- 【2017-2025】Adobe Premiere Pro(简称PR)专业视频编辑软件下载
iNBySNG
adobe音视频
AdobePremierePro软件简介AdobePremierePro(简称PR)是由Adobe公司开发的一款专业视频编辑软件,广泛应用于电影制作、电视播出和网络视频的制作。该软件以其强大的编辑功能和灵活的工作流程,在业界中享有盛誉。无论是专业影视制作人还是业余爱好者,PremierePro都能满足他们的需求,为各种视频项目提供卓越的解决方案。下载链接https://pan.baidu.com/
- 拿下美赛M奖之必备软件和网站!
东方建模.
数学建模
目录前言:一.题目翻译与理解:DeepL+知云文献翻译二.查找文献:国内外平台结合使用三.论文撰写:Word或LaTeX+Overleaf四.公式输入与思维导图:MathType+XMind五.阅读文献与文献管理:AdobeReader+Zotero六.模型求解与编程:MATLAB+Python+Lingo七.图形绘制与结果可视化:MATLAB+Python+Origin八.流程图与示意图:亿图图
- 学生福利!Edu邮箱助你免费畅用设计软件
明 庭
adobeideaintellij-ideaintellijidea
作为一名学生,想要学习和使用专业的图像处理、设计软件,但高昂的软件费用往往让人望而却步。其实,有一个简单的方法可以让你免费享用这些强大的工具——那就是利用你的Edu教育邮箱。Edu邮箱是什么?Edu邮箱是教育机构颁发给在校学生和教职员工的邮箱,通常以“.edu”结尾。凭借这个邮箱,你可以验证自己的学生身份,从而申请免费使用许多知名的软件。哪些软件可以用Edu邮箱免费申请?Adobe系列软件:Pho
- Edu邮箱能申请的学生免费福利权益大全
明 庭
adobeideaintellij-ideaintellijidea
所需材料:一个Edu邮箱(如果还没有,可以通过这个Github获取:github.com/h4ck-lab/edu-mail)。1.AdobeCreativeCloud教育版权益:大幅折扣购买Adobe全家桶,包括Photoshop、Illustrator和PremierePro等软件套件(通常为原价的一半)。注册步骤:打开AdobeCreativeCloudforStudents页面。创建Ado
- Adobe小技巧:三个你可能不知道的冷门功能,让你的设计更上一层楼!
shelby_loo
adobe
众所周知,Adobe系列软件在设计、摄影等领域有着举足轻重的地位。但高昂的价格往往让很多学生和个人望而却步。其实,Adobe为在校学生和教师提供了非常优惠的政策,只要拥有一个Edu教育邮箱,就可以以极低的价格,甚至免费订阅AdobeCreativeCloud,畅享全套Adobe软件。为什么要选择Edu邮箱?价格优势:学生和教师可以享受大幅度的折扣,甚至免费使用。正版授权:确保你使用的是正版软件,享
- 如果Adobe 退出中国后怎么办
shelby_loo
adobe
最近听说Adobe要退出中国了?那咱们的设计师们可得好好想想怎么搞到正版软件了。别急,今天教大家一个超酷的福利——Edu邮箱!Edu邮箱是什么?有什么好处?Edu邮箱就是学校给学生和老师们发的邮箱,一般结尾是.edu。有了这个邮箱,你不仅能随时随地感受到校园的青春气息,还能享受各种意想不到的福利!软件打折甚至免费!Adobe、微软这些大厂都超宠学生,用Edu邮箱能以超低价,甚至免费获得他们的软件。
- 健康饮食之道
css
健康的饮食是我们身体健康的基础。一份营养均衡的蔬菜沙拉就非常不错。我们可以选择新鲜的生菜、黄瓜、番茄、胡萝卜等蔬菜,再加上少量的鸡胸肉或者豆腐作为蛋白质来源。这样的沙拉富含维生素、矿物质和膳食纤维。早餐可以选择全麦面包、牛奶和水果,全麦面包能提供碳水化合物,牛奶富含钙和优质蛋白质,水果则补充维生素。而晚餐不宜过于油腻,以清淡为主,比如清蒸鱼搭配清炒时蔬。我们要远离垃圾食品,像油炸的薯条、汉堡包等,
- Google Firebase ANE 使用教程
lilili啊啊啊
移动开发googlefirebaseadobeairaneadmobanegoogleanalysis
GooleFirebaseANE使你可以轻松的在app里面集成google统计和admob到adobeair制作的游戏和应用中您可以使用它与AiriOS和AndroidApp使用相同的actionscript代码,不需要任何更改,不需要java或者ocFirebaseANE适用于AdobeAIR功能-[x]支持Firebase分析-[x]支持Admob准备firebase资源文件1.从[Fireb
- 可以赚钱的app,你们都在用哪些?
配音新手圈
1.七猫免费小说2.有柿3.番茄小说兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。4.速读免费小说5.得间免费小说6.快手7.快手极速8.抖音火山版(可提0.2,可能我懒赚的慢,但真不推荐)9.拼多多10.淘宝11.点淘12.美
- 死心眼的家长
Z青青
今天礼拜一是儿子打篮球的时间,放学回家高高兴兴的把饭吃完了,准备上篮球课,走到门口小卖铺,放学回来时候,孩子想买零食,我同意了说好3元标准,嗯,到了小卖铺他想吃南瓜酥(很上火),我说孩子你嗓子不舒服着的这个不能吃吧,又要可乐我摇头,他又去选,我提醒他快到时间了,生气了不买了,一路上哭我生气把车子停下来,打算好好说说,一停不要紧不去上课了,说他不喜欢篮球,都是我逼他报的。我:孩子我让你考虑了几个月,
- 上班族怎么赚钱搞副业,每月让你多挣几千元的方法
配音就业圈
适合上班族的副业有哪些?1、投稿赚在线贡献,节省邮费,但也很快,一篇手稿也可以投资于许多手稿。文章不会写,找别人的改变,拼凑在一起,非常简单方便。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。如果你不能写软文章,请去软文章网络学
- 女孩子下班后可以做的兼职是什么,女生下班后可以做的事情有哪些
配音就业圈
一、女孩子下班后的兼职推荐女孩子下班后可以考虑一些灵活的兼职方式来增加收入。一种推荐的兼职是线上销售,兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。可以通过社交媒体或电商平台开店,销售自己喜欢的产品。另外,可以考虑做代理,代理一
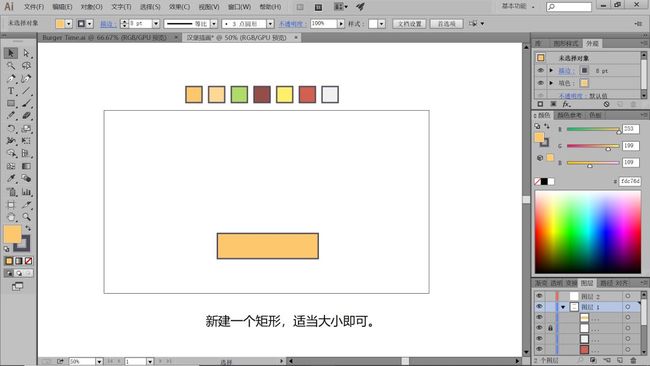
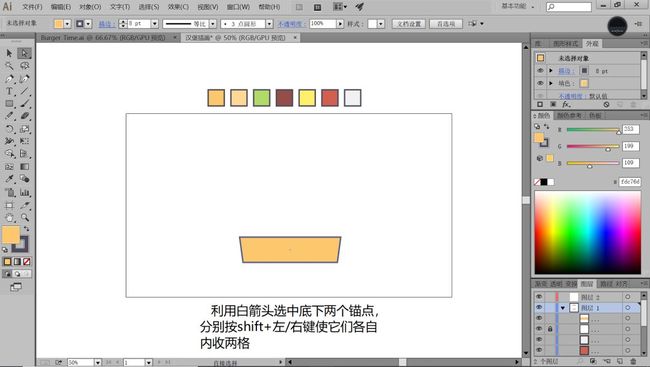
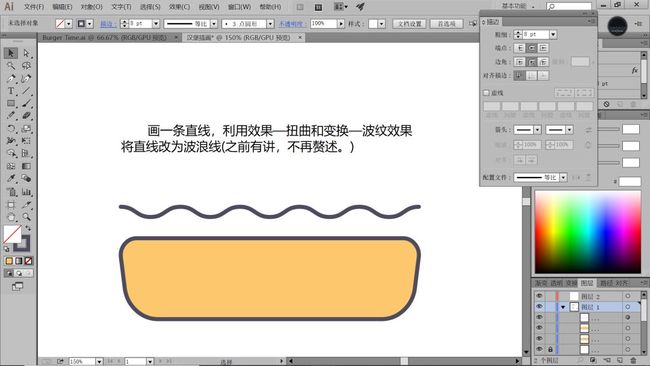
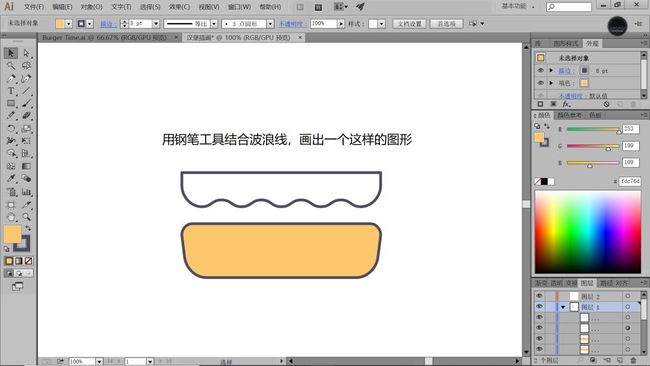
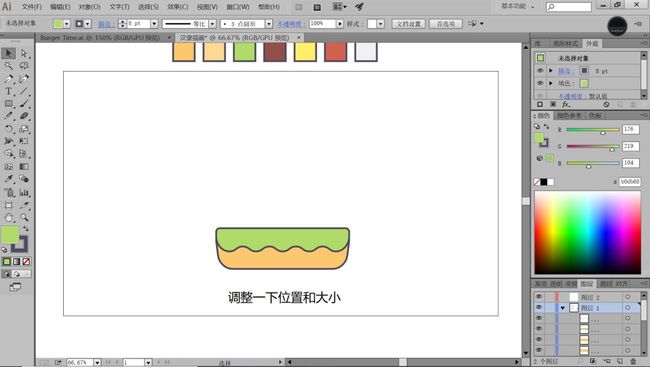
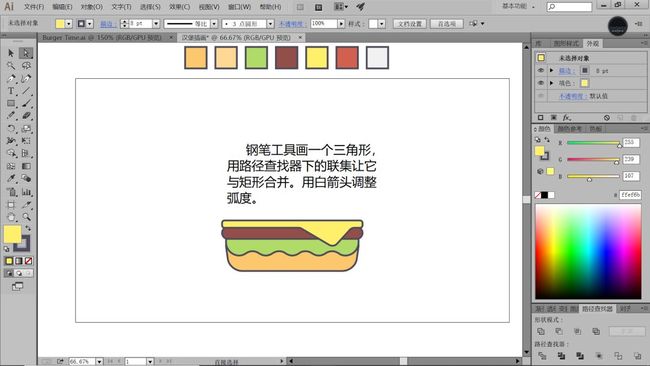
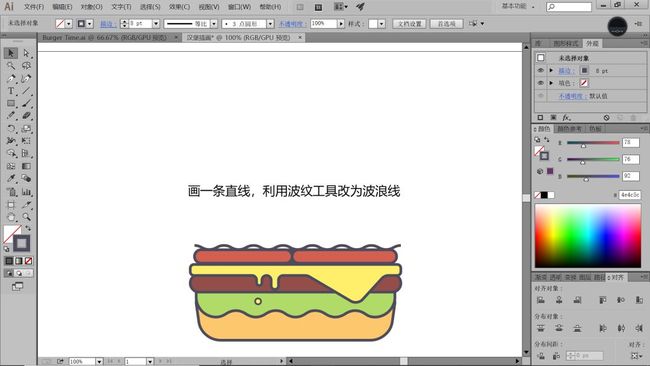
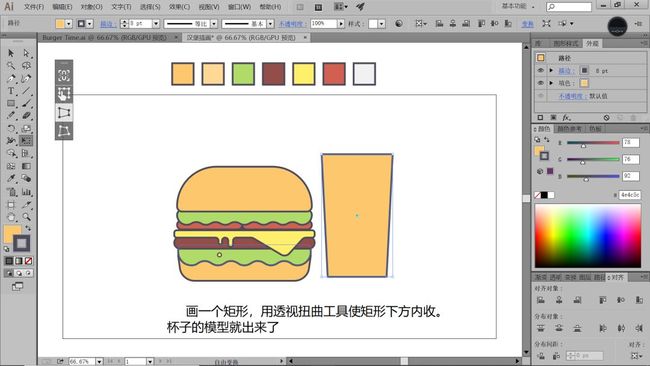
- 五分钟手机美食插画教程194-秋葵
藩鼠
图片发自App图片发自App工具:procreatepocket+手指第一步:用浅绿色木炭块画笔画一个小花瓣第二步:用墨绿色木炭块画笔在长长的三角形第三步:用浅墨绿色木炭块画笔画秋葵的另一个面第四步:用绿色杂色画笔在秋葵表面刷纹理第五步:用白色木炭块画笔画截面小圆珠
- 抖音开始怎么吸粉(可以试试这几种办法)
配音新手圈
如何在抖音短视频平台上快速积累人气和粉丝,抖音短视频平台已成为“我们媒体”和全媒体矩阵,是客户获取、推广和收入的重要平台之一。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。但对于初学者来说,如何在抖音上建立自己的品牌,积累粉丝,
- 陕西省家庭教育指导师,家庭教育指导师的薪资待遇
配音新手圈
一、陕西省家庭教育指导师的薪资待遇陕西省家庭教育指导师的薪资待遇多种多样,主要取决于个人经验、技能、知识背景及所在机构的规模和地理位置。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。一般来说,初级家庭教育指导师的月薪在2000-
- 小红书怎么直播(小红书直播条件)
配音新手圈
小红书直播开通条件:1)身份证实名认证;2)年满18周岁;兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。3)绑定手机号;4)完成创作者认证(需满足实名认证、粉丝数不少于5千、近半年自然阅读量2千以上的原创合规笔记数不小于10篇)
- 戏感大爆发台词,配音温柔的文案长文
声优配音圈
一、戏感大爆发台词戏剧作品中,戏感大爆发的台词常常令人深受震撼。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。那些犀利而有力的台词,能够通过真实的表达,将人物内心的情感和冲突完美呈现。这些台词在剧情高潮的时刻,将观众带入紧张激动
- 心理咨询师的工作要求,北京心理咨询师招聘兼职
配音新手圈
一、心理咨询师的工作要求心理咨询师的工作要求主要包括以下几个方面:兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。1.心理学或相关专业的学士学位,具备扎实的心理学理论知识。2.心理咨询技巧和沟通能力,能够有效地与客户进行沟通和交流
- 我和我的文创系列之当爱丽丝遇上中国古代仕女(一)
宝藏姐李泱
☆爱丽丝冰箱贴爱丽丝漫游奇境的冰箱贴,设计理念来源于《爱丽丝漫游奇境》书中的插画,爱丽丝、国王、皇后、疯帽子、白兔先生以及怀表兔,故事中的个性鲜明的主角和配角们,一打开包装袋,立马跃于眼前。材质:水晶玻璃,每一个圆圆的冰箱贴直径约3.7cm。配色非常小清新,一套六枚,两个主色调,淡蓝色和淡粉色,很讨人喜欢哦。其实,我蛮喜欢这些名著的插画,画作水平都不低。尤其是那些儿童文学方面著作的插画,还童趣味十
- 新手配音接单平台 声音挣钱的app哪个好
配音就业圈
新手配音接单平台的选择对于新手来说,选择一个合适的配音接单平台非常重要。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。可以考虑一些知名度较高且信誉良好的平台,例如某某配音网、某某配音平台等。另外,要注意平台的用户评价、支付方式、
- 2018-7-30
grace2039
一、学习与实践1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼二、今日分享因为约好下午一点到外高桥,为稳妥起见,中饭就请小马哥帮忙买个汉堡之类的便当带着路上吃,等坐上车,打开小马哥递过来的汉堡,一看真是好开心,小马哥给买的是“和式汉堡”,就是紫菜包,是用米代理了面包那种,而且加过温,拿在手上不冷也不烫,正好可以吃,还买了瓶水,我吃
- 跑腿平台哪个最好?跑腿平台哪个最赚钱?
配音新手圈
随着社会的发展和进步,各种便利APP不断出现,特别是同城跑腿,现如今同城跑腿已成为我们生活中密不可分的一部分,兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。当有急需买的东西但自己却没空闲时,就需要同城跑腿来帮助自己解决问题,下面
- 难过的时候,就用食物把自己塞满
浅浅天堂
住在城市最大的好处,就是无论什么的时候想吃东西,一出门总有无数选择。十一月的第一天,我的心情跟恼人的天气一样,阴晴不定,乌云密布。心里知道这是阶段性低谷期的来临,必然需要采取一些措施与之抗衡。吃东西就是很好的选择。喜欢把肚子里塞得满满的,糖果、巧克力、奶茶、汉堡、鸡块、牛奶、饼干、橙子、烤鱿鱼、炸串、小笼包。一点都不饿,但还是不停地吃。因为除了食物,找不到其他更好的方法能填补那处空洞。尽管身体依旧
- 2021-09-03
潇洒二爷
戴安娜王妃,采用各种出奇招数,破解了皇家的那些陈规陋习——3VariouswaysPrincessDianausedtobrokeroyaltradition7戴安娜让她的儿子们接触皇室以外的生活方式。针对皇室对少儿时代的束缚,戴安娜的叛逆行为,还不仅仅是去上学。戴安娜带两个儿子去麦当劳买汉堡包,乘坐公交地铁和巴士,还让他们穿牛仔裤和戴棒球帽。她和儿子们一起进行白浪漂流,还一起骑自行车。在迪斯尼乐
- 配音温柔的文案长文情话,配音文案温柔短句伤感句子
配音新手圈
“总有很多山要登,乖乖,别停留。”“同一个小镇,为什么好久不见。”“一只自由鸟,自由到底。”兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。“突然觉得平平淡淡就超级好了。”“按照大自然的规律,你该遇到我了。”“故事都往心里收一收,
- 这个夏天,冰块加它,不伤胃还暖胃,补气又清凉!
丹溪1327
又是一年桑拿季,高温模式全面启动,走路五分钟,出汗两小时,出门是不可能出门的,这辈子是不会大热天出门,是空调坏了?还是断网了?在屋子里好好呆着不挺好吗?就算闭门谢客,安心静养,心里的燥热依旧无法言表,喝点冷饮降降温,可是这年头,肠胃都不好,怕凉怕冷怕刺激,恨不得保温杯泡枸杞也能喝出冰块冻可乐的感觉,这可怎么好?这不是,救星来了,冰饮红曲酒,营养健康又爽口,既满足冷饮又满足护胃,一举两得,岂不美哉!
- 想学配音可以去哪个学校,想学配音怎么自学
配音就业圈
一、如何选择学配音的学校选择学配音的学校需要考虑以下几个因素:兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。声音设备和录音室的质量:学校是否提供先进的音频设备和专业的录音室,这是学习配音必备的条件。教师团队的专业素质:学校的教师
- 就业形势严峻,找不到合适的工作,换个思路让你豁然开朗
声优配音圈
大家暂时先别出来找工作了。2024年,真的是失业集中爆发的一年。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。今年出来求职的朋友,应该已经发现了,当前就业形势确实不容乐观。好一点的工作一放出来,立马会有几百个人蜂拥而上。一个招聘
- 适合下班后在家做的副业,四个比较简单的副业兼职
声优配音圈
随着社会的发展和生活水平的提高,越来越多的人开始选择在下班后在家做副业。这其中有很多原因,下面我来谈谈我个人对此的看法。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。首先,现代社会的工作压力越来越大,很多人每天下班后已经精疲力尽
- 电子厂包吃住是免费的吗,进电子厂上班怎么样
配音新手圈
一、电子厂包吃住是免费的吗在大部分情况下,电子厂确实会提供免费的包吃住条件给员工。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。这是为了方便员工在工作期间能够集中精力,提高生产效率。然而,在一些小型电子厂或者特殊情况下,可能并不
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发