浅谈Shadow DOM
编者按:本文作者:刘观宇,360 奇舞团高级前端工程师、技术经理,W3C CSS 工作组成员。
为什么会有Shadow DOM
你在实际的开发中很可能遇到过这样的需求:实现一个可以拖拽的滑块,以实现范围选择、音量控制等需求。
除了直接用组件库,聪明的你肯定已经想到了多种解决办法。如在数据驱动框架React/Vue/Angular下,你可能会找到或编写对应的组件,通过相应数据状态的变更,完成相对复杂的交互;如在小快灵的项目下,用jQuery的Widget也是一个不错的选择;再或者,你可以点开你的HTML+JavaScript+CSS技能树,纯手工打造一个。这都是不难完成的任务。
当然,在完成之后,你可能会考虑对组件做一些提炼,下次再遇到同样的需求,你就可以气定神闲地“开箱即用”。
这里1是Clair组件库对这个需求的封装。
我们不妨从这个层面再多想一步。其实由于HTML和CSS默认都是全局可见的,因此,尤其是纯手工打造的组件,其样式是很容易受到所在环境的干扰的;由于选择器在组件层没有统一的保护手段,也会造成撰写时候的规则可以被随意修改;事件的捕获和冒泡过程会和所在环境密切相关,也可能会引起事件管理的混乱。
根据一般意义上“封装”的概念,我们希望相对组件来讲,DOM和CSS有一定的隐藏性;如非必要,外部的变化对于内部的有一定的隔离;同时,外界可以通过且仅可以通过一些可控的方法来影响内部,反之亦然。
针对这些问题,其实浏览器提供了一种名叫Shadow DOM的解决方案。这个方案目前与 Custom Elements、HTML Templates、CSS changes和JSON, CSS, HTML Modules并列为Web Components标准2。
Shadow DOM的概念
我们仍以上面的滑块作为例子。在最新的Chrome浏览器上,你可以输入如下代码来实现上面的功能:
<input type="range" disabled min="20" max="100" defaultValue="30"/>
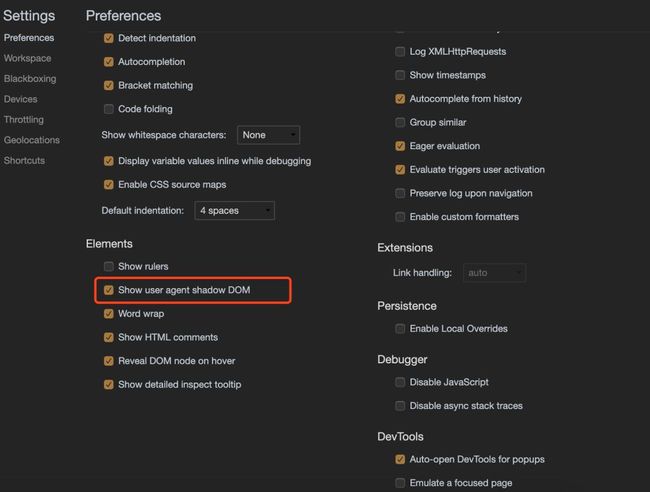
请打开DevTools中的“show user agent shadow DOM”:
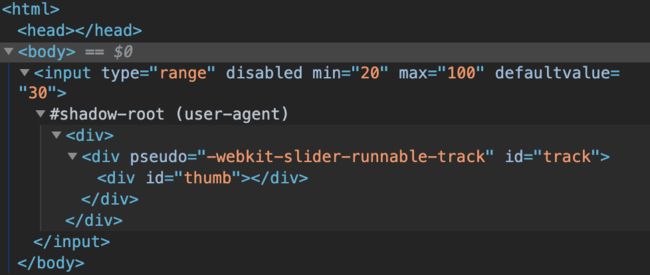
在DevTools的Elements标签中,我们可以看到这个“组件”的实现细节。
上面的input range,可以看作是浏览器内置的一个组件。它是利用Shadow DOM来完成的一个组件。类似的,还有Audio、Video等组件。读者可以做类似的实验。
为了搞清Shadow DOM的机制,我们需要先理清几个概念:
Shadow DOM: 是一种依附于文档原有节点的子 DOM,具有封装性。Light DOM: 指原生的DOM节点,可以通过常规的API访问。Light DOM和Shadow DOM常常一起出现。这也是很有意思的一个比喻。一明一暗,灯下有影子。Shadow Trees:Shadow DOM的树形结构。一般地,在Shadow Trees的节点不能直接被外部JavaScript的API和选择器访问到,但是浏览器会对这些节点做渲染。Shadow Host:Shadow DOM所依附的DOM节点。Shadow Root:Shadow Trees的根节点。外部JavaScript如果希望对Shadow Dom进行访问,通常会借助Shadow Root。Shadow Boundary:Shadow Tree的边界,是JavaScript访问、CSS选择器访问的分界点。content:指原本存在于Light DOM 结构中,被标签添加到影子 DOM 中的节点。自Chrome 53以后,content标签被弃用,转而使用template和slot标签。distributed nodes:指原本位于Light DOM,但被content或template+slot添加到Shadow DOM 中的节点。template:一致标签。类似我们经常用的
你可能感兴趣的:(浅谈Shadow DOM)
- 灵犀X2:人形机器人的新篇章
Anima.AI
机器人
简介灵犀X2是智元机器人推出的最新款人形机器人,很可能是其前代产品灵犀X1的升级版本。灵犀X1作为一款开源的模块化机器人,其机械设计和软件代码完全公开,全球开发者都可以参与优化和创新。这款机器人身高130厘米,体重33公斤,具备34到44个自由度(DegreesofFreedom,DoF,即关节活动范围),能够执行轻型任务,如端茶送水、整理房间等。灵犀X2在继承这些特性的基础上,可能进一步提升了动
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- H5基于Canvas实现电子签名并生成PDF文档
2401_85156853
程序员pdf前端java
3.注册监听事件letbeginX:number,beginY:number;constcanvas:HTMLCanvasElement=canvasDom.current;constctx=canvas.getContext(‘2d’);ctx.fillStyle=‘#fff’;ctx.fillRect(0,0,canvas.width,canvas.height);canvas.addEven
- XML文件解析
跪在镜子前喊帅
其他java
文章目录前言1、XML解析1.1、SAX1.2、DOM1.3、XPath前言xml文档里包含的是xml的元素,指的是从开始标签直到结束标签的部分,元素里可以包含其他元素,元素也可以拥有其他属性,比如:yang251212students,student,name,age,stuNo等这些都叫元素标签也可以叫元素节点和元素对象。id是某个元素的节点的属性,叫属性节点和属性对象。yang,25,121
- CentOS U盘挂载指南
centos服务器运维
在CentOS中挂载U盘的步骤如下:1.检测U盘设备#查看新接入的存储设备sudofdisk-l#或lsblk输出示例:sdb或/dev/sdb1即为U盘设备2.创建挂载点sudomkdir/mnt/usb3.挂载U盘#FAT32/NTFS格式:sudomount-tvfat/dev/sdb1/mnt/usb-orw,uid=1000,gid=1000#替换为你的设备名#ext4格式:sudomo
- Vue3 基础教程:从入门到实践 (保姆级教学)
前段技术人
学习前端vue.jsvue
一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表
- 浅谈ArcGIS的地理处理(GP)服务的不足与可能的解决方法
匹马夕阳
GIS数据处理arcgis
尽管ArcGIS的地理处理(GP)服务提供了强大的空间分析和数据处理功能,但至今它未能真正广泛流行和被所有GIS开发者接受。即便它有许多优点,例如丰富的分析功能、与ArcGIS平台的深度集成、支持大规模地理数据处理等,但由于技术和使用场景中的一些局限性,它在某些领域的普及受限。以下是原因的详细解析以及未来解决这些问题的途径。一、GP服务未能流行的原因分析1.高昂的成本与许可问题背景:ArcGIS的
- Day08-综合练习
坚持学习每一天
Java基础java算法排序算法
importjava.util.Random;publicclasstest3{/*定义方法实现随机产生一个5位的验证码验证码格式:长度为s前四位是大写字母或者小写字母最后一位是数字*///方法://在一堆没有什么规律的数据中随机抽取//可以先把这些数据放到数组当中//再随机抽取一个索引publicstaticvoidmain(String[]args){char[]chs=newchar[52]
- 一学就会的深度学习基础指令及操作步骤(6)迁移学习
小圆圆666
深度学习迁移学习人工智能卷积神经网络
文章目录迁移学习模型准备数据增强模型训练模型微调和预测检查预测结果迁移学习迁移学习是将一个任务中学到的知识应用到另一个相关任务上,以提高新任务的学习效率和性能。优势:节省训练时间,提高模型性能,尤其在小数据场景下效果显著。核心是利用源域的知识来帮助目标域任务,比如在ImageNet上预训练的模型用于医疗影像分类。源域(SourceDomain):已有知识的领域(如ImageNet图像库)。目标域(
- 详解Vue 的 key 机制
向贤
前端开发vue.jsjavascript前端
详解Vue的key机制(从底层原理到实战价值,彻底讲透关键设计)一、Key的本质作用核心定位:虚拟DOM的身份证Vue通过虚拟DOM实现高效渲染,而key是虚拟节点(VNode)的唯一标识符。其作用可拆解为:场景无Key的问题有Key的解决方案列表更新元素复用错乱,导致状态残留(如输入框内容)精准匹配新旧节点,保持状态一致性组件切换相同类型组件实例被复用,生命周期未触发强制销毁旧组件,触发完整生命
- React,antd实现自动滚动Table封装组件
前端CV攻城狮
工作中遇到有意思的东西react.jsjavascript前端
这一版在使用过程中会出现一个页面引用多个该组件,获取dom出错的问题,加强版自滚动table已上传点击跳转加强版自滚动组件只是根据工作需要,简单写了这种方如有不妥,你就当看不见…如有好的建议,私我/评论即可.MD参数名称|注释|默认值rollNum|超过多少条开始自动滚动|10rollTop|滚动速度|1.5rollTime|滚动时间|100msscroll|表格大小|y:500pxx:100%f
- react基本功
码林鼠
react.js前端javascript
useLayoutEffectuseLayoutEffect用于在浏览器重新绘制屏幕之前同步执行代码。它与useEffect相同,但执行时机不同。主要特点执行时机:useLayoutEffect在DOM更新完成后同步执行,但在浏览器绘制之前。这使得它可以在浏览器渲染之前读取和修改DOM,避免视觉上的闪烁或不一致。适用场景:主要用于需要同步调整布局的副作用操作,例如测量DOM元素的尺寸(如高度、宽度
- 最新网络安全-跨站脚本攻击(XSS)的原理、攻击及防御_xsstrike原理
2401_84239830
程序员web安全xss安全
XSS的类型反射型XSS/不持久型XSS存储型XSS/持久型XSS基于DOM的XSS常用Payload与工具XSS扫描工具Payloadsscript标签类结合js的html标签伪协议绕过危害防御简介跨站脚本攻击(全称CrossSiteScripting,为和CSS(层叠样式表)区分,简称为XSS)是指恶意攻击者在Web页面中插入恶意javascript代码(也可能包含html代码),当用户浏览网
- Vue中vfor循环创建DOM时Key的理解之Vue中的diff算法
充气大锤
前端性能优化vue.jsjavascript前端学习笔记算法ecmascript
在Vue开发过程中vfor遍历数组创建Dom是最常见的方式,在vfor时,标签中有一个key值,key值的作用是啥呢?这就不得不提到Vue中的diff算法。一、什么是diff算法Vue会用虚拟DOM来表述真实DOM,这样的目的是为了计算出DOM的最小的变化从而更加快速的更新真实DOM二、diff算法的计算过程1、遍历老虚拟DOM2、遍历新虚拟DOM3、重新排序这样做会有个问题,就是节点数越多,计算
- 你知道 Vue scoped 原理吗?这波你在第几层?
CRMEB定制开发
学习笔记vue.jsjavascript前端
⭐佛系回答scoped原理?不就是给那啥加一个特殊标识,然后样式就被唯一标记,就实现了样式隔离的作用。⭐⭐普通回答scoped原理呀当style标签加上scoped属性时,scoped会在DOM结构及css样式上加上唯一性的标记data-v-xxx属性,从而达到样式私有化,不污染全局的作用;⭐⭐⭐专业回答嗯!ScopeCSS的本质是基于HTML和CSS属性选择器,即分别给HTML标签和CSS选择器
- JavaScript性能优化:DOM操作优化实战
lifire_H
JavaScript性能优化javascript性能优化开发语言
JavaScript性能优化:DOM操作优化实战一重排与重绘的代价问题场景用户点击按钮后,需要动态生成一个包含10,000个选项的下拉列表,但界面出现长达5秒的冻结。错误代码示例functioncreateList(){constul=document.getElementById("myList");for(leti=0;i{item.addEventListener("click",handl
- Vue3中动态Ref的魔法:绑定与妙用
内向的小农
vue.jsjavascript前端
前言在Vue3的开发过程中,动态绑定Ref是一项非常实用的技术,特别是在处理复杂组件结构和动态数据时。通过动态绑定Ref,我们可以更灵活地访问和操作DOM元素或组件实例,实现更高效的交互和状态管理。本文将详细介绍如何在Vue3中实现动态Ref的绑定,并通过实例展示其妙用。一、Vue3中的Ref概述在Vue3中,Ref是一个用于创建响应式数据的API。通过Ref,我们可以将普通的JavaScript
- Java 常用命令总结(完)
羊不白丶
java开发语言后端
更新了版本,请移步Java常用命令总结持续更新中!!!目录基础输入保留几位小数Random数组SystemArraysHashMapHashSetStringStringBuilderArrayListDeque栈Queue队列PriorityQueue优先队列常用数学算法&&结论结论算法ScannerIntegerIterator迭代器MathComparator&&Comparable的使用其
- 【人工智能】随机森林的智慧:集成学习的理论与实践
蒙娜丽宁
人工智能人工智能随机森林集成学习
随机森林(RandomForest)是一种强大的集成学习算法,通过构建多棵决策树并结合投票或平均预测提升模型性能。本文深入探讨了随机森林的理论基础,包括决策树的构建、Bagging方法和特征随机选择机制,并通过LaTeX公式推导其偏差-方差分解和误差分析。接着,我们详细描述了随机森林的算法流程,分析其在分类和回归任务中的适用性。文章还通过实验对比随机森林与单一决策树及其他算法(如SVM)的性能,探
- 请谈谈 HTTP 中的安全策略,如何防范常见的Web攻击(如XSS、CSRF)?
程序员黄同学
node.js前端开发JavaScript前端httpxss
一、Web安全核心防御机制(一)XSS攻击防御(跨站脚本攻击)1.原理与分类存储型XSS:恶意脚本被持久化存储在服务端(如数据库)反射型XSS:脚本通过URL参数或表单提交触发执行DOM型XSS:通过修改DOM节点动态插入脚本2.防御方案//Express中间件:全局XSS防护constxss=require('xss');app.use((req,res,next)=>{//对所有请求参数进行过
- aws VPC link 在API gateway 作用
shenghuiping2001
awsaws
今天实践了VPClink的使用:先看一下架构:(如果没有apigateway,那么就是domain->SLB,有了apigateway就是:domain->apigateway)1:创建vpclink:2:先看创建的netloadbvalancer:3:注意上面的oadbalancer的scheme是internal,所以说这个是不能公网访问的。注意上面的type是network的loadbala
- IoT平台软件:AWS IoT二次开发_高级功能探索与实践
chenlz2007
物联网物联网awsandroid安全云计算边缘计算
高级功能探索与实践在上一节中,我们已经完成了基础功能的开发和配置,包括设备连接、数据收集和基本的规则引擎使用。接下来,我们将深入探讨AWSIoT平台的高级功能,这些功能将帮助我们构建更加复杂和高效的IoT应用。本节将涵盖以下几个方面:设备影子(DeviceShadow)设备管理和远程配置数据处理与分析安全性和认证跨服务集成1.设备影子(DeviceShadow)1.1设备影子的概念设备影子(Dev
- Vue 框架深度解析:源码分析与实现原理详解
北辰alk
vue前端vue.js前端javascript
文章目录一、Vue核心架构设计1.1整体架构流程图1.2模块职责划分二、响应式系统源码解析2.1核心类关系图2.2核心源码分析2.2.1数据劫持实现2.2.2依赖收集过程三、虚拟DOM与Diff算法实现3.1Diff算法流程图3.2核心Diff源码四、模板编译全流程剖析4.1编译流程图4.2编译阶段源码五、组件系统与生命周期5.1组件初始化流程5.2生命周期源码触发点六、异步更新队列与性能优化6.
- VO DTO DO PO
BusyMonkey
JavaSpringjavaspring
1、定义VO:ViewObject,视图对象,用于展示层DTO:DataTransferObject,展示层与服务层的数据传输对象DO:DomainObject,领域对象,抽象的业务实体PO:PersistentObject,持久化对象2、VO和DTO的区别数据本质是一样的,比对DTO是没有转义的,数据库字段0、1、2、A、B等。VO则是转以后的开始状态、结束状态,运行状态等
- 【Java代码审计 | 第十三篇】XXE漏洞成因及防范
秋说
Java代码审计javaXXE
未经许可,不得转载。文章目录XXE漏洞成因解析XML的Java方法DocumentBuilder(原生,可回显)SAXReader(DOM4J,第三方库)SAXBuilder(JDOM,第三方库)SAXParserFactory(原生,不可回显)XMLReaderFactoryDigester(ApacheCommonsDigester)支持XInclude的DocumentBuilderSAXP
- Qt creator中项目的构建配置和运行设置
奋斗老实的农村人
qt开发语言
一.构建影子构建(Shadowbuild)QtCreator默认使用影子构建方式(Shadowbuild),这种构建项目的方式是将构建过程中的中间文件和目标程序都放到独立的构建目录中,实现源代码目录和构建目录的彻底分离,这对程序源代码的发布很方便,不会将构建过程中的中间文件混杂进来。对于项目HelloWorld,它的源代码路径是D:\QtDemo\HelloWorld,而影子构建的目录是在D:\Q
- 《从事件冒泡到处理:前端事件系统的“隐形逻辑”》
hyyyyy!
面试精选react.jsjavascript前端
“那天在document见到你的第一眼,我就下定决心要陪你到天荒地老”---React我将从事件从出现到被处理的各个过程来介绍事件机制:这张图片给我们展示了react事件的各个阶段,我们可以看到有DOM,合成事件层,还有事件处理函数。我觉得我们如果想要了解事件机制首先要知道的就是事件从注册到执行结束的全过程:事件注册与触发流程React事件的完整生命周期:初始化阶段:React在根容器上注册所有支
- Shell 编程:生成随机数与字符串的高效技巧
vortex5
Shell编程linuxshellbash
在Shell编程中,生成随机数与随机字母是一项非常常见的操作,尤其是在涉及到密码生成、令牌生成或者测试中。下面,我们将介绍几种常见的生成随机数和随机字符串的方式,并且逐步解析每一种方法的原理和应用场景。1.使用$RANDOM生成简单的随机数echo$(($RANDOM%10))解释:$RANDOM是Bash中的一个内置变量,用于返回一个0到32767之间的随机整数。$(($RANDOM%10))是
- Abp框架
科学的发展-只不过是读大自然写的代码
c#
基于DDD的现代ASP.NET开发框架–ABP系列文章总目录什么是ASP.NETBoilerplateProject(ABP)框架【DDD】领域驱动设计实践——框架实现DDD分层架构的三种模式【DDD】领域驱动设计实践——Domain层实现ABP框架-会话https://cn.abp.io领域驱动设计https://www.jianshu.com/p/89dfcd672d43https://blo
- 用python实现烟花代码,完整代码拿走不谢
mumux183
知识沉淀python#基础pythonpygame开发语言
有时候用python实现一些有趣的代码,既有趣,又能提升知识使用Python实现动态烟花代码效果如下:不废话,直接上代码:importpygamefromrandomimportrandint,uniform,choiceimportmathvector=pygame.math.Vector2gravity=vector(0,0.3)DISPLAY_WIDTH=DISPLAY_HEIGHT=800
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述 Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。 更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。 1 优化count查询 对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看 真正的count()函数的作用到底是什么。 count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。 在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境: MAC AIR,OS X 10.10,64位 历史: 过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。 后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。 在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript 1、运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的 当然利益是肯定的,否则谁也不会免费的去做网站 &
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011 大客户版,自行搜索。 1.2 Latex (MacTex): 系统环境:https://tug.org/mactex/ &nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据 原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。 这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。 1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。 2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。 JSONUtil.java package com.bijian.json.study; import java.util.ArrayList; import java.util.Date; import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类 首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher, /** * Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数? Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下 Java代码 handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。 分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /* 当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类 状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况 把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化 如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。 以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!! 所以验证结果的正确性很重要!!! 在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。 以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志: 2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven 安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。 maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() { $criteria = new CDbCriteria; $criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。 1、数组对象转换为集合对象 最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。 1. 在nginx下创建vhosts目录,用以放置vhost文件。 mkdir vhosts 2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件 #
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下: 1:useradd 使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。 顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库 在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解 代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm 有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。 1.Java Timer定时 首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。 使用时需要注意: 考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。 表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。 drop table Employee; -- 员工信息表 create table Employee( -- 员工编号 EmpNo number(3) primary key, -- 姓