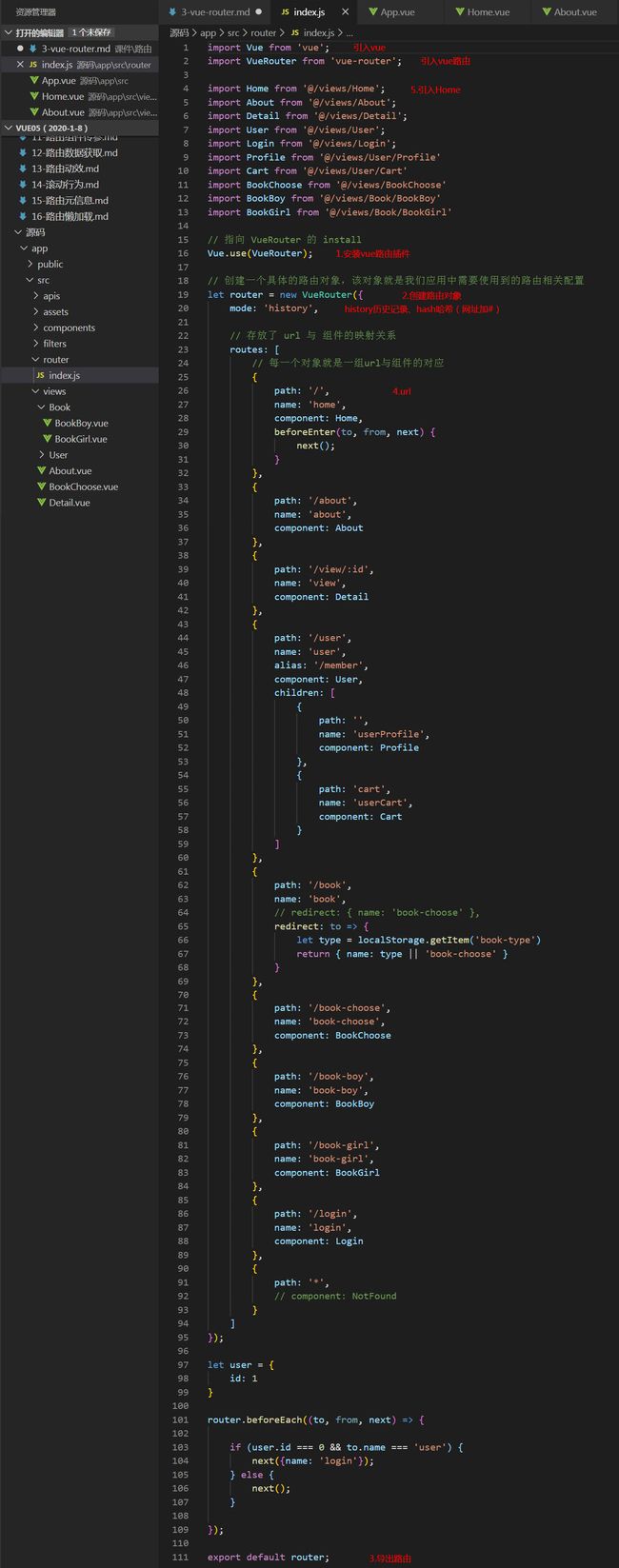
创建路由对象
通过 vue-router 提供的 Router 构造函数(类)创建路由对象,路由对象包含了当前使用的模式(hash、history)、路由信息
(url 与 组件的对应关系)等信息
import Router from 'vue-router';
import Home from './views/Home.vue';
import Home from './views/About.vue';
const myRouter = new Router({
mode: 'history',
routes: [
{
path: '/',
component: Home
},
{
path: '/about',
component: About
}
]
});
...,
new Vue({
...,
router: myRouter
});
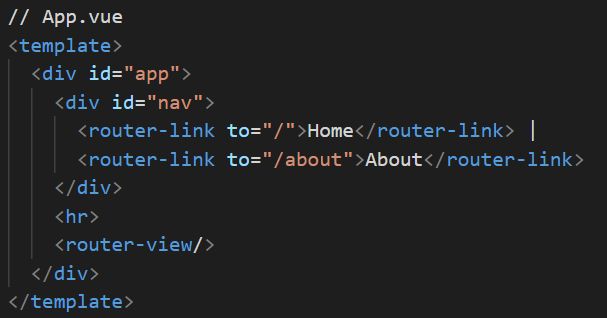
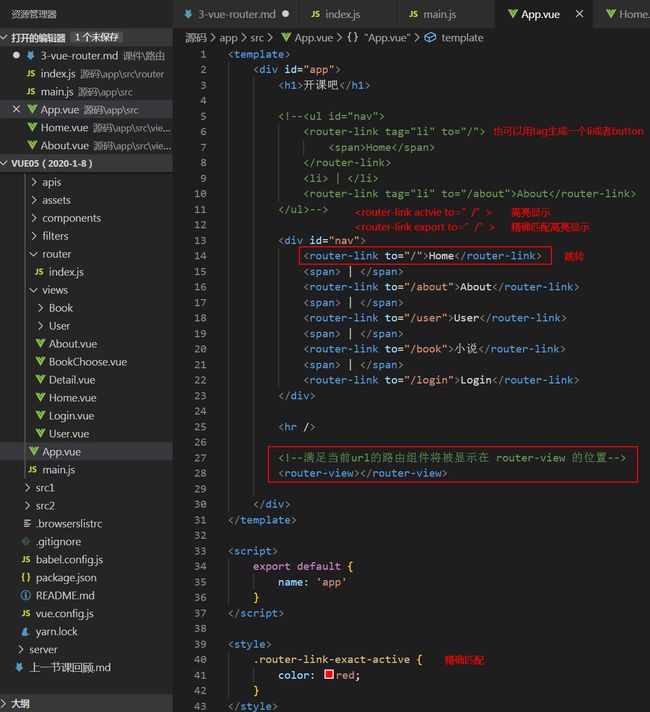
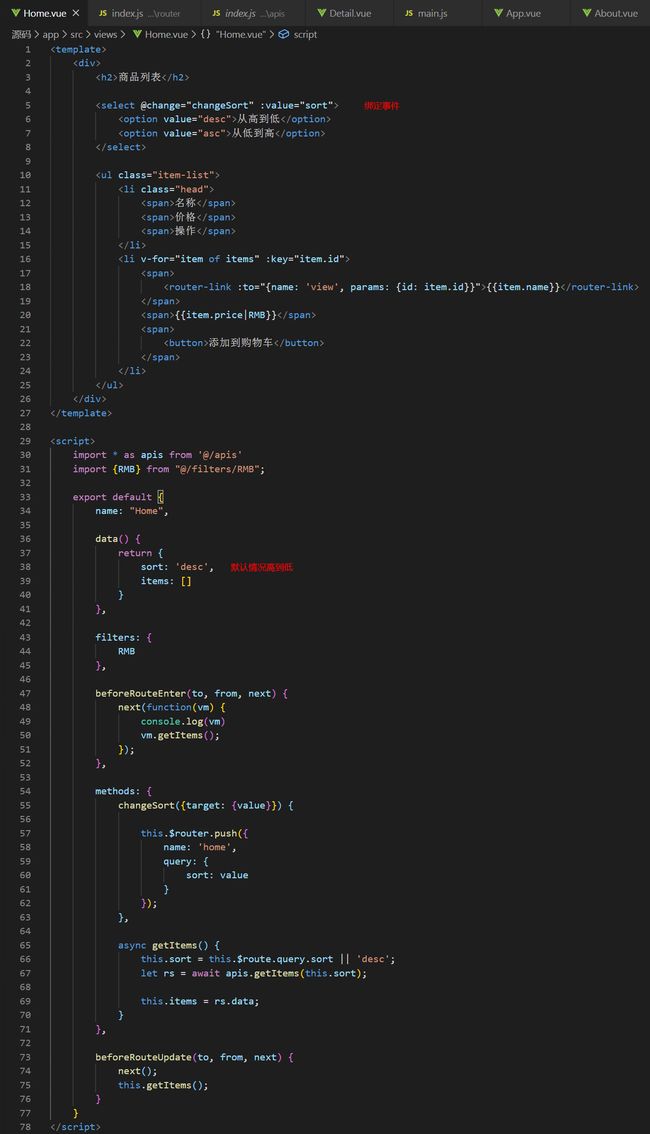
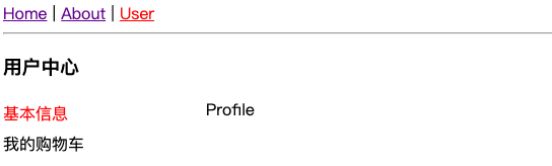
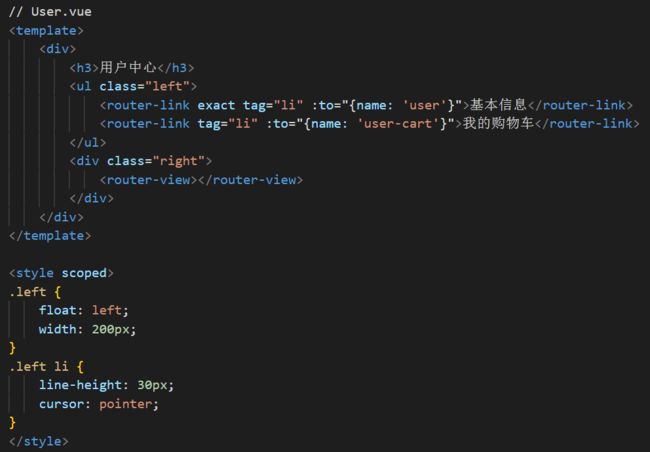
router-view 组件
配置了路由信息以后,我们还需要页面(组件)中指定路由对应的组件出现的位置,当当前访问的 url 与某个路由信息匹配的时候,
该组件就会出现在 router-view 组件所在的位置
// App.vue