CSS -- flex 布局语法总结与分析
Flex Box 弹性盒子
使用弹性盒布局可以更有效的对一个容器中的子元素进行排列、分配空间。
注意: 元素设为 Flex 布局以后,其子元素的 float、clear 和 vertical-align 属性将失效。
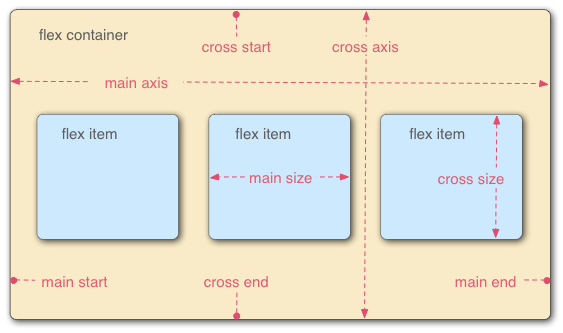
使用 flex 布局的元素称为flex容器 ,其包含的所有子元素称为flex 项目,容器默认有两根轴,容器中的项目按照轴的方向进行排列:
- 1、水平方向的
主轴(main axis),(从左至右)左起始位置为main start,右结束位置为main end - 2、垂直方向的
交叉轴(cross axis),(从上至下)起始位置为cross start,结束位置为cross end
没有特别设置的弹性容器其项目默认沿主轴(即水平方向)排列。

父容器的属性
常用来设置在容器上的 6个属性:
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
flex-direction
flex-direction 属于用来设置容器主轴的方向,(项目按照该属性定义的方向来排列)
flex-direction: row(默认值) | column | row-reverse | column-reverse
按照上面四个属性其项目的排列方向依次为:(从左到右)、(从上到下)、(从右到左)、(从下到上)
flex-wrap
flex-wrap 属性用来定义项目在容器的主轴上如何换行,其值有:
flex-wrap: nowrap(默认值) | wrap | wrap-reverse
nowrap: (默认值)不换行。容器内的多个项目排列时会自动均分主轴空间(即容器宽度),即使每个项目设置了宽度,项目宽度也会缩小。wrap:换行,第一行在上面。wrap-reverse:换行,第一行在下面。
flex-flow
flex-flow 属性是 flex-direction 和flex-wrap 属性的简写形式。
默认值为 row nowrap。
flex-flow : flex-direction || flex-wrap
justify-content
justify-content 属性定义项目在主轴(水平方向,当设置 flex-direction:column 就时反过来了,垂直方向为主轴)上的对齐方式。
该属性有五个值:
justify-content: flex-start (默认值)| flex-end | center | space-between | space-around
主轴方向与 flex-direction属性有关,假设主轴为从左到右进行分析:
- flex-start :(默认值):左对齐
- flex-end :右对齐
- center :水平居中
- space-between :两端对齐,项目之间间隔都相等
- space-around :每个项目两边的间隔都相等。
align-items
justify-content 属性用来定义项目在交叉轴上的对齐方式:
align-items : flex-start | flex-end | center | baseline | stretch(默认值)
假设交叉轴方向为从上到下:
- flex-start:顶端对齐
- flex-end:底部对齐
- center:竖直方向上居中对齐
- baseline:item第一行文字的底部对齐
- stretch:(默认值)当item未设置高度时,item将和容器等高对齐
默认交叉轴方向是从上到下时:
![]()
align-content
align-content 属性定义了多行项目(多根轴线)时在交叉轴上的对齐方式。
(假设主轴方向为 row 时)属性值的含义:
- flex-start:上对齐
- flex-end:下对齐
- center:垂直居中对齐
- space- between:上下两端对齐
- space-around:各项目上下之间均匀分布
- stretch:(默认值)各行将根据其子项目 flex-grow值(默认0 不伸展,改为1 则水平伸展)伸展以充分占据剩余空间
子项目的属性
项目可以设置下面的 6个属性:
order:项目排列的先后顺序,默认值为0,数值越小,项目排的越靠前。flex-grow:项目伸展的比例。(主轴方向上)flex-shrink:项目收缩的比例。(主轴方向上)flex-basis:项目在主轴上占据的空间大小。flex:flex-grow、flex-shrink、flex-basis 三个属性的简写。align-self:项目自身在交叉轴上的对齐方式。
flex-grow
该属性可以定义项目的放大比例,默认为0,即即使父容器存在剩余空间也不放大。
如果所有项目 flex-grow 值相等(不为0),则会平均分配剩余的空间。
如果共两个项目,一个项目属性值为0,一个项目属性值为1,则为0 的项目不变,值为 1 的项目会占据剩余空间。(主轴方向,默认情况下是水平方向)
flex-shrink
该属性定义项目的收缩比例,默认值为1,即父容器空间不足时,子项目会自动收缩。(默认为水平方向,当父容器 flex-direction值为column,就会垂直方向上收缩)
所有项目默认值为1,当容器空间不足时子项目会等比例收缩。
flex-shrink 值为0 时,该项目不会缩小,值为其他整数时,数值越大缩小比例越大。
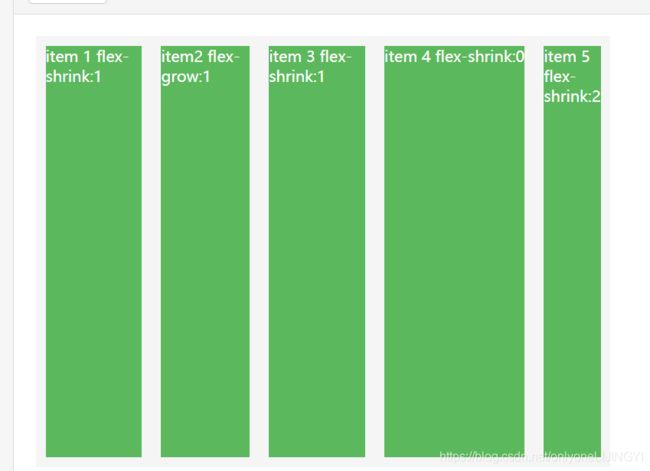
下图中各个项目没有设置宽高,flex-shrink 属性设置如下,item4 项目的宽度就是自身内容撑开的宽度,flex-shrink 值为 0不进行缩小。
分析: 子项目未设置宽高,宽即自身内容宽度,因父容器 align-items 属性值默认为 stretch,所以子项目伸展会与父容器等高。各个项目宽度按其自身内容撑开的宽度计算,父容器宽度不够时,因为子项目 flex-shrink 默认值都为1 ,会按照子项目宽度比例进行等比例收缩。

flex-basis
表示项目在主轴上占据的空间,默认值为auto。即项目本身的大小。
其值可以设置为 px。父容器空间足够时,会按照flex-basis 值的大小占据空间,当父容器空间不足时,会按照flex-basis 值 与其他项目宽度比例等比例缩小。(在flex-shrink默认值的情况下)
flex
flex 规定了弹性元素如何伸长或缩短以适应flex容器中的可用空间。
flex属性是 flex-grow、flex-shrink、flex-basis 三个属性的简写。后两个属性可选。默认值是 0 1 auto。
大多数情况下,开发者需要将 flex 设置为 auto,initial,none,或一个无单位正数。
align-self
align-self: auto(默认值) flex-start | flex-end | center | baseline | stretch
align-self 属性允许item有自己独特的在交叉轴上的对齐方式,它有六个可能的值,默认值为auto,即继承父容器 align-items属性值,其余属性与 align-items属性相同。
flex布局常见问题
1、英文不会自动换行,子项目没有设置宽度时会被自动撑开,设置宽度时会溢出。
解决方法:添加 word-wrap:break-word;或者 overflow-wrap:break-word;(最好使用overflow-wrap属性名称),该属性参考第二篇文章。
参考文章
- Flex 布局教程:语法篇
- 彻底搞懂word-break、word-wrap、white-space